今回から「CSS」についてご紹介させて頂きます。
CSSはHTML以上に奥が深いので、そのすべてを説明するのは不可能なのですが、ここではこれからCSSを学んで行こうとする方が、最低限知っておくべき内容に絞ってご紹介させて頂きます。
解説はシンプルで簡潔に記載させて頂いておりますので、不明な箇所や分からない部分は積極的にいろんなサイトを訪れて学習してください。
様々な角度から学習することは、CSSを取得するのに非常に効果的だと考えています。
CSSとは
CSS
CSSとは、「Cascading Style Sheets」の略であり、HTMLを装飾する、またはスタイルを指定するためのコードになります。
つまり、HTMLをありのまま見せるのではなく、ユーザーが見やすいように、どのように見せるのか指定することが出来ます。
スタイルシート言語
HTMLはマークアップ言語と呼ばれるものでしたが、CSSは、スタイルシート言語と呼ばれています。
HTMLの要素を選択してスタイルを指定します。
CSSの基本構造
プロパティと値

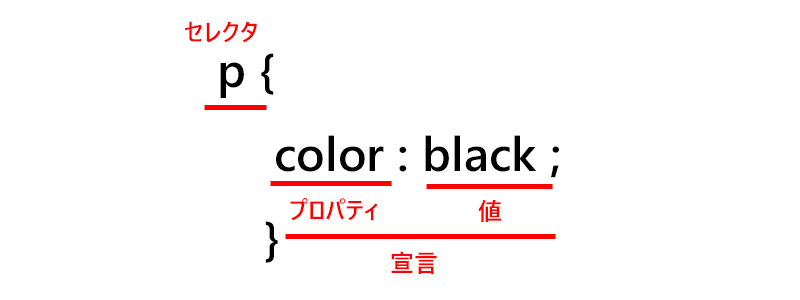
もっとも基本的なCSSの書き方になります。
- セレクタ:htmlに記載されているタグや要素、idなどを記載します。
- プロパティ:スタイルに関する識別子になります。
- 値:プロパティをどのように表示させるのかを指定します。(色やサイズ等)
- CSS宣言:プロパティと値を合わせた部分のことを言います。
- CSS規則:セレクタまで含めた一組のことを言います。
CSSのプロパティは250個前後あると言われています。
詳細について説明することは出来ませんが、よく使うプロパティはある程度限られていますので、学習していくうちに覚えてしまうと思います。
プロパティについて詳しく知りたい方や、コーディングの際に分からなくなった時は以下のサイトをご参照ください。
CSSの構文
基本的な書き方

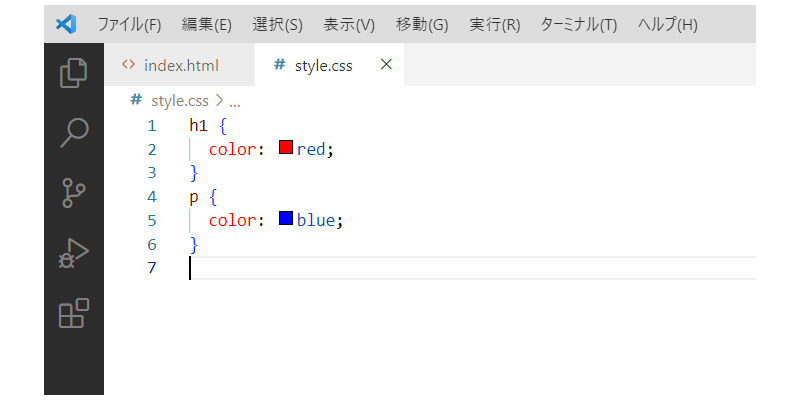
CSSの基本的な書き方になります。
最初にセレクタとして「h1」を書いた後に、「{}」を記述します。
「{}」の間に、色を指定するプロパティ、「color」を記述します。
「color」の後に「:(コロン)」を記述して、値に「red」と記述します。
最後に忘れがちな「;(セミコロン)」を記述すれば完成です。
class 属性を html に加える

