今まで、HTMLとCSSの基礎について学習してきましたが、基本的な用語や使い方にだいぶ慣れてきたのではないでしょうか。
また、用語の学習がかなり続いたので、そろそろ飽きて来てしまったかたもいらっしゃると思います。
そこで、今回は、Web制作の楽しみを感じて頂くために、「模写コーディング」にチャレンジしてみようと思います。
ご存知の方も多いと思いますが、「模写コーディング」とは、名前のとおり、すでに完成しているサイトを自分で同じように作成してみることを言います。
何だか難しく感じるかもしれませんが、シンプルなサイトから始めればそれほど難しくはありません。
また、分からないところがあれば解答を見ながら作業が出来ますので、初めての方でもどうして良いのか分からなくなるようなことがありません。
「模写コーディング」については、賛否があったりしますが、あまり深く考えず、ちょっとしたゲーム感覚で色々なサイトを真似して制作してみましょう。
「模写コーディング」を始めるにあたっては、幾つか事前の準備が必要になります。
この記事ではまず事前準備についてご紹介させて頂きたいと思います。
デベロッパーツールの起動方法
まず最初に、使用するブラウザは「Google Chrome」または「Microsoft Edge」になります。
どちらでも良いですが、一般的には、「Chrome」を使うことが多いです。
ここでは「Chrome」を使ってご説明していきますが、「Edge」でもほぼ同じ操作で使用することが出来ます。

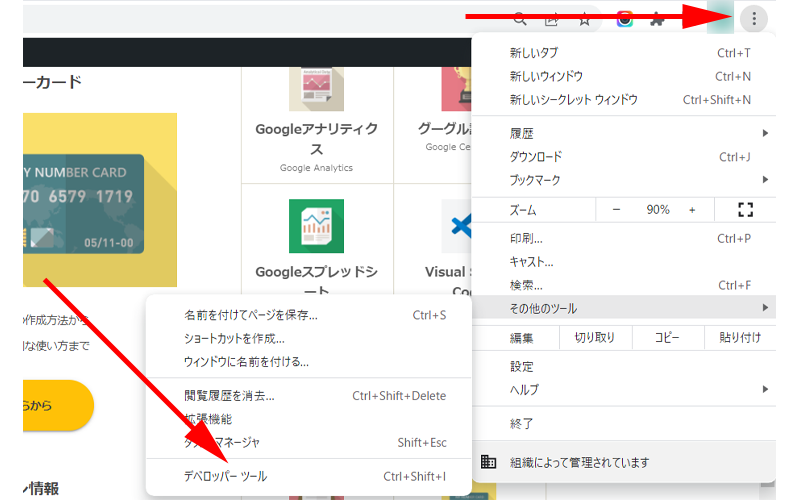
ブラウザの右上にある3点リーダーをクリックして、メニューを表示します。
「その他のツール」から、「デベロッパーツール」をクリックします。

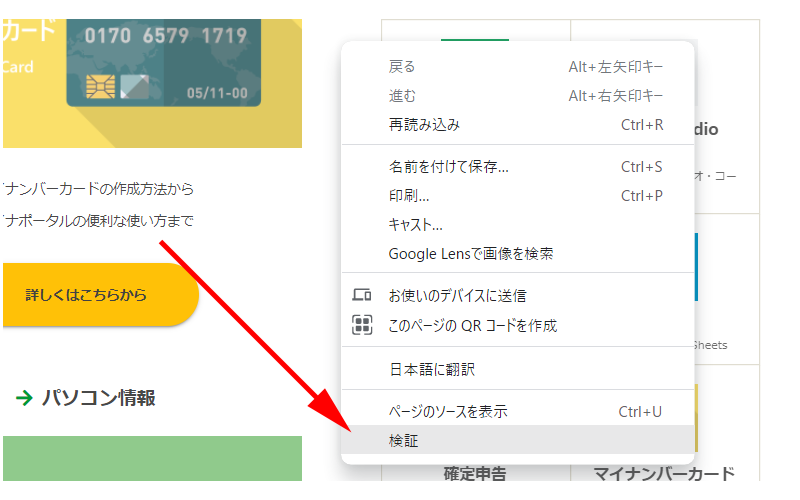
または、ページ上で、右クリック→「検証」をクリックしてください。
あるいは、ショートカットキー、Ctrl+Shift+Iでも表示されます。

