今回は、「HTML」の基本的な構造についてご紹介させて頂きます。
ウェブ関連の知識が全く無く、今日から初めて「HTML」を学習しようという方でも確実に理解出来るように、シンプルに解説していきますので、ぜひ安心して最後までお付き合いください。
学習を始める前に、環境を整えておいてください。
こちらの記事でHTMLを学習するうえで欠かせない「テキストエディタ」、「Visual Studio Code」の導入方法について詳しくご紹介させて頂いております。
HTMLとは
意味
HTMLとは、「HyperText Markup Language」の略で、とても簡単に訳すと「マークアップする凄い言語」という意味になるかと思います。
ここで言うマークアップとは、「タグを付けること」を意味しています。
マークアップ言語
プログラミングを始めるのに「HTML」を学習しようと考えている方もいらっしゃるかと思いますが、厳密にいうと、HTMLはプログラミング言語ではありません。
一般の方に説明するには良いと思いますが、通常は下記のように区別されていますので、覚えておいてください。
- プログラミング言語:PCに計算処理等の司令を出す言語
- マークアップ言語:文書の構造、レイアウトを指定する言語
最近はHTMLで出来ることが昔に比べると、格段に増えています。
そのため、HTMLもプログラミング言語に分類する考え方もあります。
HTMLの基本構造
構造

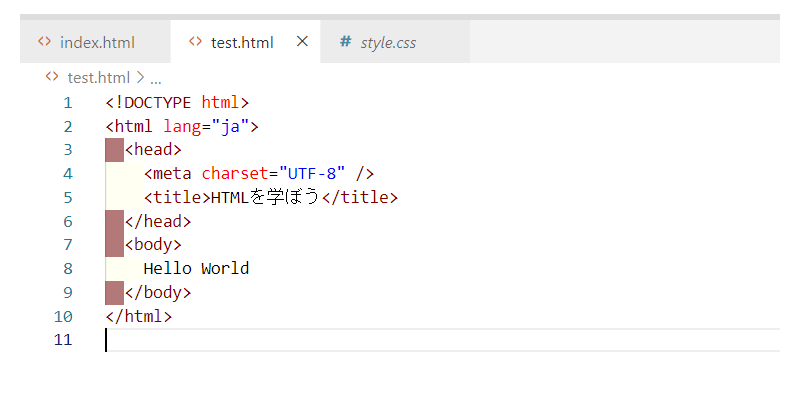
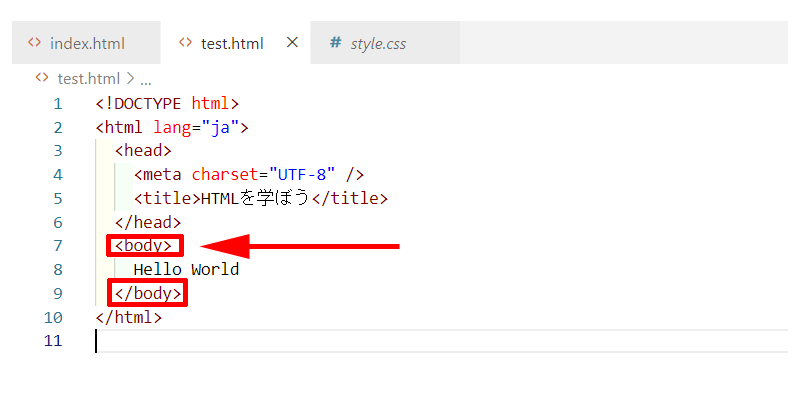
こちらの画像はとにかくシンプルなHTMLの構造です。
しかしこのシンプルな構造でもきちんとブラウザで表示することが可能です。