特定の要素だけに変更を加える際に使用するのが、「class属性」になります。
先程ご紹介した基本的な書き方であれば、
li {
color : greenyellow;
}
と記述しますが、この方法だとすべての「li要素」が同じ色になってしまいます。
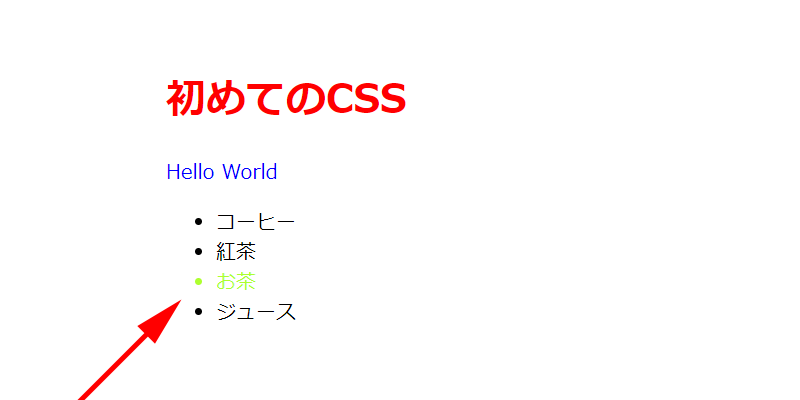
「li要素」を4つ記述しましたが、「お茶」だけ色を変えたいという場合もあると思います。
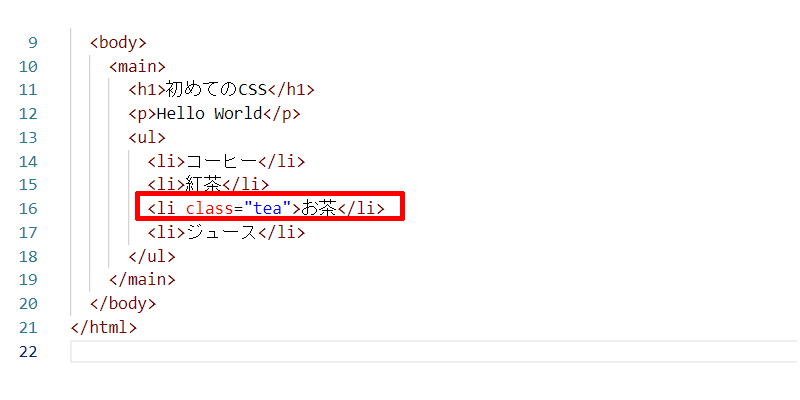
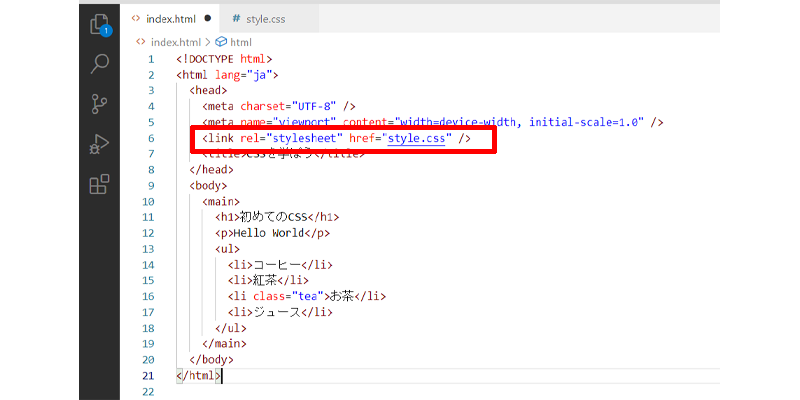
そんな時はまず、「li」タグの後に「class=””」を追加します。
「””」の間はどんな言葉でも構いませんが、半角英語で書いておけば問題ありません。
このように書くことにより、お茶の「li要素」だけをcssで指定することが出来るようになります。
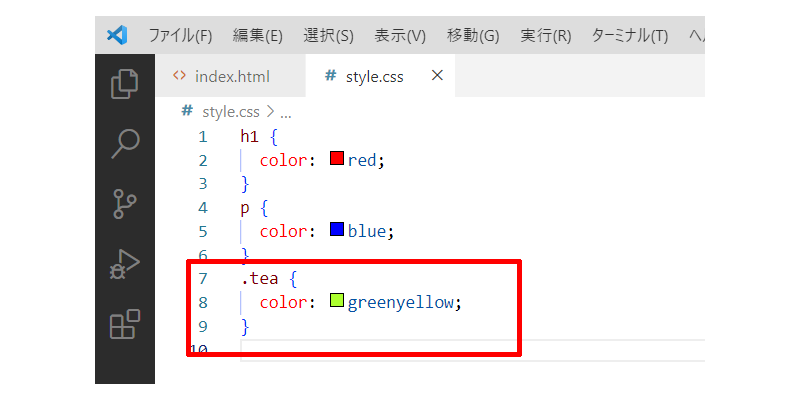
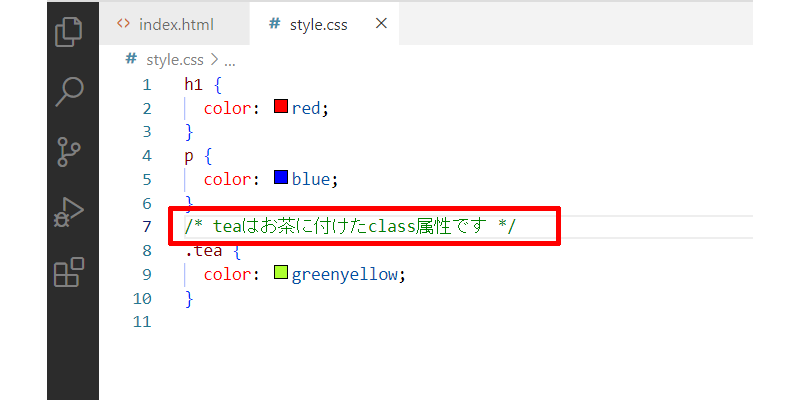
cssファイルを見てみましょう。

