今回は、「フレックスボックス」についてご紹介させて頂きます。
CSSを学習する上でも大きなポイントの一つですので、ゆっくりとしっかり身につけるようにしてください。
実際にご自身で記述するのはもちろん、「フレックスボックス」について書かれた記事が沢山ネットにありますので、分からない部分は必ず調べてしっかりと理解するようにしてください。
「フレックスボックス」に関連する使い方を身につけると、実際のコーディングが非常に楽になると思います。
フレックスボックス
フレックスボックスとは
フレックスボックスとは、とても簡単に言うと「レイアウトを自由に変更出来る」機能のことを言います。
代表的な使い方としては、ブロックボックスを簡単にインラインボックスとして横並びにすることが出来ます。
具体的にはグローバルメニューを作成する際に使われます。
今までグローバルメニューの作成には「float」を使うことが多かったのですが、「float」の概念を理解し、使い方に慣れるまで少々時間がかかることが難点でした。
しかし、フレックスボックスが登場したことにより、初めてCSSを学習される方でも簡単にグローバルメニューの作成が容易になっています。
基本となる形
フレックスボックスを使用する上で覚えておいて欲しいのは、必ず「親要素」と「子要素」のセットで利用すると言うことです。
そして、利用するプロパティは、親要素に指定するプロパティと、子要素に指定するプロパティの2つに別れていることです。
またフレックスボックスには基準となる「主軸」があることを理解しながら読み進めてください。
基本的な使い方(親要素への指定)
display: flex;
HTML
<header>
<h1>フレックスボックスを理解しよう</h1>
</header>
<body>
<section>
<article>
<h2>フレックスボックスとは</h2>
<p>
フレックスボックスとは、とても簡単に言うと「レイアウトを自由に変更出来る」機能のことを言います。
</p>
</article>
<article>
<h2>フレックスボックスとは</h2>
<p>
フレックスボックスとは、とても簡単に言うと「レイアウトを自由に変更出来る」機能のことを言います。
</p>
</article>
<article>
<h2>フレックスボックスとは</h2>
<p>
フレックスボックスとは、とても簡単に言うと「レイアウトを自由に変更出来る」機能のことを言います。
</p>
</article>
<article>
<h2>フレックスボックスとは</h2>
<p>
フレックスボックスとは、とても簡単に言うと「レイアウトを自由に変更出来る」機能のことを言います。
</p>
</article>
</section>
</body>
CSS
header {
background-color: rgb(1, 153, 77);
height: 100px;
}
h1 {
color: white;
font-size: 32px;
font-weight: bold;
text-align: center;
line-height: 100px;
margin: 0;
}
body {
margin: 0;
}
article {
background-color: rgba(1, 153, 77, 0.178);
padding: 3px;
margin: 3px;
}

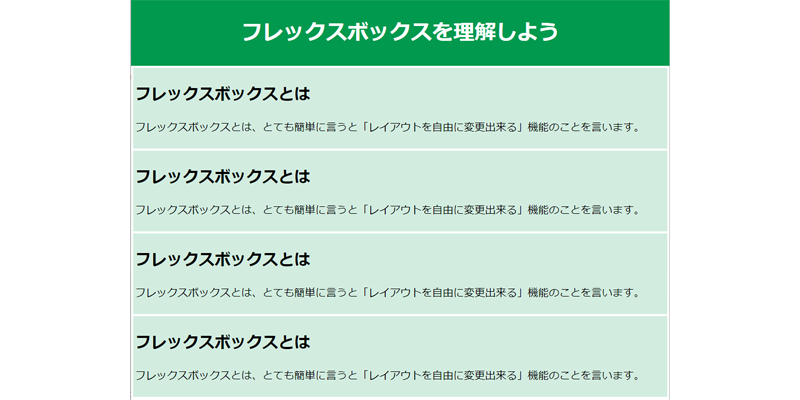
4つのarticle要素が縦に並んでいます。
これに「display: flex;」を追加します。
CSS
section {
display: flex;
}