「Hello World」と表示されているのを確認してみてください。
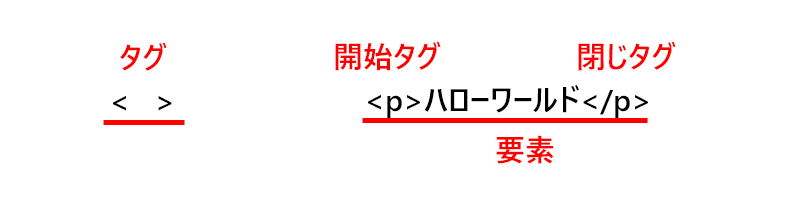
タグと要素

- タグ:<>で囲まれたもの
- 要素:開始タグから閉じタグまでのすべての部分
- コンテンツ:ハローワールドの部分になります
HTMLでは基本的に、このタグを使って様々な意味をもたせています。
ほとんどの要素には、「開始タグ」と「終了タグ(閉じタグ)」がありますが、「終了タグ」のないものもあります。
「終了タグ」が必要のないものはこれから学習していくうちに覚えてしまいますので、ここではそういったものがあるんだという認識でOKです。
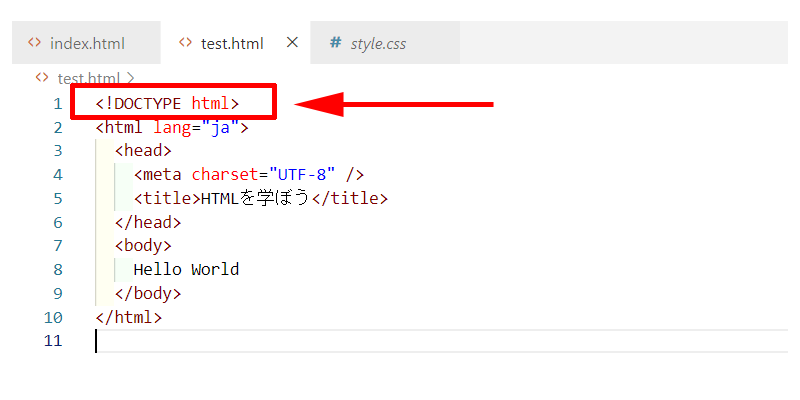
<!DOCTYPE html>

一番最初に記載されているのが、「<!DOCTYPE html>」になります。
これは「DOCTYPE宣言(ドックタイプ)」と呼ばれるのもので、「このファイルはHTMLで書かれています」と宣言するものになります。
HTMLを記載する時は必ず書かなくてはいけないものになりますので、覚えてください。
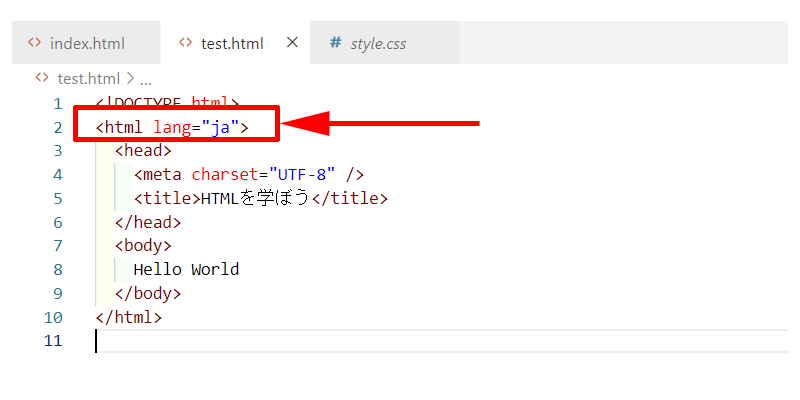
<html lang=”ja”> </html>