赤い枠線の部分にあるように、先程指定したclass属性の名前、「tea」をセレクタに指定しています。
この時気を付けて頂きたいのが、class属性をセレクタに記述する時は、名前の前に「.(ピリオド)」を必ず付けるようにしてください。

ブラウザで表示すると「お茶」だけ色が変わっているのが確認出来ると思います。
なおclass属性は何度でも利用することが出来ます。
例えば先程のリストの中のジュースも同じ色にしたい場合は、
<li class = “tea”>ジュース</li>
と記述すればジュースの色も同じように変更することが出来ます。
class属性の使い方については、別記事で詳しくご紹介させて頂きます。
優先度について
カスケード規則
HTML
<li>お茶</li>
CSS
li {color : blue;}
li {color : red;}
HTMLにli要素があるとします。
このli要素に、CSSで色を別々に、ブルーとレッドで指定した場合、ブラウザではどちらの色が表示されるでしょうか。
答えは後に書かれたレッドで表示されます。
このようにCSS内で競合(ここでは2つの定義)が発生した場合、後で書かれたスタイルは前に書かれたスタイルに置き換わります。
このことを「カスケード規則」と言います。
詳細度
HTML
<li class = “tea”>お茶</li>
CSS
.tea {color : blue;}
li {color : red;}
こちらの例文では、li要素にclass属性が記述されています。
CSSでは最初に「.tea」にブルーのカラーが指定され、その後に「li」にレッドが指定されています。
ブラウザで表示した場合は、どちらの色が表示されるでしょうか。
答えは「ブルー」になります。
先程ご紹介させて頂いたカスケード規則からすると、後で書かれたレッドが表示されなくてはならないはずですが、なぜブルーが表示されるのでしょうか。
実はここにもう一つの原則、「詳細度」というものが関わってきます。
classセレクタ(ここでは.tea)と要素セレクタ(ここではli)が競合した場合は、classセレクタの方がより「詳細度」が高いために優先されるという原則があるのです。
少し分かりにくいかもしれませんが、学習していくうちに慣れてくると思います。
CSSをHTMLに適用させる方法
style タグを使う

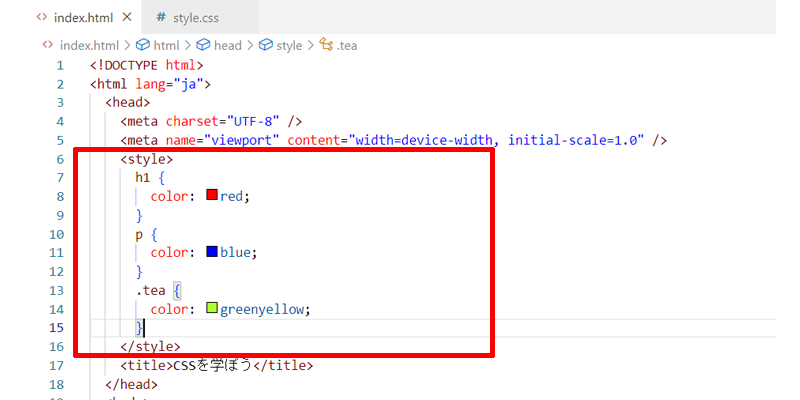
styleタグを使って直接htmlに記述する方法です。
場所は必ず「head要素の中」に記述するようにしてください。
styleタグを使う方法は、cssファイルを必要としないので、一見便利なようにも見えますが、通常cssとして記述する内容は多岐に渡りますのでかなりの行数になります。
ここでは10行ほどですが、これが数十行を超えるようであれば、htmlの記述を見るのにも一苦労になります。
また、ここで記載したCSSの内容は、他のhtmlファイルには適用されません。
複数ページのサイトの内容を変更しようとすると膨大な作業量になってしまいますので、合理的ではありません。
さらに、他のエンジニアと共同で作業を行う場合など、大変わかりにくいものになりますので、特別な条件がない限り、実際には使用しないようにしましょう。
HTMLに直接記載する方法として、インラインスタイルと呼ばれる書き方もあります。
例えば、<p style =”color : red; font-style: Arial ;”></p>のような書き方です。
説明する必要もないと思いますが、すべてのタグにこの作業を行うのは不可能ですので、こんな書き方もあると頭の片隅に置いておいてください。
link タグを使う