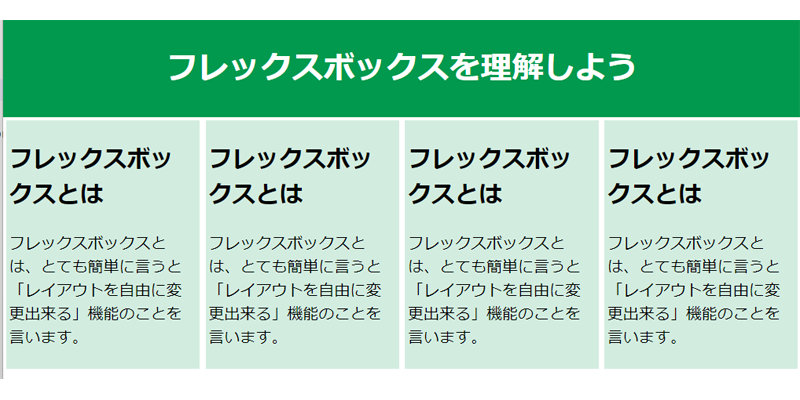
横向きのレイアウトに変更されました。
なお「display: flex;」は影響を与えたい要素の親要素に記述します。
ここでは、article要素に影響を与えたいので、section要素に記述しています。
ここでは親要素がブロックだったため「display: flex;」を使用しています。
親要素がインラインの場合は、「display: inline-flex;」を使用します。
flex-direction: ;
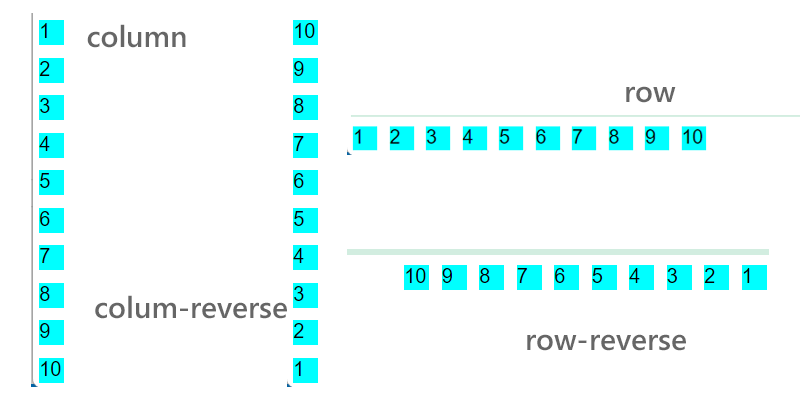
「flex-direction」は子要素(ここではarticle)をどのように配置するか指定するプロパティになります。
| 値 | 意味 |
|---|---|
| row | 左から右に配置 |
| row-reverse | 右から左に配置 |
| column | 上から下へ配置 |
| column-reverse | 下から上へ配置 |
CSS
section {
display: flex;
flex-direction: column;
}

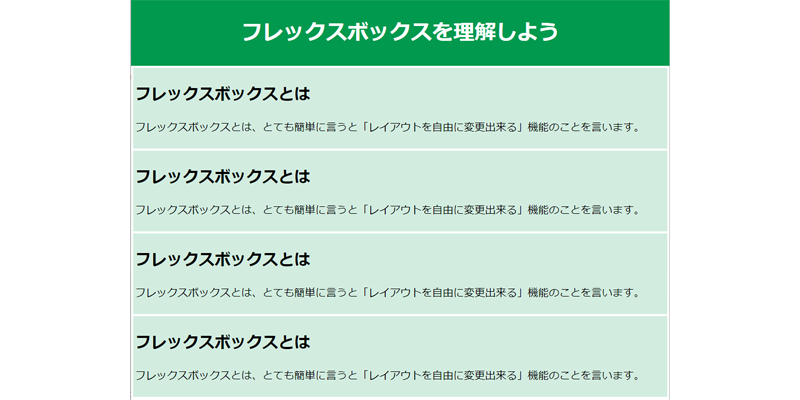
「column」は上から下へ配置しますので、もとの配置に戻っています。
「display:flex;」は「flex-direction」を内包しています。
そして、「flex-direction」のデフォルト値は「row」になっているので、「display:flex;」と記述しただけで、横並びになるのです。