2行目に書かれているのが、「<html lang=”ja”> </html>」になります。
これはドキュメントの言語が「日本語」であることを表しています。
もし英語で記載する場合は、「ja」の部分が「en」になります。
「</html>」の閉じタグを記載するのを忘れないようにしてください。
lang=”ja” は現在必須の項目ではありません。
Googleなどの検索エンジンはテキストを見てどこの国の言語か判断出来るようになっています。
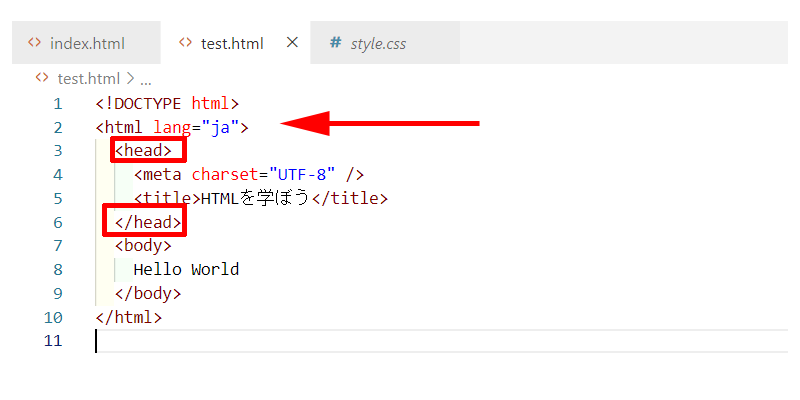
<head> </head>

3行目と6行目に書かれているのが、「<head> </head>」になります。
この「head(ヘッダ)要素」には、ヘッダ情報を記載します。
ヘッダ情報には、内部的な情報を記載することになっています。
ここでは、文字情報とタイトル情報が記載されています。
(その他にも、検索エンジン向けのキーワードやCSSなどが記載されます)
headについては別記事にて詳しく解説させて頂く予定です。
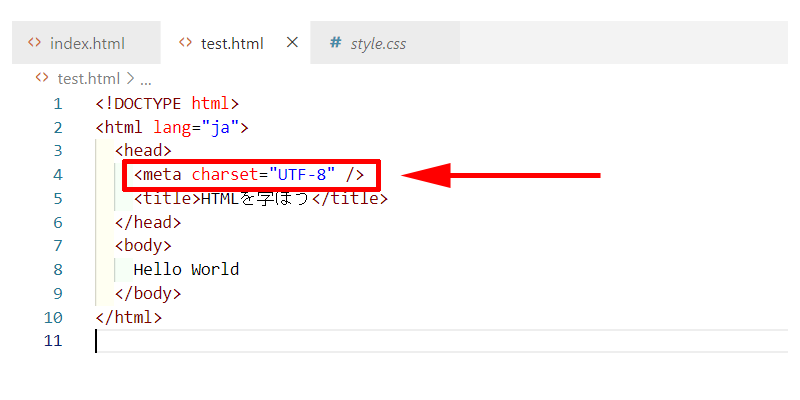
<meta charset = “UTF-8”>

4行目に書かれているのが、「<meta charset “UTF-8”>」になります。
これは、文字コードを表しています。
「meta charset」の読み方は、「メタ チャーセット」、「メタ キャラセット」のどちらかになります。
代表的な文字コードは幾つかあるのですが、「UTF-8」が最も一般的ですので、基本的にこれを使用するものだと思って頂いて問題ありません。
metaタグについては別の記事で詳しくご紹介させて頂く予定です。
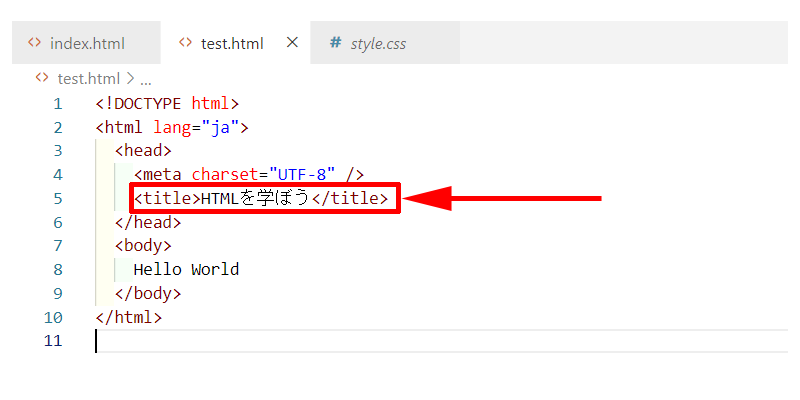
<title> </title>

