今回は、実際にHTMLを使って、簡単なサイトを作成してみましょう。
Webサイトの仕組みや、HTMLの構造を理解されていない方は、事前に以下の記事をご一読されることをお勧めします。
HTMLを記入するテキストエディタの準備がお済みでない方は、以下の記事をご参考に「VS Code 」をインストールしてください。
VS Code の使い方につていの記事も一通りお読み頂けると、これからの作業が楽になると思います。
タグの使い方について不明な点がある方は、以下のタグに関する記事をその都度お読みください。
とにかく一度サイトを作ってみると、HTMLの楽しさを十分に理解して頂けると思いますので、初めてサイトを作成される方は、分からないところがあっても、ぜひ頑張って最後までお付き合いください。
定型文の入力
新規ファイルを用意する

新規にHTMLファイルを作成します。
ファイルの作成方法が分からない場合は、以下の記事をご参照ください。
定型文の入力

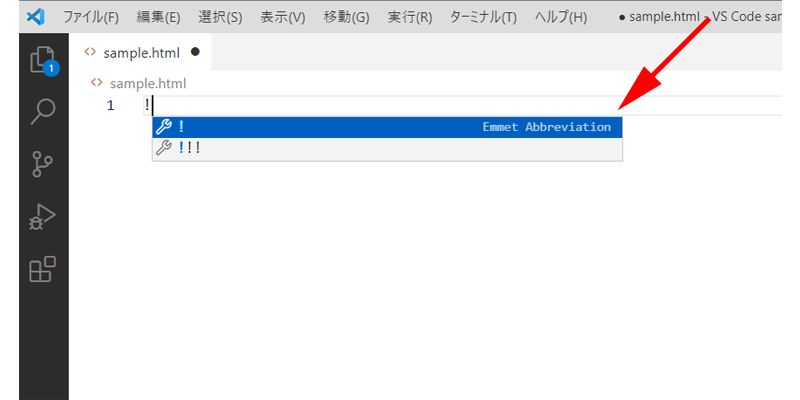
1行目に、「!」を入力します。
候補が表示されますので、TabまたはEnterを押します。
入力の候補が表示される機能のことを「Emmet(エメット)」と言います。
コーディング(HTMLを書くこと)の手間と速度があがる大変便利な機能です。

