今回はCSSの「ボックスモデル」についてご紹介させて頂きます。
CSSの基本的な概念として、「ボックス」というものがあります。
これは、言葉通り、h1やp、aやspanを一つの塊、「ボックス」として捉えているということです。
この「ボックス」には「ブロックボックス」と「インラインボックス」という2種類のボックスがあり、これらの特徴を生かして、ページを作成しているのです。
言葉で説明するだけでは中々分かりにくいので、実際の動作を見ながら理解していってください。
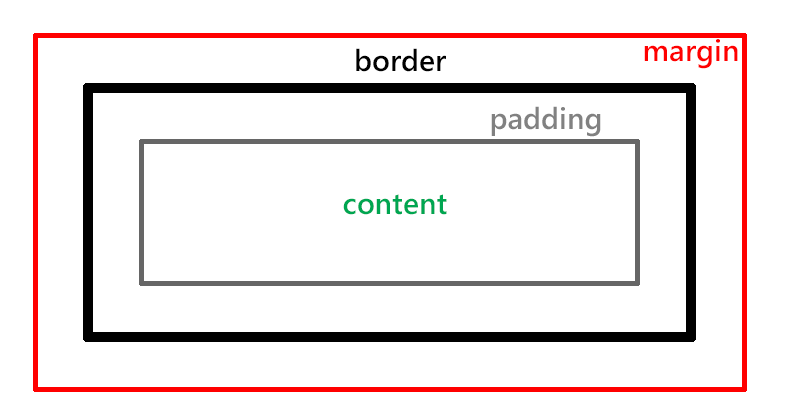
また「ボックス」内には、「コンテンツ」、「padding」、「border」、「margin」が含まれています。
これらの関係や使い方も少し難しいのですが、CSSを理解するのにとても重要な部分になりますので、しっかりと身につけていきましょう。
ブロックボックスとインラインボックス
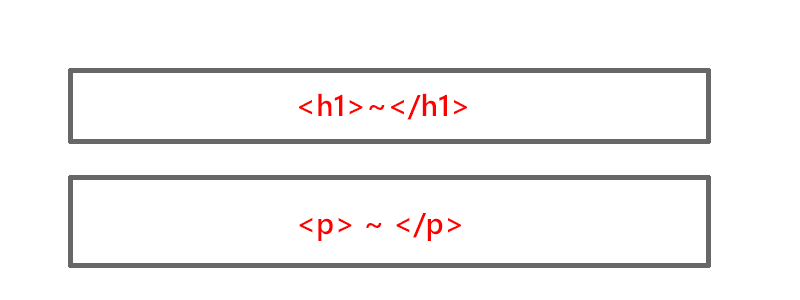
ブロックボックス
- 横方向(インライン方向)に伸びて、使用可能な領域のほぼ100%を埋めます。
- 新しい行に改行されます。
- width(横幅)とheight(縦幅)が適用されます。
- padding、margin、borderが適用され、他の要素がボックスから遠ざけられます。
インラインボックス
- 改行されない。
- width(横幅)とheight(縦幅)が適用されない。
- padding、margin、borderが適用されるが、他のインラインボックスは移動しない。
HTMLのどの要素がブロックなのかインラインなのかは、以下のサイトでご確認頂けます。
例1
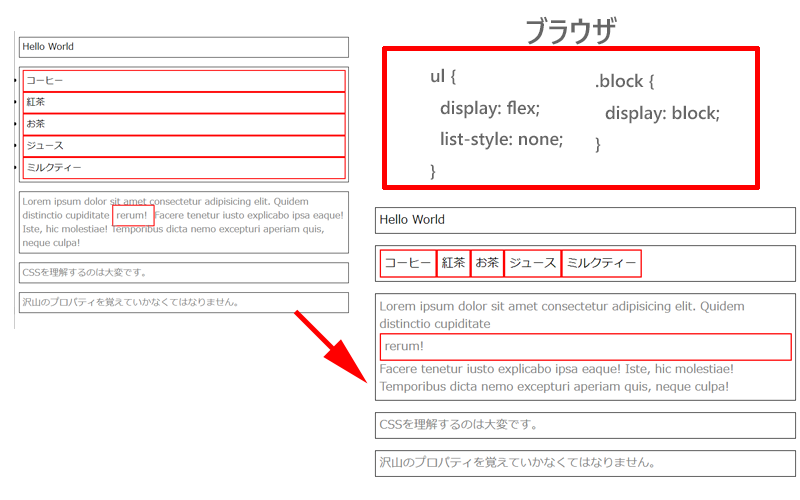
CSSで「ul」と「.block」にプロパティを設定します。
ブラウザでは通常左側の表示になるものが、先程のコードを追加すると右側のように表示されます。
「ul」を「display: flex;」でインラインに変更させています。
「list-style: none;」は、リストにある中点を消しています。
「.block」で「display: block;」と指定することで、インラインをブロックに変更しています。
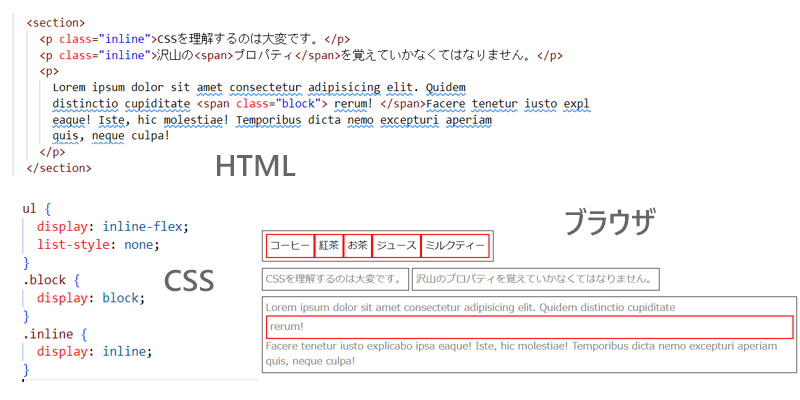
例2
基本的には例1と同じですが、p要素の並びを変更して、class属性を設定しています。
CSSで、「ul」に「display: inline-flex」を設定してインラインボックスを作成しています。
例1の「display: flex」との違いを確認してください。
「.inline」で「display: inline」を設定してp要素をインラインに変更しています。
こちらも例1との違いを確認してください。
ボックスモデルを理解する