最も一般的な方法として、linkタグを使って外部CSSファイルを読み込みます。
<link rel = “stylesheet” href = “style.css”>
「style.css」の部分にcssファイルの場所を記述します。
コメントアウト

/* */
CSSファイルにコメントを書き込む場合は上記のように記述します。
CSSの関数
CSSでは幾つかの関数が用意されています。
使いこなすにはややハードルが高いですが、学習を続けていくうちに登場してくると思いますので、頑張って身につけていきましょう。
以下、関数の例になります。

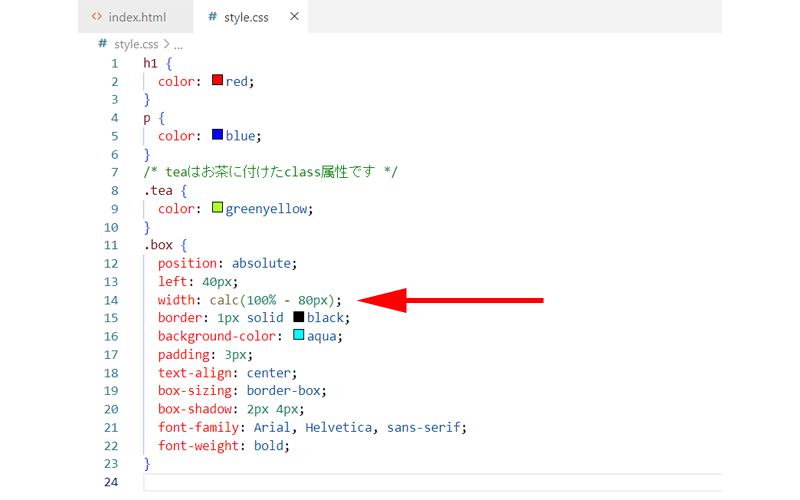
HTMLで「<div class = “box”>サンプルボックスです</div>」と書いた部分に、上記のようなCSSを記述します。
ここで注目して頂きたいのが、矢印の先にある部分になります。
width : calc (100% – 80px);
「width」は横幅を指定するプロパティで、値に「calc (100% – 80px)」と記載しています。
この値に書かれている「calc()」がCSSの関数になります。
「calc()」関数は式の結果が値として使用されます。
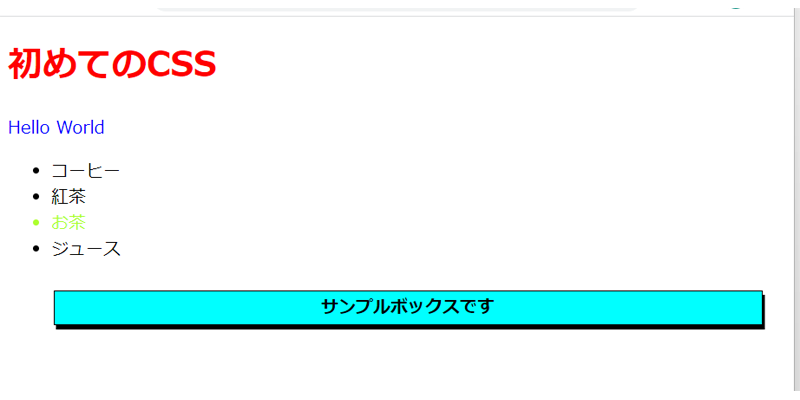
ここでは、横幅100%から80pxを引いたボックスが表示され、ボックスの両サイドに40pxずつの余白が作成されます。

ブラウザではこのように表示されます。
アットルール
「@(アットアーク)」で始まるルールのことを「アットルール」と言います。
以下代表的なアットルールになります。
- @charset:文字コードを指定します。
- @import:外部cssを読み込みます。
- @media:メディアタイプを指定します。
あとがき
CSSについて、何となく理解して頂けたでしょうか。
今回の記事を読んだだけでは到底理解するのは難しいのですが、まずは「基本構造」と「書き方」を頭に入れておいてください。
それ以外の部分は、学習をしていくうちに少しずつ慣れていくのが良いと思います。
なお、今回の記事は以下を参照しております。
CSSについて不明な点があれば、以下の記事をご参考にしてください。
MDN Web Docs : CSS
最後までお読み頂きありがとうございました。




