今回は「模写コーディング」実践編になります。
前回、「模写コーディング」を行うための事前準備についてご紹介させて頂きました。
まだご覧頂いてない方は、先に以下の記事をご参照頂くとスムーズに取り組めると思います。
それでは早速「模写コーディング」にチャレンジしてみましょう。
模写するサイトの選択

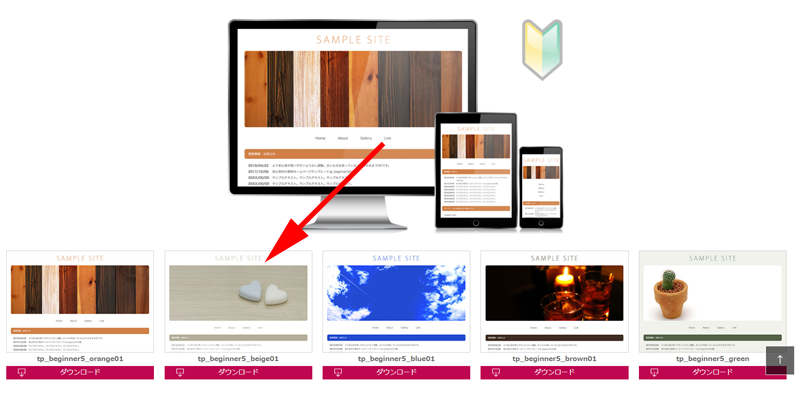
ここでは、前回ご紹介した「TEMPLATE PARTY」の初心者向けテンプレートから、ページ中程にある「tp_beginner5」テンプレートの左上段2番目を選択します。
デザインをクリックすると新規ウィンドウに、ページ全体が表示されます。
下にある赤い「ダウンロードボタン」をクリックすると、このページのファイルがダウンロードされます。
「tp_beginner5」の他のテンプレートは画像と背景色などが違うだけで、基本的な作りはどれも同じなので、お好きなものをお選びください。
「tp_beginner5」はHTMLとCSSだけで制作されていますので、初めての模写コーディングにはピッタリの教材です。
事前準備
いよいよ模写コーディングを始めていくのですが、最初に以下の準備を完了させてください。
- サイトのスクリーンショット
- 新しいフォルダの作成
サイトのスクリーンショットの撮り方については、前回の記事でご紹介させて頂いておりますので、そちらをご参照ください。
拡張機能を使う場合は撮らなくても構いません。
新しいフォルダは、模写コーディングのためのHTMLファイルとCSSファイルを作成しておいてください。
テキストをコピーする
それでは模写コーディングを始めていきましょう。
まずは、サイトのテキストをすべてコピーしてHTMLファイルに貼り付けます。

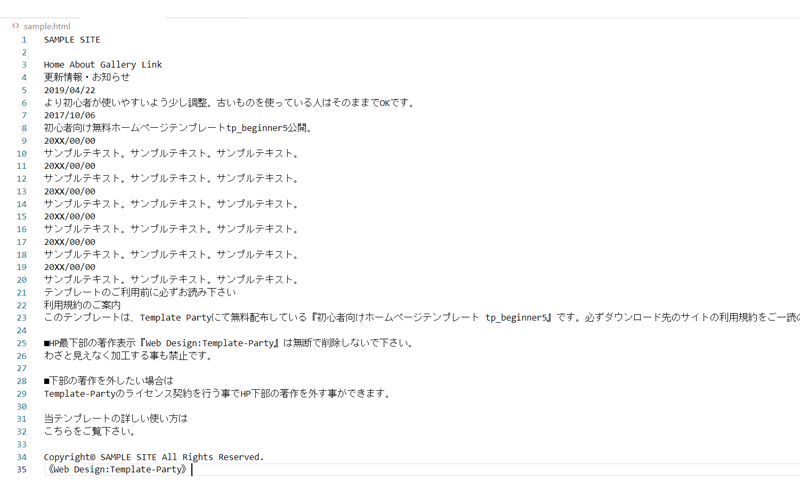
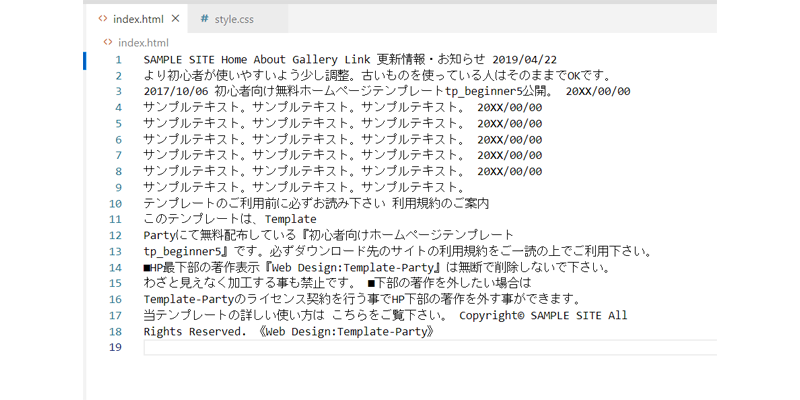
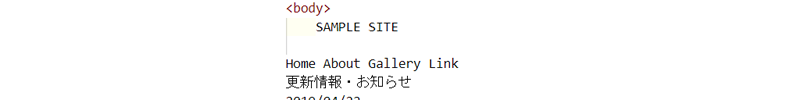
このようにテキストが貼り付けられていると思います。
なお、この状態で保存を押すと以下のように整列されてしまいます。