CSSのボックスについて理解しておきましょう。
- content:コンテンツが表示される領域です。
- padding:コンテンツの外側の領域です。
- border:コンテンツとpaddingを囲みます。
- margin:borderの外側、最も外側の領域です。
widthやheightの指定はコンテンツに対して行われます。
padding、border、marginでサイズを指定すると全体のサイズはそれらを合計したサイズとなります。
サイトをデザインする際は注意が必要です。
これらを回避する方法として、「box-sizing: border-box;」と記述する方法があります。
margin
書き方
marginは正負の値を指定することが出来ます。
場所はborderの外側になります。
marginの指定は、一括での指定、または個別に指定することが出来ます。
| 指定場所 | |
|---|---|
| margin:20px; | 上下左右20px |
| margin:20px 10px; | 上下20px、左右10px |
| margin:20px 10px 5px; | 上20px、左右10px、下5px |
| margin:20px 10px 5px 1px | 上20px、右10px、下5px、左1px |
| margin-top:20px; | 上20px |
| margin-right:20px; | 右20px |
| margin-bottom:20px; | 下20px |
| margin-left:20px; | 左20px |
marginの相殺
マージンが隣接する2つの要素があり、両方とも正のマージンの場合、それらは結合して一つのマージンになります。
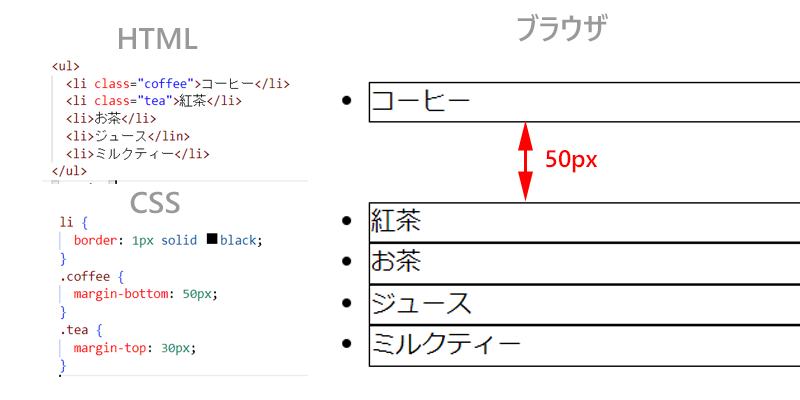
例えば、mrgin-bottom:50px;とmargin-top:30px;が隣接している場合、実際のmarginは50pxとなります。

「.coffee」でmargin-bottomを50px、「.tea」でmargin-topを30pxとっていますが、相殺されるので、実際の幅は50pxになっています。

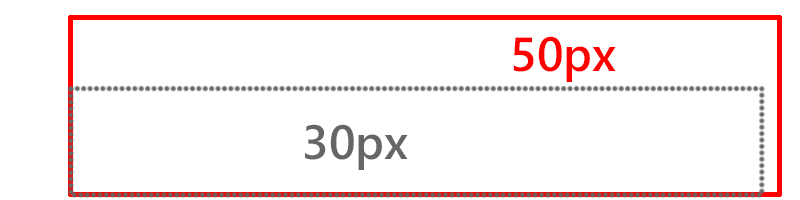
イメージとしてはこのようになっていて、折り重なっている感じになります。
もしこの30pxを「-30px」とすると50pxから30pxが差し引かれて「20px」のマージンになります。
padding
書き方
paddingはコンテンツとborderの間にあります。
正の値のみ指定することが出来ます。
| 指定場所 | |
|---|---|
| padding:20px; | 上下左右20px |
| padding:20px 10px; | 上下20px、左右10px |
| padding:20px 10px 5px; | 上20px、左右10px、下5px |
| padding:20px 10px 5px 1px | 上20px、右10px、下5px、左1px |
| padding-top:20px; | 上20px |
| padding-right:20px; | 右20px |
| padding-bottom:20px; | 下20px |
| padding-left:20px; | 左20px |
marign、padding共に、個別のサイズを指定した後に、「margin:20px;」や「padding:20px;」を指定すると、それまでの値は上書きされてしまいますのでご注意ください。
あとがき
ボックスに関する考え方はイメージが掴みにくい部分もあると思いますが実際に比較してみるとその違いに慣れてくると思います。
margin、border、paddingについては、サイトを作成する際、頻繁に書かれるものですので、様々な例文に触れてしっかりと身につけるようにしましょう。
今回の記事も以下のサイトを参照して作成しております。
より深い理解のためにもぜひご一読されることをお勧めします。
今回も最後までお読み頂きありがとうございました。