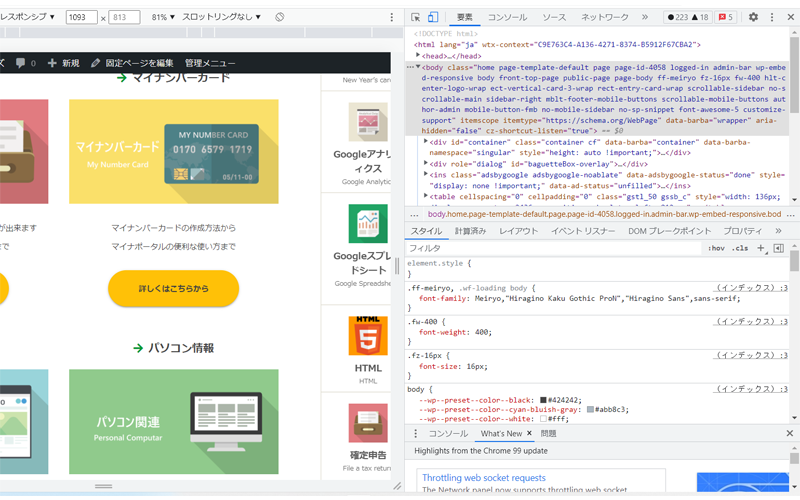
画面右、または画面下などにこのようなコードが記載された画面が表示されたら準備は完了です。
デベロッパーツールの使い方
「模写コーディング」に必要な使い方を簡単に見てみましょう。

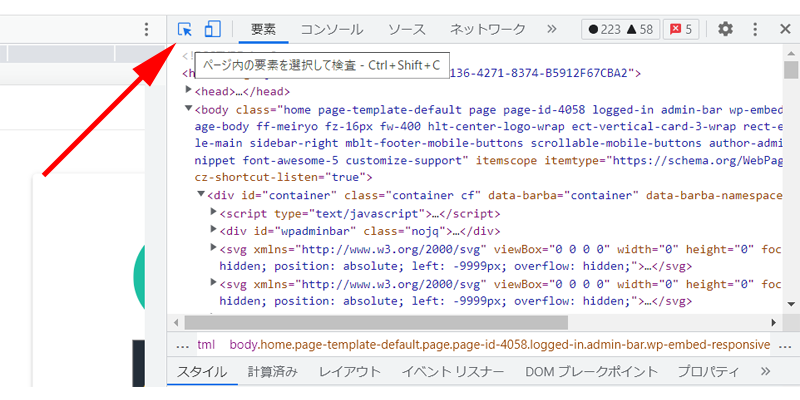
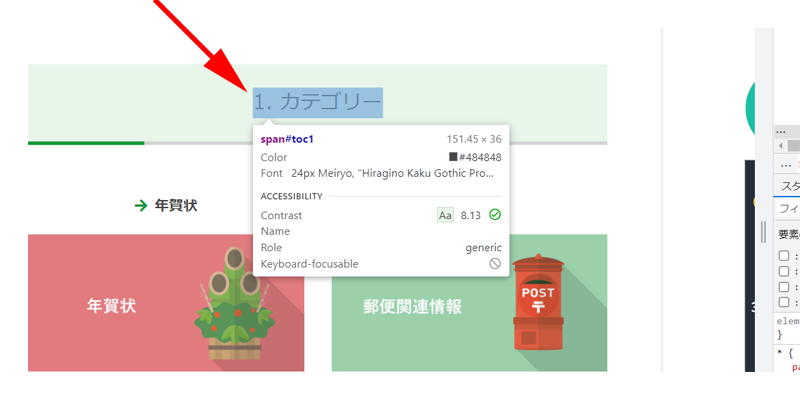
赤い矢印の先にあるボタンをクリックします。
ポップアップには、「ページ内の要素を選択して検査」と表示されています。

調べたい部分にマウスを乗せると、そこに指定されているフォントサイズやカラーを見ることが出来ます。

先程の見出しの部分をクリックすると、デベロッパーツールの該当する部分が青くマークされます。
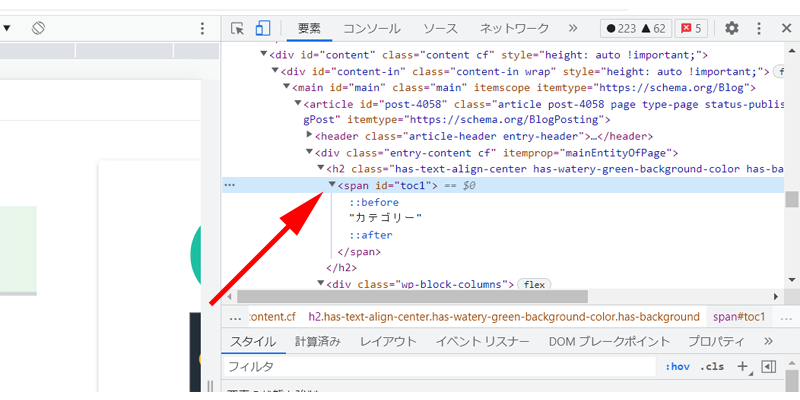
横向きの矢印をクリックすると、HTMLで書かれいてる内容が表示されます。
↑ ↓ を動かすと次の行へ移動することが出来ます。