テキストが整列してしまうと、タグ付が面倒なので、出来れば保存せずにHTMLの編集を行うようにしましょう。
サイトのテキストはCtrl+Aを押して、Ctrl+Cを押し、index.htmlにCtrl+Vで貼り付ければOKです。
画像を保存する

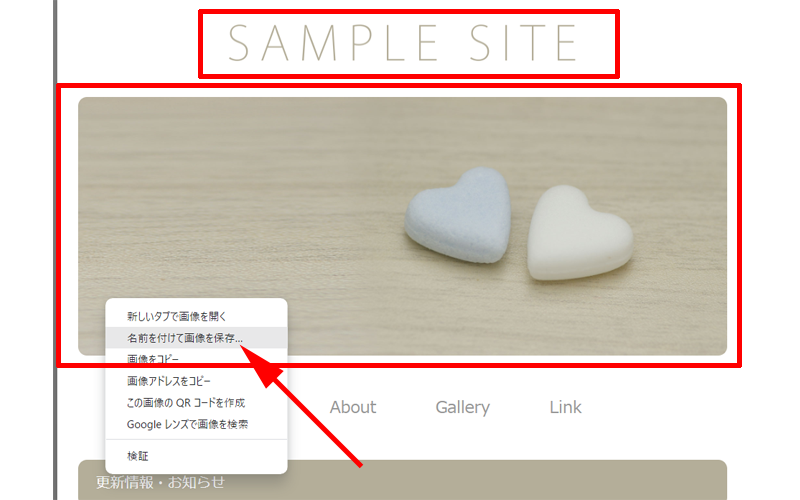
サイトに使用する画像も保存しておきましょう。
とりあえずこのページで使用されている画像は2枚しかないので、画像の上で右クリックして、「名前を付けて画像を保存」でフォルダ内に保存しておいてください。
大量の画像がある場合、一つ一つ右クリックから保存するのは面倒に感じる場合があるかもしれません。
そのようなときは、作成したフォルダの中に、画像をドラッグ・アンド・ドロップすれば、効率よく画像を保存出来ると思います。
HTMLのテキストを編集する
header 部分