それぞれブラウザではこのように表示されます。
フレックスボックスで向きを変える時に覚えておいて欲しいのは、ただ向きが変わっただけではないと言うことです。
デフォルトの状態である「row」の時の流れは右方向「→」になっています。
この矢印の流れを「主軸」とイメージしてください。
値を「column」にした時の流れは下方向「↓」になっています。
このとき「主軸」も当然、下向きになっています。
実はこの「主軸」がどこにあるのか、どちらを向いているのかという考え方はとても重要で、今後紹介するフレックスボックスに関するプロパティは、すべてこの「主軸」に対してどういう動作をするのかという指定をするのものになります。
ある要素に対して、プロパティを指定したけど何も起こらなかった場合や、意図しない動作をしたときは、この「主軸」がどこにあるのかを思い出してみてください。
flex-wrap: ;
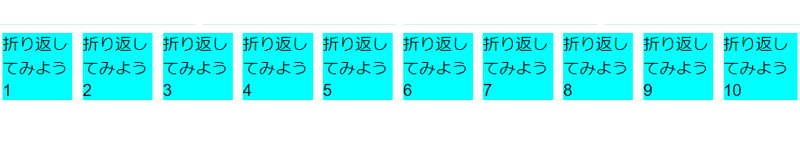
「flex-box」のデフォルトでは、子要素を1行で表示するように幅が自動で調整されています。
子要素が少ない場合は良いのですが、子要素が多かったり、本文が長かったりすると見ずらいレイアウトになってしまいます。
そこでより見やすいレイアウトにするために、「flex-wrap」を使用します。
| 値 | 意味 |
|---|---|
| no-wrap | 折返しなし、1行配置 |
| wrap | 折返しあり、複数行、上から下へ配置 |
| wrap-reverse | 折返しあり、複数行、下から上へ配置 |
HTML
<section>
<div class="direction">
<div class="number">折り返してみよう 1</div>
<div class="number">折り返してみよう 2</div>
<div class="number">折り返してみよう 3</div>
<div class="number">折り返してみよう 4</div>
<div class="number">折り返してみよう 5</div>
<div class="number">折り返してみよう 6</div>
<div class="number">折り返してみよう 7</div>
<div class="number">折り返してみよう 8</div>
<div class="number">折り返してみよう 9</div>
<div class="number">折り返してみよう 10</div>
</div>
</section>
CSS
.direction {
display: flex;
}
.number {
background-color: aqua;
margin: 5px;
}

CSS
.direction {
display: flex;
flex-wrap: wrap;
}
.number {
background-color: aqua;
margin: 5px;
}

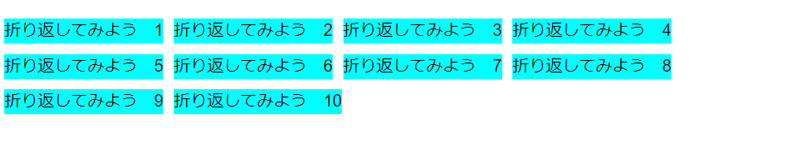
「flex-wrap: wrap;」を指定することで、折り返されました
「flex-flow」を使うと、「flex-wrap」と「flex-direction」をまとめて記述することが出来ます。
flex-direction: row; flex-wrap: wrap;
flex-flow: row wrap;
flex: 1; (子要素への指定)
flex: 1; とは
「display: flex;」と一緒に書かれていることが多い、「flex: 1;」について見ていきます。
「flex: 1;」は3つのプロパティ、「flex-grow」、「flex-shrink」、「flex-basis」のショートハンド(短縮形)になります。
とても簡単に言うと、子要素であるフレックスが、どれだけのスペースを占めるかを指定するものなのですが、こう書いてもイメージが付きにくいと思いますので、細かく解説していきます。
flex-grow
HTML
<div class="direction">
<div class="number number1">折り返してみよう 1</div>
<div class="number number1">折り返してみよう 2</div>
<div class="number number2">折り返してみよう 3</div>
</div>
CSS
.direction {
display: flex;
}
.number {
background-color: aqua;
margin: 5px;
}

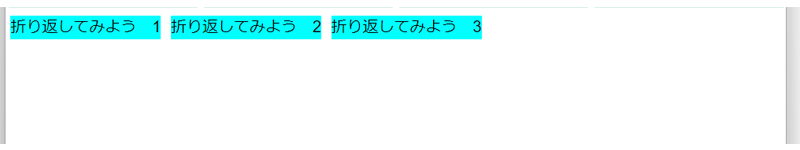
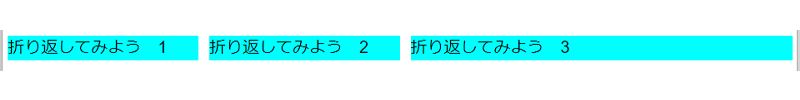
「display: flex;」を使用して横並びにすると、右側にスペースが空いているのがわかります。
このスペースを「flex-grow」を使って分配します。
CSS
.number1 {
flex-grow: 1;
}
.number2 {
flex-grow: 1;
}

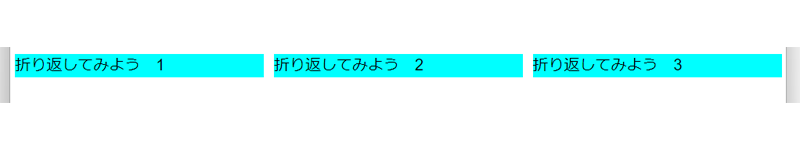
空いていたスペースが均等に分配されました。
参考までに、「.number2」の値を「2」にしてみましょう。
CSS
.number1 {
flex-grow: 1;
}
.number2 {
flex-grow: 2;
}

