今回はいよいよ「模写コーディング」の最終回、CSSを指定していきます。
「模写コーディング」で最も難しく、時間がかかるのがCSSを指定することになります。
最初の内は分からない部分が沢山あると思いますので、あまり考え込まずに、まず分かるところから書き始めて、分からないところはデベロッパーツールを使ってどんなプロパティが指定されているのか確認しながら作業を進めて行くのが良いと思います。
前回までにHTMLの書き出しについてご説明させて頂いておりますので、ご覧になられていない方は事前にご参照頂くことをお勧めします。
リセットCSS の記述
リセットCSSとは
CSSの記述を始める前に、「リセットCSS」を記述しましょう。
「リセットCSS」とは、ブラウザが元々持っているデフォルトのCSSを無効にする(上書きする)CSSのコードになります。
なぜそのようなものが必要になるかというと、ブラウザが持っているCSSはそれぞれ違うので、そのまま作成してしまうとブラウザによって表示が崩れてしまう場合があるからです。
「模写コーディング」では使用しなくても良いのですが、実際の制作現場でも使用するのが当たり前となっていますので、始めからそういうものだと思って書いておくようにしましょう。
使い方
「リセットCSS」は自分で書いても良いのですが、学習中の方にはハードルが高いものとなります。
ではどうするかというと、「リセットCSS」は多くのサイトで公開されていますので、それらを貼り付けておくだけで大丈夫です。
ここでは以下のサイトの「リセットCSS」を使用します。
「リセットCSS」を紹介しているサイトは多数ありますので、色々と調べて頂いてお好きなものを使用してください。

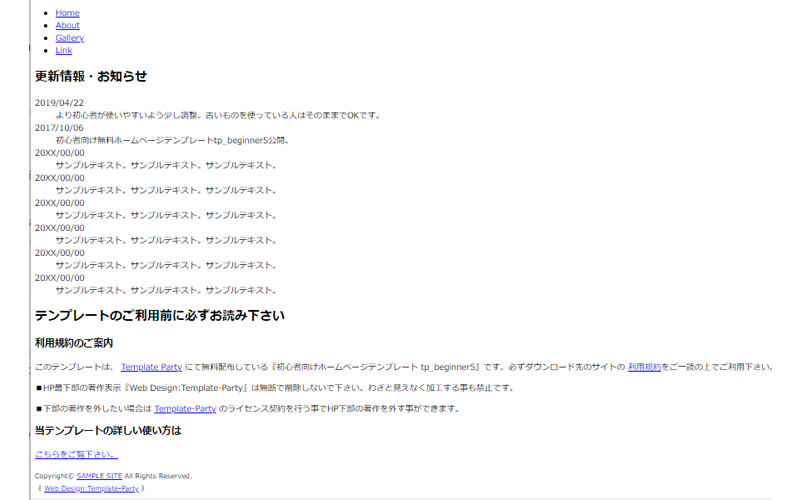
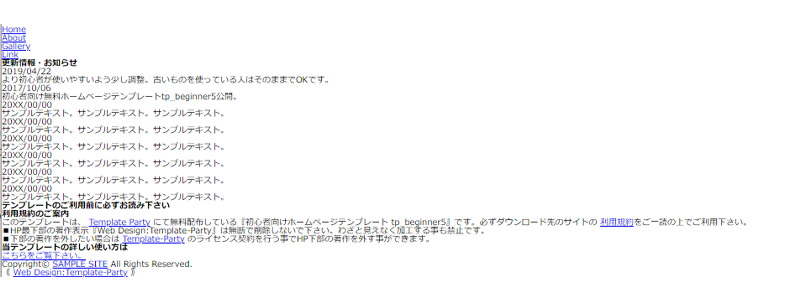
通常はこのように要素間に余白があります。

「リセットCSS」を適用させると余白が埋まり、文字サイズも変更になっています。
body の編集
まずは「body」から見ていきましょう。
CSS
body {
max-width: 1400px;
margin: 0 auto;
}
拡張機能「Designer Tools」で確認しています。
デベロッパーツールでも確認しています。
header の編集
header
CSS
header {
text-align: center;
}
h1とメイン画像を中央揃えにします。
h1