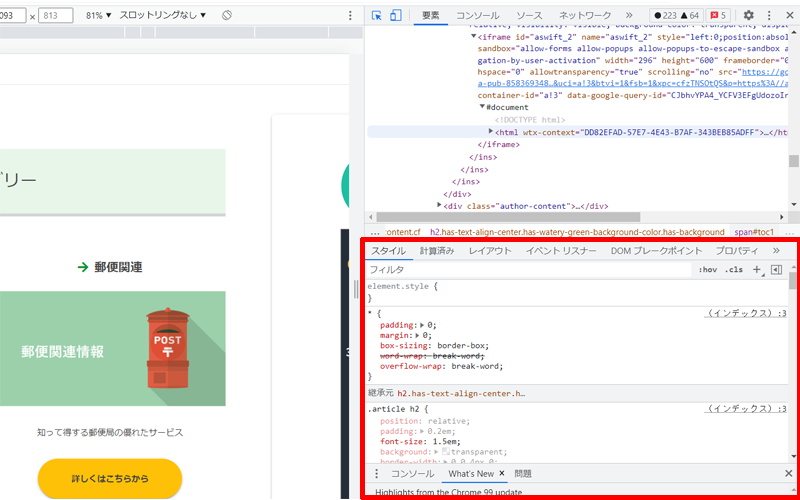
赤い枠線で囲ったデベロッパーツールの下にある部分にCSSが記述されています。
スクロールすると色々な情報を見ることが出来ます。

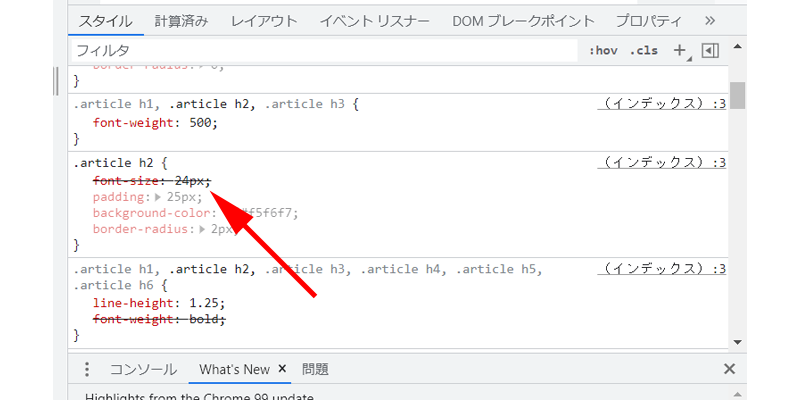
CSS内で線が引かれている部分は、このプロパティが適用されていないことを示しています。
これは、間違ったプロパティが記載されているというわけではなく、他の優先度の高いプロパティが適用されていることを表しています。