5行目に書かれているのが、「<title> </title>」になります。
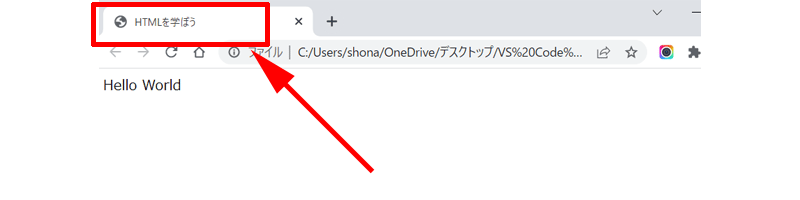
これは「タイトル要素」と呼ばれるもので、ブラウザのタブに表示されるものになります。
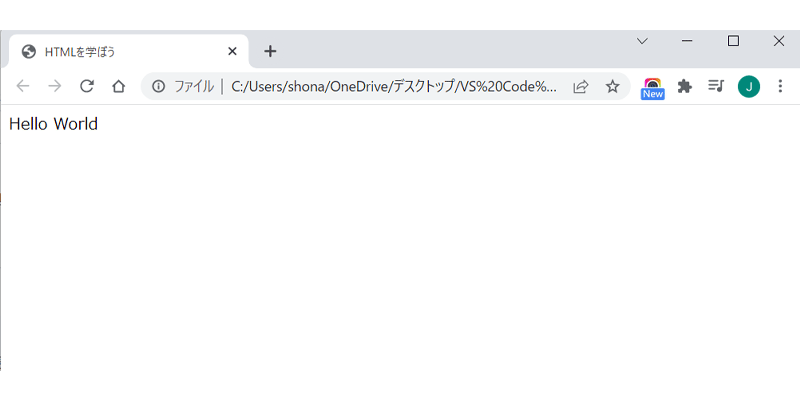
例えばこのhtmlをブラウザで表示すると以下のようになります。

タイトルタグに書いた、「HTMLを学ぼう」という文字が表示されているのがわかると思います。
<body> </body>

7行目と9行目に書かれているのが、「<body> </body>」になります。
これは「ボディ要素」と呼ばれるもので、ブラウザに表示させるもの、「コンテンツ」を書いていきます。
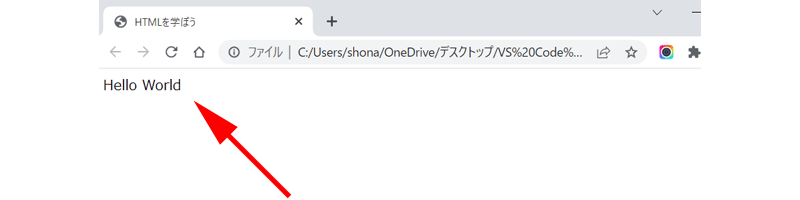
先程のブラウザの画面を見てみましょう。

「Hello World」と表示されています。
これはボディタグに「Hello World」と記載したので表示されるようになっています。
「<body> </body>」は文書の中に一つだけしか記載することが出来ません。
あとがき
今回は、HTMLの基本中の基本と言える「構造」についてご説明させて頂きました。
難しいと感じるか、簡単と感じるかは個人差があると思いますが、しばらく学習を進めて行けば慣れてくると思います。
HTMLを学習する上で、様々な意見や考えがあると思いますが、出来れば今回のようなコードを実際に「VS Code」を使ってご自身で書いてみるのが良いかと思います。
「VS Code」は「エメット」という機能で文字を入力すると、候補の単語が表示されてしまうので、実際にすべての文字を入力する必要がないのですが、最初は面倒でもすべてご自身で入力するのが良いかと思います。
遠回りのようですが、ご自身で入力したほうが、HTMLの全体像が頭に入りやすい気がします。
今回も最後までお読み頂きありがとうございました。