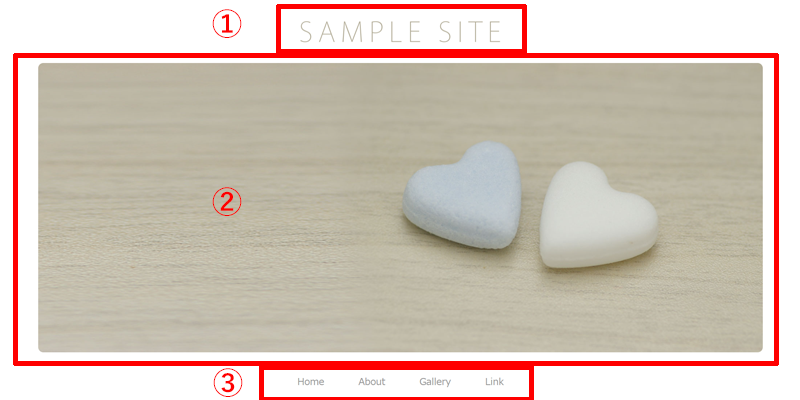
まずは、①と②の部分、「header」について見ていきましょう。

テキストには、「SAMPLE SITE」と書かれた部分しかありません。
しかし、サイトでは、①の部分は画像になっていますので、このテキストはいったいどこにあるのでしょうか。
サイトを見る限りどこにも見当たりません。
見えないように背景と同じ色で書かれているわけでもありません。
感の良い方であれば、お気づきかもしれませんが、これは「alt属性」に書かれたテキストが表示されています。
これから模写コーディングをする際に、今回のように画像を含む部分をコピーした時に、サイト上にないテキストがhtmlファイルに表示される場合があります。
その時は、これは「alt属性」なんだなと思って頂ければ良いと思います。
でも②も画像だけど、それに関するテキストが見当たらないと思った方もいらっしゃると思います。
画像があるのに、テキストが表示されていない場合は、「alt属性」が記載されていないということになりますので、htmlを記述していく際には「Alt属性」なしで書いていくようにしてください。
それではHTMLを書いていきましょう。
①はページの最上部にあり、最も目立つ場所にありますので、「h1」で書かれていると推測出来ます。
但し、テキストではなく、ここでは画像が挿入されていますので、「h1」の中に「img」タグで画像を挿入しなくてはなりません。
ここではこのように書いて見ました。
HTML
<header>
<h1>
<img src="images/logo.png" alt="SAMPLE SITE">
</h1>
</header>
続いてメイン画像を挿入してみます。
これは普通に画像だけを挿入しても良いのですが、一応「figure」タグで囲っておきます。
HTML
<header>
<h1>
<img src="images/logo.png" alt="SAMPLE SITE">
</h1>
<figure>
<img src="images/mainimg.jpg" alt="">
</figure>
</header>
ナビゲーション部分
「Home About Gallery Link」と書かれたナビゲーション部分について見ていきます。
ナビゲーションはリストタグで作られていることが多いので、リストタグを使用して以下のように記述します。
リンクも貼られていますので、「a」タグでリンクを作成します。
リンク先の指定はここではしませんので、「#」を入れておきます。
HTML
<ul>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#"">Gallery</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
h2 部分 ①

メインとなる部分を見ていきましょう。
色の付いた部分が見出しになっていますので、ここは「h2」だと推測出来ます。
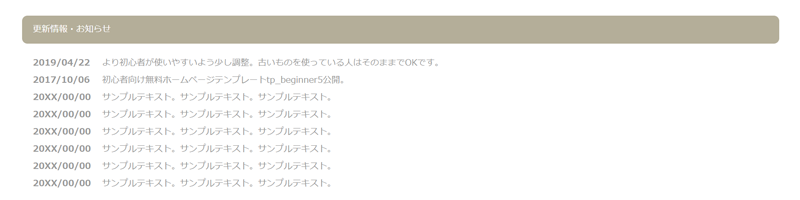
問題は下の新着情報が書かれた部分になります。
ここは色んな書き方があると思いますので、正解は難しいと思います。
普通に「p」タグでも作成出来ますし、リストタグで作成しても良いと思います。
しかし、一つ気になるのが日付とテキストの間にあるスペースです。
このスペースを考えると、「dl」タグ、または「table」タグを使って作成するのが良いかなと思います。
ここでは一応「dl」タグを使って記述してみます。
HTML
<h2>更新情報・お知らせ</h2>
<dl>
<dt>2019/04/22</dt>
<dd>より初心者が使いやすいよう少し調整。古いものを使っている人はそのままでOKです。</dd>
<dt>2017/10/06</dt>
<dd>初心者向け無料ホームページテンプレートtp_beginner5公開。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
</dl>
h2 部分 ②