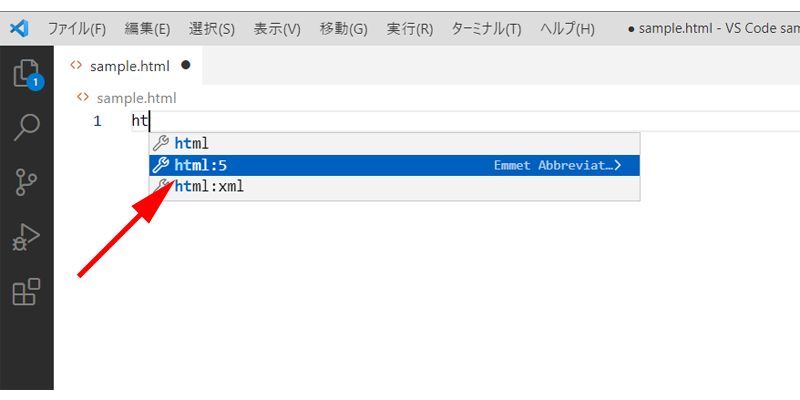
「ht」と入力して、「html:5」を選択しても構いません。

定型文が入力されますので、2つの場所を変更します。
VS Code はエメットのおかげで入力の手間が省けるのですが、初めてHTMLを学習される方は、エメットを使わずに、すべての文字をご自身で入力されることをお勧めします。
大変面倒に感じるかもしれませんが、基本的なことを学習するには、最もお勧めの訓練です。
エメットの機能をほぼ無効にするには、設定で「emmet」と入力して、「Show Expanded Abbreviation」を「never」に、「Show Abbreviation Suggestions」と「Optimize Stylesheet Parsing」のチェックを外してください。
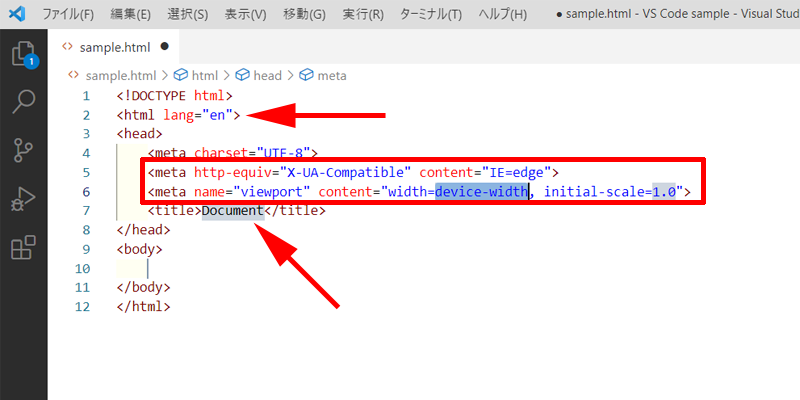
変更点
<html lang=”en“>と書かれた場所を、<html lang=”ja“>に変更します。
<title>Document</title>と書かれた場所を、<title>HTMLでサイトを作成</title>に変更します。
ここはタイトルになりますので、変更する名前は、ご自身でお好きな言葉を入力してください。
lang=””の部分は、現在のコーディングでは不要となっていますので、削除しても特に問題はありません。
しかし長らく必須の部分だったため、一般的に記載されていることが多いので、残しておいても構いません。
metaタグ
赤い枠線で囲った部分に2つのmeta要素があります。
- <meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
1番目の、<meta http-equiv=”X-UA-Compatible” content=”IE=edge”> はIE(Internet explorer)に対する対策が記載されています。
IEへの対策が必要なサイトを作成するなどの特殊な条件がない限り、不要な要素になります。
2番目の、<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>は、スマートフォンやタブレットなどで適切に表示させるための要素です。
こちらは状況に応じて設定を変更することも出来るのですが、通常はこの記載のままで問題ありません。
ご興味のある方は、ググってみてください。
どちらも学習中は必要ありませんので、そのままでも良いですし、削除しても問題ありません。
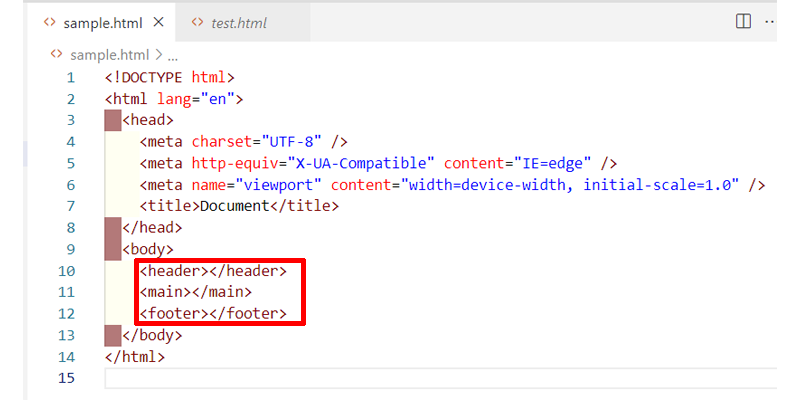
メインとなる要素の入力
header、main、footerの入力

<body></body>の間に、header、main、footerの要素を挿入してみましょう。
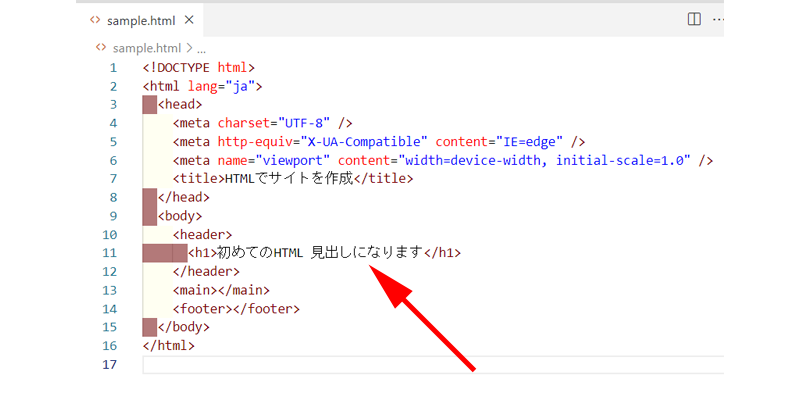
header内の入力
h1の入力

<h1>を入力して、見出しを入力します。
このページの一番大きな見出しになります。
h1タグは、通常1ページに一つだけの入力が推奨されています。
h1タグは、トップページであればサイトタイトル、記事ページであれば記事のタイトルに使用されます。
現在ではh1タグでさえも、一つのページで複数使用する場合があります。
但し正しく使うにはある程度の経験が必要になりますので、最初の内は1ページに一つだけと覚えておきましょう。

