今回はサイトのメインとなる部分を作成していきます。
あまり細かい指定は行わずに、全体のバランスを考えてレイアウトをしていきましょう。
前回は「header」の設定についてご説明させて頂いております。
まだお読みでない方は事前にこちらをご覧になってみてください。
画像の幅を調整する

サイトにある2枚の画像の横幅が大きいのでブラウザの下にスクロールバーが表示されています。
画像の横幅がブラウザの幅にピッタリと収まるように指定していきましょう。
CSS
.light img {
width: 100%;
}
.saboten img {
width: 100%;
}
2枚の画像それぞれに、「width: 100%;」と指定します。

ブラウザの下にあったスクロールバーが表示されなくなりました。
ブラウザのサイズを変更しても自動で調整してくれますので、ブラウザの大きさを変更して確認してみてください。
main にCSSを指定する
<section class= “text1” >の設定
CSS
.text1 {
text-align: center;
}
.text1 h2 {
font-size: 30px;
}
「 text-align: center;」でテキストを中央寄せにします。
「h2」のフォントサイズを少し大きくします。

テキストが中央寄せになりました。
下の画像とテキストの間隔が狭いので少し広げます。
CSS
.text1 {
text-align: center;
margin-bottom: 30px;
}

下の画像との幅が広がりました。
<section class=”text2″>の設定
CSS
.text2 {
text-align: center;
}
.text2 h2 {
font-size: 30px;
}
.text2 ul {
list-style: none;
}

先ほどと同じように、テキストを中央寄せにして、「h2」のサイズを変更しています。
少し見栄えが良くないので修正していきます。
CSS
.text2 ul {
list-style: none;
font-weight: bold;
display: inline-block;
}
.text2 li {
text-align: left;
padding: 20px;
}

リストのフォントを太字にして、左揃えにしています。
footer にCSSを指定する
CSS
footer {
text-align: center;
}

「footer」も中央揃えにしてみました。
バランスを修正していきます。
CSS
footer {
text-align: center;
background-color: #00ad00;
color: white;
}
.pc {
width: 128px;
}

アイコン画像のサイズを変更して、背景色を指定しました。
全体の設定をする
フォントを変更する
CSS
body {
font-family: Arial, Helvetica, sans-serif;
}
どのフォントを使用するかは色々な情報がありますので、ぜひ沢山のサイトを調べてみてください。
文字サイズや背景色を修正する
サイト全体が完成したら、もう一度文字サイズや、背景色を修正しておきましょう。
ここではサイトの背景色を追加で指定してみます。
CSS
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #00ad001c;
}
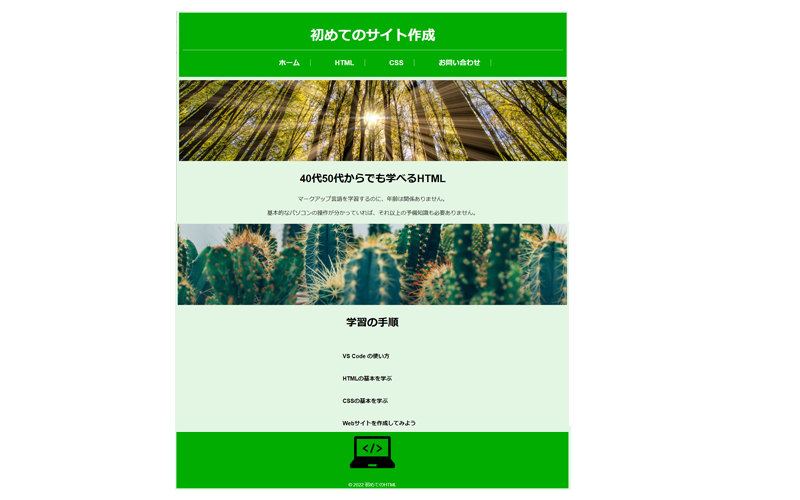
完成

色々見ているとあちこち修正したくなるのですが、とりあえずサイトが完成しました。
皆様も無事同じようなサイトを作成することが出来たでしょうか。
あとがき
なるべく簡単でシンプルなサイトを作成しようと思ったのですが、いかがでしたか。
難しく感じる部分があったかもしれませんが、ほとんどのプロパティは基本的なものしか使用していませんので、何とかついてきて頂けていれば幸いです。
またHTMLのタグやCSSのプロパティなど、ここでご紹介したものはほんの一例です。
他の書き方でも全く同じサイトを作成することが出来ますので、あくまでも一つの例として学習してください。
最後に今回使用したHTMLとCSSを載せておきますので、画像ののみ変更して頂ければ同じサイトを作成出来るようにしておきます。
タグやプロパティを変えてみたり、サイズや数値を変更したりしてみて、どのように表示されるのか色々と試してみてください。
今回も最後までお読み頂きありがとうございました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>HTMLでサイトを作成</title>
</head>
<body>
<header>
<h1>初めてのサイト作成</h1>
<nav>
<ul>
<li class="sideline"><a href="#">ホーム</a></li>
<li class="sideline"><a href="#">HTML</a></li>
<li class="sideline"><a href="#">CSS</a></li>
<li class="sideline"><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
<div class="light">
<img src="images/sampleimg01.png" alt="森に差し込む光" />
</div>
<main>
<section class="text1">
<h2>40代50代からでも学べるHTML</h2>
<p>マークアップ言語を学習するのに、年齢は関係ありません。</p>
<p>
基本的なパソコンの操作が分かっていれば、それ以上の予備知識も必要ありません。
</p>
</section>
<section class="img-bar">
<div class="saboten">
<img src="images/saboten.png" alt="サボテンの画像" />
</div>
</section>
<section class="text2">
<h2>学習の手順</h2>
<ul>
<li>VS Code の使い方</li>
<li>HTMLの基本を学ぶ</li>
<li>CSSの基本を学ぶ</li>
<li>Webサイトを作成してみよう</li>
</ul>
</section>
</main>
<footer>
<div>
<img class="pc" src="images/programpc.png" alt="サイトのアイコン" />
</div>
<div>
<p><small>© 2022 初めてのHTML</small></p>
</div>
</footer>
</body>
</html>
CSS
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #00ad001c;
}
header {
text-align: center;
background-color: #00ad00;
padding: 10px;
margin-bottom: 10px;
}
h1 {
font-size: 40px;
color: white;
border-bottom: 1px solid white;
padding-bottom: 10px;
}
nav ul {
display: flex;
justify-content: center;
list-style: none;
font-size: 20px;
font-weight: bold;
}
a {
text-decoration: none;
color: white;
}
a:hover {
color: purple;
}
.sideline {
border-right: 1px solid white;
padding: 0 30px;
margin: 0 20px;
line-height: 20px;
}
.light img {
width: 100%;
}
.saboten img {
width: 100%;
}
.text1 {
text-align: center;
margin-bottom: 30px;
}
.text1 h2 {
font-size: 30px;
}
.text2 {
text-align: center;
}
.text2 h2 {
font-size: 30px;
}
.text2 ul {
list-style: none;
font-weight: bold;
display: inline-block;
}
.text2 li {
text-align: left;
padding: 20px;
}
footer {
text-align: center;
background-color: #00ad00;
color: white;
}
.pc {
width: 128px;
}