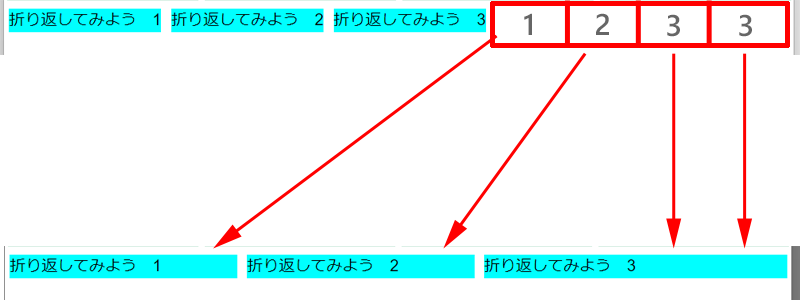
スペースが4等分され、「.number1」に1つずつ、「.number2」に2つ配分されます。
flex-shrink
フレックスアイテムのサイズがコンテナよりも大きい場合、縮小させるプロパティになります。
CSS
.number {
background-color: aqua;
margin: 5px;
width: 300px;
}
.number1 {
flex-shrink: 0;
}
.number2 {
flex-shrink: 0;
}

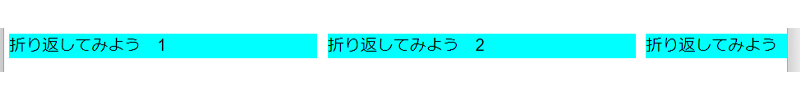
フレックスアイテムに、width指定をしているので、「flex-shrink」を「0」に指定すると、画面に入り切りません。
CSS
.number1 {
flex-shrink: 1;
}
.number2 {
flex-shrink: 0;
}

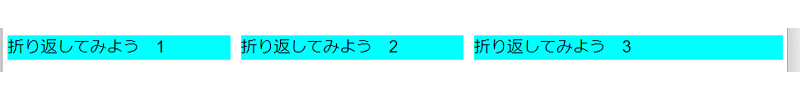
「.number1」に「1」を指定するとサイズが縮小されているのが分かると思います。
「.number2」は「0」のままなので、サイズが変更されていません。
flex-basis
「flex-basis」はフレックスアイテムの幅を指定するプロパティになります。
横並びの場合は、「width」と同じ働きをします。
CSS
.number1 {
flex-basis: 200px;
}
.number2 {
flex-basis: 400px;
}

「width」と「flex-basis」の両方が記述されている場合は、「flex-basis」が優先されます。
flex
「flex」を使うと、上記3つのプロパティをまとめて記述することが出来ます。
| ショートハンド | 通常の記述方法 |
|---|---|
| flex: 1; | flex-grow: 1; |
| flex: 100px; | flex-basis: 100px |
| flex: 2 2; | flex-grow: 2; flex-shrink: 2; |
| flex: 1 100px | flex-grow: 1; flex-basis: 100px; |
| flex: 2 2 100px | flex-grow: 2; flex-shrink: 2; flex-basis: 100px |
上記の表からもわかるとおり、「flex: 1;」は「flex-grow: 1;」と同じ意味になります。
そして、実はここでは省略されていますが、「flex-shrink」、「flex-basis」もデフォルト値が「flex: 1;」の中に含まれています。
「flex-shrink」のデフォルト値は「1」、「flex-basis」のデフォルト値は「auto」になります。
つまり、「flex: 1;」には実際、「flex: 1 1 auto」が記載されているのです。
flex-basisのデフォルト値は「auto」なのですが、ショートハンドになると「0」がデフォルト値に変更されます。
そのため正確には、
「flex: 1; = flex: 1 1 0」
が正しい理解となりますので、ご注意ください。
ここでは「flex」の説明を理解しやすいように、「grow、shrink、basis」の3つのプロパティの説明をしていますが、実際のコーディングでは、「flex」を使って書くようにしてください。
あとがき
フレックスボックスの説明も少し長くなってきたので、今回はここまでにさせて頂きます。
次回は、「align-items」と「justify-content」の使い方を中心にご紹介させて頂きます。
ここまで一気に学習されてきた方は、そろそろ疲れて来る頃だと思います。
無理をせずにご自身のペースで学習を続けてください。
今回も最後までお読み頂きありがとうございました。