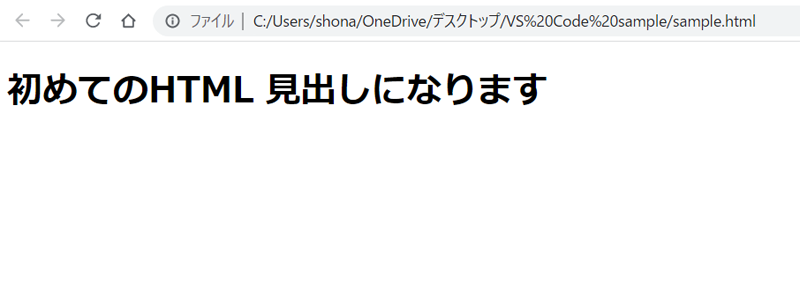
実際の画面ではこのように表示されていると思います。
ブラウザで表示させる方法

編集しているファイルをブラウザで表示させるには、色々な方法があるのですが、しばらくは簡単な方法で表示させます。
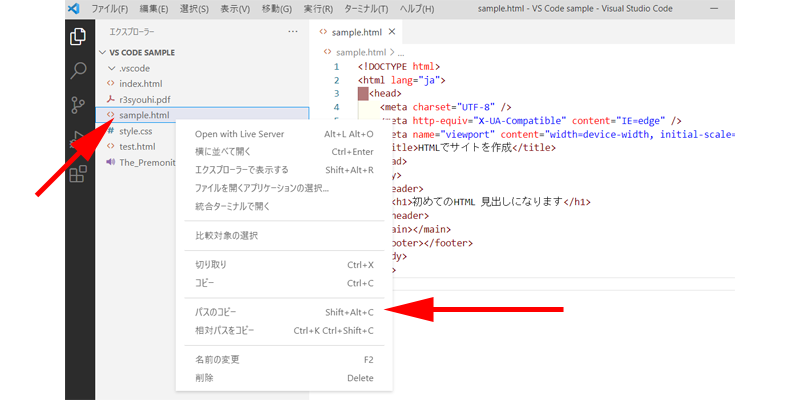
エクスプローラーでフォルダの中を表示させて、現在編集中のファイルを選択します。
右クリックをして、「パスのコピー」をクリックします。
shift+Alt+Cでもコピー出来ます。
あとはブラウザのアドレスバーにペーストすれば表示されます。
または直接パソコンのフォルダから編集しているファイルをダブルクリックすれば、ブラウザに表示させることが出来ます。
nav の入力

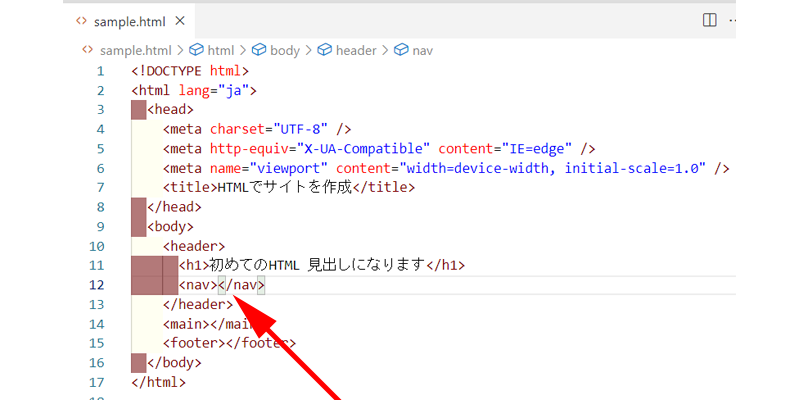
<header>内、h1の下に、nav要素を挿入します。
ここはナビゲーションになる部分になります。
ul の入力

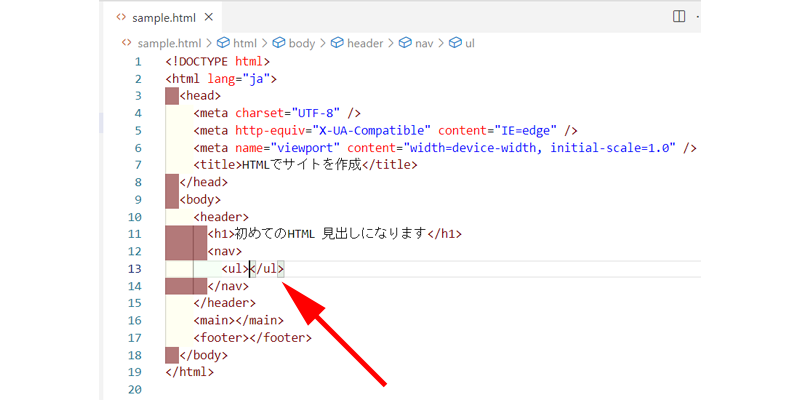
nav要素のコンテンツとして、ul要素を入力します。
ul要素は、順番なしのリストを作成します。
順番付きの要素は、「ol」になります。
li の入力