ロゴ画像は「400px × 41px」になるので、横幅だけ指定します。
ブラウザの一番上からメイン画像までのサイズが「121px」、ロゴ画像の高さが「41px」になるので、上下の余白の合計は80pxになります。
「margin」を使って余白を指定します。
CSS
h1 img {
width: 400px;
margin: 40px auto;
}
figure
メイン画像はレスポンシブにするために、「max-with」プロパティを使います。
CSS
figure img {
max-width: 100%;
height: auto;
border-radius: 10px;
}
「max-width: 100%;」を使用したら、高さが崩れないように「height: auto;」をセットで記述します。
画像の角が丸くなっていますので、「border-radius」で角を丸くします。
ナビゲーションの編集
ナビゲーションの編集方法は幾つかのパターンがありますので、使いやすい方法を選択してください。
CSS
nav ul {
display: flex;
justify-content: center;
list-style: none;
margin: 40px auto;
font-size: 18px;
}
「display: flex;」、「justify-content: center;」でリストを横並びにして、中央揃えにします。
「list-style: none;」で中点を消して、上下のマージンを40pxにします。
CSS
nav li a {
text-decoration: none;
padding: 15px 30px;
margin: 0 6px;
color: #b4ae99;
}
「a」タグで、テキストの下線を消して、要素の大きさ、要素との間隔を指定します。
CSS
nav li a:hover {
border-bottom: 4px solid #b4ae99;
transition: 0.4s;
}
マウスを載せた時に、要素の下に下線がゆっくりと表示されるので、「border-bottom」と「transition」で再現してみます。

ここまででこのように表示されています。
メイン画像の両脇のスペースが確保出来ていないのが気になりますが、とりあえず先に進みます。
コンテンツの編集
h2
CSS
h2 {
background-color: #b4ae99;
color: white;
border-radius: 10px;
font-weight: normal;
padding: 20px;
margin-bottom: 25px;
}
高さの指定をするかどうか迷いましたが、とりあえず「padding」で見た感じが問題なかったので特に指定はしませんでした。
後は特に問題ないと思います。
dl
CSS
dl {
display: flex;
flex-wrap: wrap;
color: #999999;
align-items: center;
width: 100%;
}
dt {
min-width: 128px;
padding: 8px 0;
font-weight: bold;
text-align: right;
}
dd {
width: calc(100% - 148px);
padding: 8px 0;
padding-left: 20px;
}
.template {
margin-top: 20px;
}
「dt」と「dd」が横並びになっているので、ここでは「display: flex;」を使いました。
折返しが効くように、「flex-wrap: wrap;」を指定しています。
日付とテキストを2つずつ並べるために、「width」を100%に指定します。
「dt」と「dd」には、合計で100%になるように「width」を指定します。
「dt」と「dd」が縦にずれているので、「align-items」で縦中央揃えに指定します。
最後の「.template」は2番目の「h2」にclass属性をつけて、「margin-top」を指定しています。
「dt」と「dd」の横並びは「float」を使っても良いと思います。
横並びにする際にcalc関数を使っていますが、なぜ「100% – 128px」ではなく、「100% – 148px」かというと、「padding-left: 20px;」を足しているためです。
これを足さないと合計が100%を超えてしまうので、横並びにならずに改行されてしまいます。
割と間違えやすいポイントなので、参考にしてください。
h3
CSS
h3 {
border: 1px solid #999999;
border-radius: 10px;
font-weight: normal;
padding: 20px;
color: #999999;
margin-bottom: 20px;
}
.test {
margin-top: 20px;
}
「h3」は特に問題ないと思いますが、枠線の角を「border-radius」で丸めるところを忘れないでください。
2つ目の「h3」にclass属性を付けて「margin-top」を指定しています。
p
CSS
p {
color: #999999;
padding: 4px;
margin-bottom: 10px;
margin-left: 20px;
line-height: 2;
}
span {
font-weight: bold;
color: #b4ae99;
}
.second p a {
color: #999999;
}
pタグはそれぞれの要素の間隔に注意して指定しました。
またpタグ内で折り返した時の間隔を「line-height」で指定しています。
「span」タグは太字になっているテキストに付けました。
「.second」は2個目の「section」タグに追加した属性です。

コンテンツ部分はこのような感じになりました。
フッターの編集
CSS
footer {
text-align: center;
color: #b4ae99;
line-height: 2;
margin: 10px;
font-size: 14px;
}
.copy {
color: #b4ae99;
text-decoration: none;
}
.webdesign {
font-size: 12px;
font-weight: normal;
}
特に問題はないと思います。
全体の確認
余白等の若干の微調整が必要な所がありますが、とりあえず一通りの設定が完了しました。

フルサイズで見てるときは気が付かなかったのですが、ブラウザを小さくすると、オリジナルの方は両サイドに余白があることが分かります。
最後にこちらを設定しておきます。
あとがき
細かい余白に調整の余地がありますが、あまり細かいところまで気にするとキリがないのでこの辺りで模写コーディングを終了させて頂きます。

