今回は「セレクタ」について見ていきます。
基本的な使い方はそれほど難しくはありません。
擬似クラスや疑似要素、結合子は一度実際に記述してみれば、どのような仕組みになっているのか理解できると思います。
但しセレクタの記述を間違うと、意図した動作を行ってくれませんので記述方法をしっかりと頭に入れておくようにしましょう。
セレクタとは
セレクタ:HTMLの要素をブラウザに伝えるもの。
| セレクタ(例) | |
|---|---|
| 要素 | h1 |
| class | .sample |
| id | #sample |
| 属性 | p[sample] |
| 疑似class | a:hover |
| 疑似要素 | p::first-line |
| 子結合子 | h1 > p |
| 子孫結合子 | section p |
| 隣接兄弟結合子 | h1+p |
| 一般兄弟結合子 | h1~p |
| 全称セレクタ | * |
属性セレクタ
値のセレクタ
| セレクタ(例) | 解説 |
|---|---|
| li[class] | classを持つ要素と一致 |
| li[class = “tea”] | 値がteaと完全一致する要素と一致 |
| li[class~= “tea”] | 値がteaと一致する要素、 または複数の値を持つ場合のteaと一致する要素と一致 |
| il[class|= “tea”] | 値がteaと一致する要素、 またはteaの直後に「-」で続く要素と一致 |
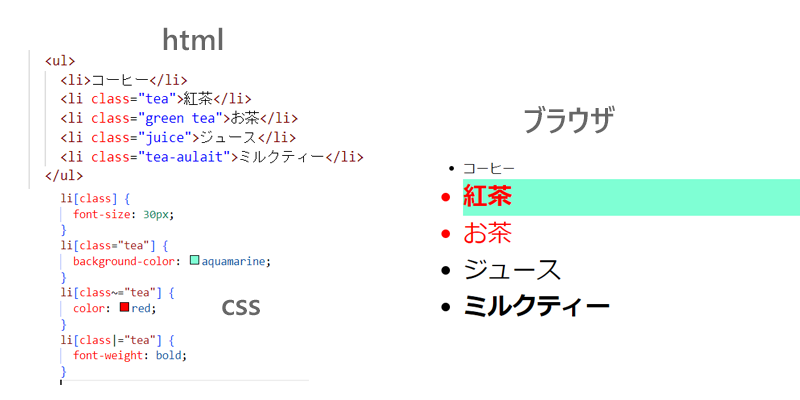
まず「li[class]」でフォントサイズを指定します。
1行目はclass指定がありませんので、サイズは変わりません。
2行目から5行目まではサイズが「30px」になっています。
次に、「li[class=”tea”]」で背景を指定します。
値が完全一致するのは、2行目のみになります。
「li[class~=”tea”]」で文字色を赤に指定します。
teaに一致するのは、2行目と3行目になります。
「li[class|=”tea”]」で文字を太字に指定します。
teaに一致、またはteaの直後に「-」で続く要素があるのは、2行目と5行目になります。
少し分かりにくいので、実際に書いてみるようにしてください。
部分文字列一致セレクタ
| セレクタ(例) | 解説 |
|---|---|
| li[class^=”tea”] | teaで始まる値と一致 |
| li[class$=”tea”] | teaで終わる値と一致 |
| li[class*=”tea”] | teaを含む値と一致 |
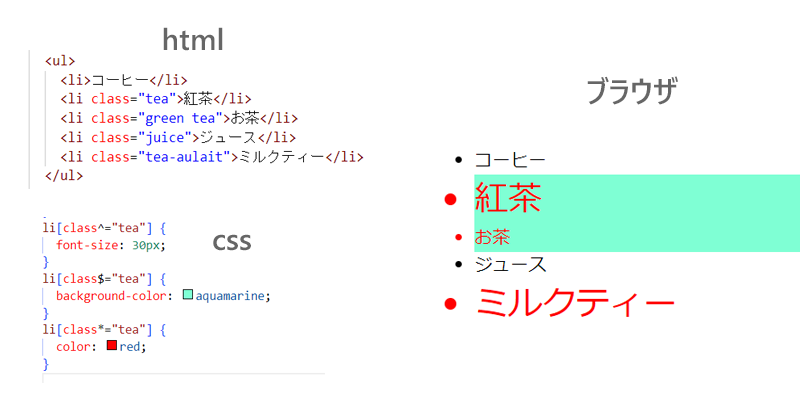
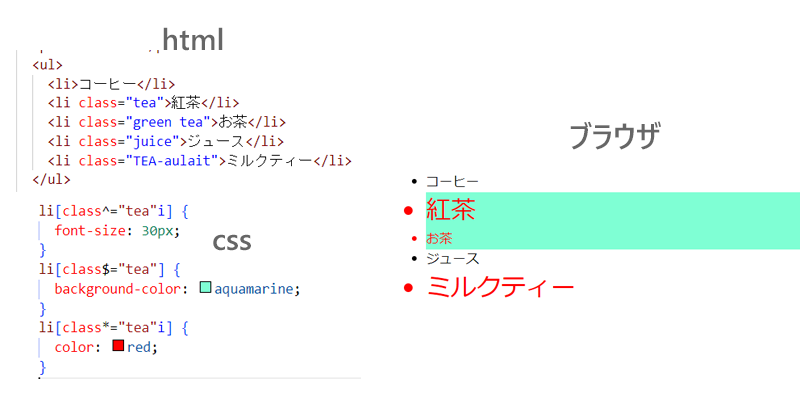
「li[class^=”tea”]」でフォントサイズを30pxに指定します。
teaで始まるのは、2行目と5行目になります。
「li[class$=”tea”]」で背景色を変更します。
teaで終わるのは2行目と3行目になります。
「li[class*=”tea”]」で文字色を変更します。
teaを含むのは2、3、5行目になります。
こちらも実際に書いてみるとより理解が深まります。
大文字と小文字を区別する
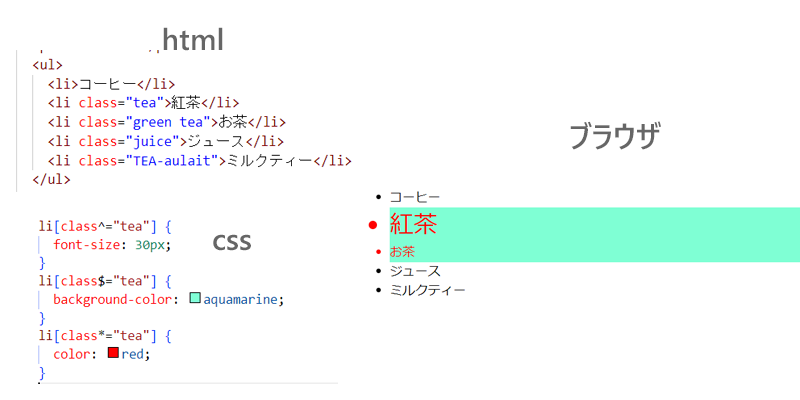