続いて次の見出しを見てみましょう。
ここも先程と同じ背景色の見出しがありますので、「h2」で作成します。
その下に枠線のみの見出しが2つありますので、こちらは「h3」で作成します。
その他は「p」タグで良いと思います。
途中に🔳の太字で書かれた部分を何のタグで書くか迷うかもしれませんが、最初の1行目との関連を考えると「p」タグで良いかと思います。
HTML
<h2>テンプレートのご利用前に必ずお読み下さい</h2>
<h3>利用規約のご案内</h3>
<p>このテンプレートは、<a href="#">Template Party</a>にて無料配布している『初心者向けホームページテンプレート tp_beginner5』です。必ずダウンロード先のサイトの<a href="#">利用規約</a>をご一読の上でご利用下さい。</p>
<p>■HP最下部の著作表示『Web Design:Template-Party』は無断で削除しないで下さい。わざと見えなく加工する事も禁止です。</p>
<p>■下部の著作を外したい場合は<a href="#">Template-Party</a>の<a href="#">ライセンス契約</a>を行う事でHP下部の著作を外す事ができます。</p>
<h3>当テンプレートの詳しい使い方は</h3>
<p><a href="#">こちらをご覧下さい。</a></p>
なお、この中で幾つかの部分にリンクが貼られていますので、リンクを作成しています。
footer 部分

最後のフッター部分を見てみましょう。
コピーライトが表示されていますので、「small」タグを使うのが良いと思います。
HTML
<footer>
<small>
Copyright©
<a href="#"> SAMPLE SITE</a>
All Rights Reserved.<br />
《
<a href="#"> Web Design:Template-Party</a>
》
</small>
</footer>
ここも小さくて分かりにくいですが、リンクが貼られていますので、「a」タグで囲っておきます。
HTMLの完成

ブラウザで表示するとこのような感じに表示されていると思います。
完成したHTMLは以下になります。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>初心者向けホームページテンプレート tp_beginner5</title>
</head>
<body>
<header>
<h1>
<img src="images/logo.png" alt="SAMPLE SITE" />
</h1>
<figure>
<img src="images/mainimg.jpg" alt="" />
</figure>
</header>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#"">Gallery</a>
</li>
<li>
<a href="#">Link</a>
</li>
</ul>
<section>
<h2>更新情報・お知らせ</h2>
<dl>
<dt>2019/04/22</dt>
<dd>
より初心者が使いやすいよう少し調整。古いものを使っている人はそのままでOKです。
</dd>
<dt>2017/10/06</dt>
<dd>初心者向け無料ホームページテンプレートtp_beginner5公開。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
</dl>
</section>
<section>
<h2>テンプレートのご利用前に必ずお読み下さい</h2>
<h3>利用規約のご案内</h3>
<p>
このテンプレートは、
<a href="#">Template Party</a>
にて無料配布している『初心者向けホームページテンプレート
tp_beginner5』です。必ずダウンロード先のサイトの
<a href="#">利用規約</a>をご一読の上でご利用下さい。
</p>
<p>
■HP最下部の著作表示『Web
Design:Template-Party』は無断で削除しないで下さい。わざと見えなく加工する事も禁止です。
</p>
<p>
■下部の著作を外したい場合は
<a href="#">Template-Party</a>
のライセンス契約を行う事でHP下部の著作を外す事ができます。
</p>
<h3>当テンプレートの詳しい使い方は</h3>
<p><a href="#">こちらをご覧下さい。</a></p>
</section>
<footer>
<small>
Copyright©
<a href="#"> SAMPLE SITE</a>
All Rights Reserved.<br />
《
<a href="#"> Web Design:Template-Party</a>
》
</small>
</footer>
</body>
</html>
「h2」の部分を「section」タグで囲ってみました。
「div」タグでも良いと思いますが、このページであればなくても問題はないと思います。
最初はあまり神経質にならずに、思い切ってタグ付をしていきましょう。
あとがき
今回は、HTMLのタグ付までになり、次回はいよいよCSSを指定していきます。
CSSを指定する際にclass属性などが必要になる場合がありますので、そのときはその都度HTMLを編集していきましょう。
なお、ここでご紹介させて頂いたHTMLはほんの一例です。
実際の書き方と違う部分がありますし、これが正解でないことを必ず頭に入れておいてください。
HTMLにはある程度のルールはありますが、テキストにどのようなタグを付けるのかは、作成する人によって差異があります。
明らかにおかしいと思われるもの以外は、色んな方の記述を参考に、ご自身のスタイルを確立していくのが良いと思います。
今回も最後までお読み頂きありがとうございました。