ちょっと分かりにくいですが、こんな感じになりました。
以下にHTMLとCSSのコードを貼っておきますが、実際のコーディングとは異なるところも多々あります。
私はあまり比較しておりませんが、初めて模写コーディングを行われた方は、デベロッパーツールから実際のコーディングを詳しくチェックしてみて、分からなかった所はご自身のコーディングと比べて見てください。
最初はかなり時間がかかったと思いますが、繰り返し模写コーディングを行っていると、かなり短い時間でコーディング出来るようになると思います。
今回も最後までお読み頂きありがとうございました。
次回はワンランク上の模写コーディングについてご紹介させて頂く予定です。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css">
<title>初心者向けホームページテンプレート tp_beginner5</title>
</head>
<body>
<header>
<h1>
<img src="images/logo.png" alt="SAMPLE SITE" />
</h1>
<figure>
<img src="images/mainimg.jpg" alt="" />
</figure>
</header>
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#"">Gallery</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
</nav>
<section>
<h2>更新情報・お知らせ</h2>
<dl>
<dt>2019/04/22</dt>
<dd>
より初心者が使いやすいよう少し調整。古いものを使っている人はそのままでOKです。
</dd>
<dt>2017/10/06</dt>
<dd>初心者向け無料ホームページテンプレートtp_beginner5公開。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
</dl>
</section>
<section class="second">
<h2 class="template">テンプレートのご利用前に必ずお読み下さい</h2>
<h3>利用規約のご案内</h3>
<p>
このテンプレートは、
<a href="#">Template Party</a>
にて無料配布している『初心者向けホームページテンプレート
tp_beginner5』です。必ずダウンロード先のサイトの
<a href="#">利用規約</a>をご一読の上でご利用下さい。
</p>
<p>
<span>■HP最下部の著作表示『Web
Design:Template-Party』は無断で削除しないで下さい。</span><br>
わざと見えなく加工する事も禁止です。
</p>
<p>
<span>■下部の著作を外したい場合は</span><br>
<a href="#">Template-Party</a>
の
<a href="#">ライセンス契約</a>を行う事でHP下部の著作を外す事ができます。
</p>
<h3 class="test">当テンプレートの詳しい使い方は</h3>
<p><a href="#">こちらをご覧下さい。</a></p>
</section>
<footer>
<small>
Copyright©
<a class="copy" href="#"> SAMPLE SITE</a>
All Rights Reserved.<br />
<span class="webdesign">
《
<a class="copy" href="#"> Web Design:Template-Party</a>
》
</span>
</small>
</footer>
</body>
</html>
CSS
/* ここから始めます */
body {
max-width: 1400px;
margin: 0 auto;
padding: 25px;
}
header {
text-align: center;
}
h1 img {
width: 400px;
margin-top: 10px;
margin-bottom: 40px;
}
figure img {
max-width: 100%;
height: auto;
border-radius: 10px;
}
nav ul {
display: flex;
justify-content: center;
list-style: none;
margin: 40px auto;
font-size: 18px;
}
nav li a {
text-decoration: none;
padding: 15px 30px;
margin: 0 6px;
color: #b4ae99;
}
nav li a:hover {
border-bottom: 4px solid #b4ae99;
transition: 0.4s;
}
h2 {
background-color: #b4ae99;
color: white;
border-radius: 10px;
font-weight: normal;
padding: 20px;
margin-bottom: 20px;
}
dl {
display: flex;
flex-wrap: wrap;
color: #999999;
align-items: center;
width: 100%;
}
dt {
min-width: 128px;
padding: 8px 0;
font-weight: bold;
text-align: right;
}
dd {
width: calc(100% - 148px);
padding: 8px 0;
padding-left: 20px;
}
.template {
margin-top: 20px;
}
h3 {
border: 1px solid #999999;
border-radius: 10px;
font-weight: normal;
padding: 20px;
color: #999999;
margin-bottom: 5px;
}
.test {
margin: 20px 0;
}
p {
color: #999999;
padding: 4px;
margin-bottom: 10px;
margin-left: 20px;
line-height: 2;
}
span {
font-weight: bold;
color: #b4ae99;
}
.second p a {
color: #999999;
}
footer {
text-align: center;
color: #b4ae99;
line-height: 2;
font-size: 14px;
margin-top: 30px;
}
.copy {
color: #b4ae99;
text-decoration: none;
}
.webdesign {
font-size: 12px;
font-weight: normal;
}