liの5行目のclass属性の値が「TEA」と大文字で書いてあります。
この場合、CSSで属性値を「”tea”」で指定しても当然適用されません。
5行目にも適用させる場合は、「]」の前に「i」を入れると大文字と小文字の区別なく適用させることが出来ます。
CSSで「li」の1行目と3行目に「“tea” i 」と入力すると5行目がそれぞれの指示に適応しています。
擬似クラスと疑似要素
擬似クラスとは
記事の最初のp要素に、cssで何かしらのプロパティを適用させたい時に、ここでは「:first-child」という疑似classを使用しています。
単純に最初のp要素にプロパティを指定しても良いのですが、記事を追加した場合には、再びcssを変更しなくてはなりません。
疑似classを使用するとそのような手間を省くことが出来ます。
疑似classは「:(コロン)」で始まります。
以下代表的な疑似classになります。
| 疑似class | 解説 | 動作 |
|---|---|---|
| :first-child | 最初の要素を選択する | 静的 |
| :last-child | 最後の要素を選択する | 静的 |
| :only-child | 兄弟要素がない要素を選択する | 静的 |
| :invalid | input、formなどで検証に失敗したものを表す | 静的 |
| :hover | ポインターが要素の上に乗ったときの動作を指定 | 動的 |
| :focus | 要素をクリックしたときの動作を指定 | 動的 |
疑似要素とは

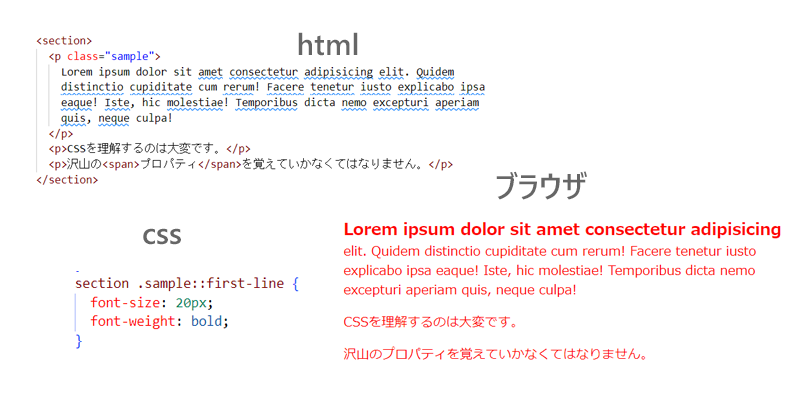
CSSで最初の1行のみプロパティを適用させます。
この時に使用するのが、「::first-line」という疑似要素であり、テキストを追加しても1行目のみCSSが適用されます。
疑似要素は「::(ダブルコロン)」で始まります。
以下代表的な疑似要素になります。
| 疑似要素 | 解説 |
|---|---|
| ::first-line | 最初の1行を選択します |
| ::first-letter | 最初の1文字を選択します |
| ::before | コンテンツの前に追加します |
| ::after | コンテンツの後に追加します |
結合子
複数のセレクタを組み合わせて適切な場所を指定します。
| セレクタ(例) | HTML(例) | |
|---|---|---|
| 子孫コンビネーター | .sample p | <div class=”sample”><p></p></div> |
| 子コンビネーター | ul>li | <ul> <li>適用</li> <li></li> <li></li> <li>適用</li> </ul> |
| 兄弟セレクタ (隣接) | h1 + p | <h1></h1> <p>この要素のみ適用</p> <p></p> |
| 兄弟セレクタ (離れている) | h1 ~ p | <h1></h1> <p>適用</p> <p>適用</p> |
あとがき
CSSのセレクタについて見てきました。
大まかなイメージを掴んだら、後は実際の学習の過程で覚えていくのが良いかと思います。
セレクタの使い方自体はそれほど難しくはありませんので、特殊な書き方だけ覚えてしまえばあまり躓くことはないと思います。
今回も最後までお読み頂きありがとうございました。