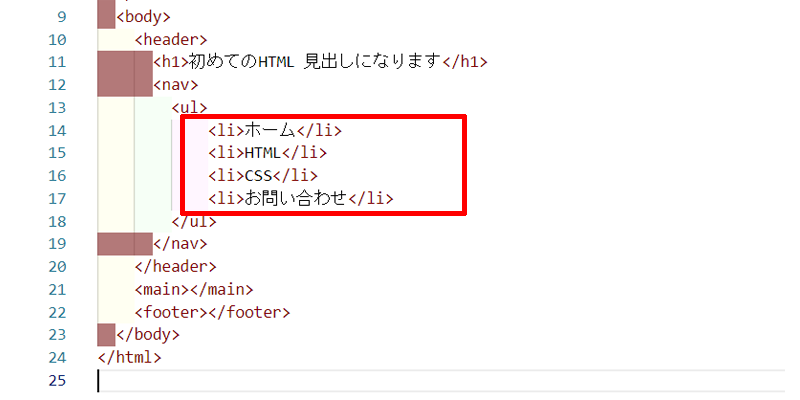
li要素を4つ作成します。
それぞれお好きな言葉で構いませんので、<li>~</li>の間に文字を入力してください。

ブラウザで表示させると、このような感じになります。
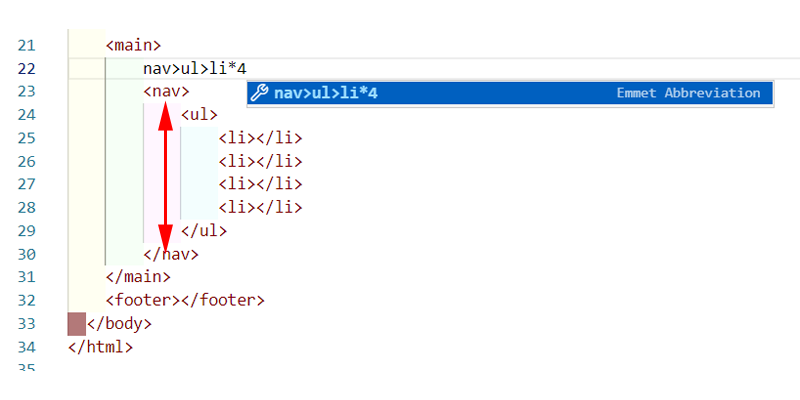
VS Code では、navからliまでをまとめて入力させることが出来ます。
「nav>ul>li*4」
このように入力して、TabまたはEnterを押すと、一瞬で以下のように入力されます。

最後の数字は、li の数になりますので、自由に決めることが出来ます。
また、この手法は他の要素でも使えますので、HTMLの基本的な学習が済んだら積極的に利用するようにしましょう。
img(画像)の入力

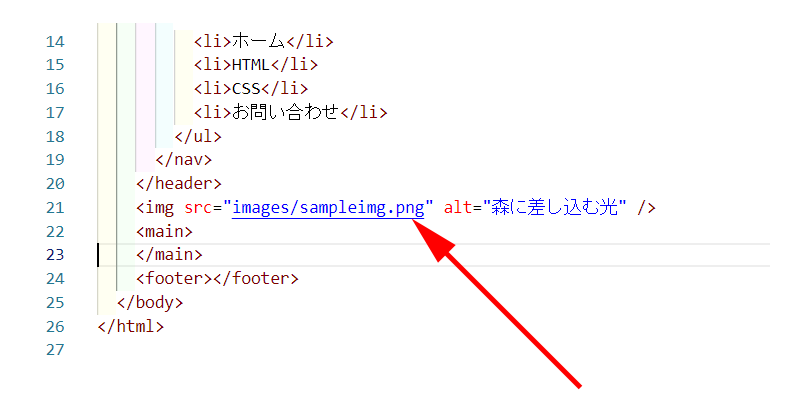
<img>を使って、画像を挿入します。
srcの後に画像の場所、altの後は画像の説明を入力します。
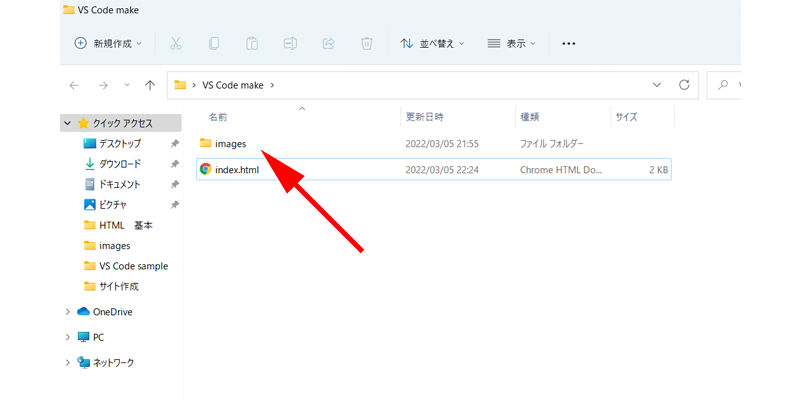
画像を保存しておくフォルダを作成しておいてください。
フォルダ名は何でも良いのですが、よく使われる名前としては、「img]、「images」などが挙げられます。

フォルダは学習のために作成したフォルダ内に作成するようにしてください。
main内の入力
h2 の入力

見出しとなるh2要素に適当な文章を入力してください。
p(文章の)の入力

P要素を使って、文章を入力してください。
行数は何行でも構いません。
h2 と ul の入力

h2とulを使って文章を入力してください。
liの行数は何行でも構いません。

ここまででこのような感じで表示されていればOKです。
もしこのように表示されていなければ、どこかに入力ミスがありますので、必ず修正してください。
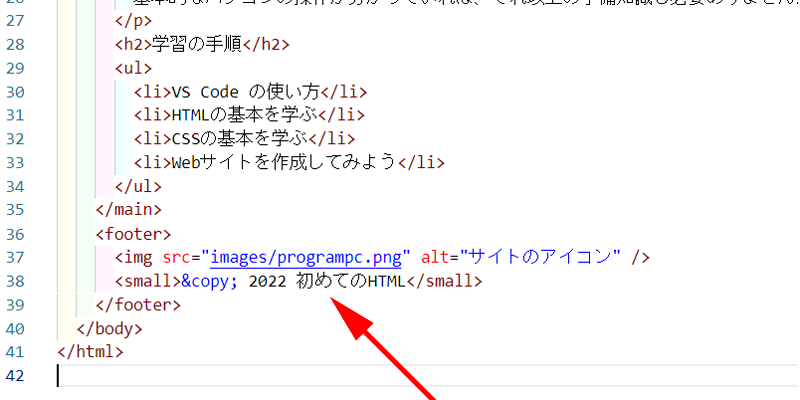
footer内の入力
img(画像)の入力

footerにも画像を入れてみましょう。
サイトのアイコンになるような画像が良いかと思います。
サイズは調整出来ますが、少し小さめの画像を用意してください。
サイトのアイコンが見つからない、自分では作成出来ないと思われた方は以下のサイトを利用してみてください。
無料で使えるオシャレで素敵なアイコンが豊富に用意されています。
small の入力

smallタグで著作権表示を入力します。
smallタグは、著作権表示、法的表記、注釈などを記載するのに使用するタグになります。
「©」という書き方は、コピーライト記号を表すのに使用しています。
「©」は特殊文字のため、環境によっては正しく読み込まれない可能性があるためです。
現在文字コードはUTF-8が主流なので、文字化けを起こすことはほとんどないのですが、使用する機会もあるかもしれないので、例として記載してみました。
なお、特殊文字を使わなくても、「(C)」と記載しても問題ありません。
サイトの完成

今まで入力してきた内容をサイトで表示するとこのような感じになります。
同じように表示されているでしょうか。
もし表示されていなければ、どこかに入力ミスがありますので、一つ一つ確認してみてください。
これだけでも何となくサイトの内容は伝えられますが、表示がすべて左寄りになっているので、もっと見やすくしなくてはなりません。
そこで見た目を調整するのに必要になるのが、これから学習していく「css」になります。
cssを使えばレイアウトの調整や背景色、文字色等様々な装飾をすることが出来ますので、より見やすいサイトを作成することが可能になります。
あとがき
次回以降はcssについて学習していきたいと思います。
ここで作成したhtmlのサイトは後でまた使用しますので、削除せずに保存しておいてください。
なお、htmlでサイトを作成する時に頭に入れておいて欲しいことがあります。
それは、「絶対に正しいという書き方はない」ということです。
htmlを学習したばかりの方にはピンと来ないかもしれませんが、全く同じように見えるサイトでも作成する人によって書き方が違うということは普通のことです。
基本的な配置やタグの使い方にルールはありますが、実際にどの場面でどのように使うかは作成者に大きく依存します。
なぜそうなるかはこれから学習していけばわかりますので、最初の内はそういうものなのだと思って頂ければ良いかと思います。
今回も最後までお読み頂きありがとうございました。