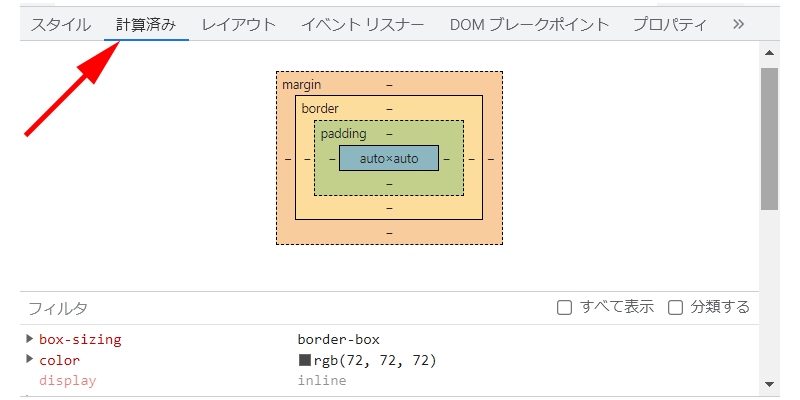
「計算済み」をクリックすると、要素に何が適用されているかをまとめて見ることが出来ます。
最初の内はこちらのほうが見やすいかもしれません。
ここではとりあえず「模写コーディング」に最低限必要な操作だけを説明していますが、デベロッパーツールの魅力は、実際にテキストやプロパティ、値を変更することが出来るところにあります。
CSSのスタイルを選択した状態で、フォントサイズを変更したり、プロパティを追加したりして、どのように表示されるのか確認することが出来ます。
もちろん、HTMLもテキストをダブルクリックして編集することが出来ます。
デベロッパーツールの詳しい使い方については、解説しているサイトが沢山ありますので、お時間のある時にぜひ一度調べてみてください。
スクリーンショットでサイズを計測する
「模写コーディング」では実際にコードを書く際に、元になるサイトを見ながら書いていく必要があります。
そこで、元になるサイトをどのように見ていくのか考えておかなくてはなりません。
ブラウザで元になるサイトを見ながら記述しても良いのですが、そうするとフォントサイズや余白を調べる際に、デベロッパーツールを使用しながら見ていかないといけません。
もちろんこの方法でも良いのですが、これだと最初から答えを見ながらコーディングすることにもなりかねません。
そこでおすすめするのが、元になるサイトをスクリーンショットでページ全体を画像として保存してしまう方法です。
ページ全体をスクリーンショットとした画像を使えば、ご自身でテキストのサイズや余白を調べながら記述することが可能です。
ページ全体をスクリーンショットする方法は幾つかありますが、代表的な方法を2つご紹介させて頂きます。
模写コーディングを行う際に、要素のサイズを計測するため、スクリーンショットを撮って作業することを紹介していることが多いので、ここでもスクリーンショットを使ったサイズ計測方法をご紹介させて頂いております。
しかし個人的には後でご紹介する拡張機能を使ってサイズ計測した方が正確で簡単に計測することが出来ると思います。
デベロッパーツールで撮る

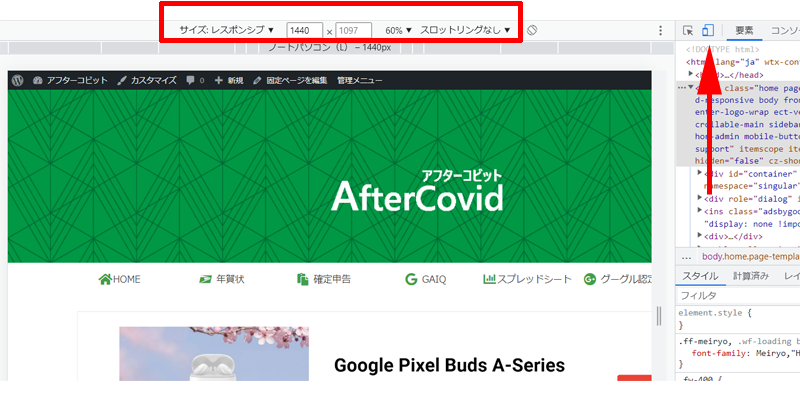
デベロッパーツールの上、赤い矢印の先にあるボタンをクリックすると、ブラウザの表示サイズを変更することが出来ます。
赤い枠線の中に、サイズを入力することが出来ますので、幅1500pxほどを目安にサイズを選択してください。

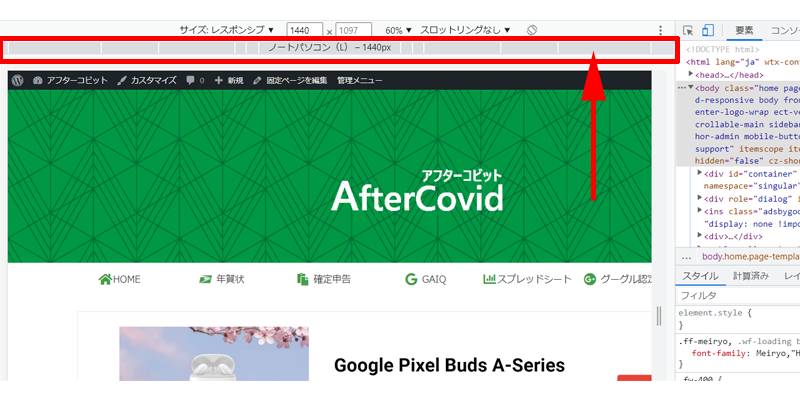
また赤い枠線の中のブロックになっている部分をクリックすると、タブレットやノートパソコンのサイズなどを選択することが出来ます。
ここでは、ノートパソコン(L)サイズを選択してみます。
上の枠線のサイズが自動で、1440px / 1097ピクセルになっているのが分かると思います。

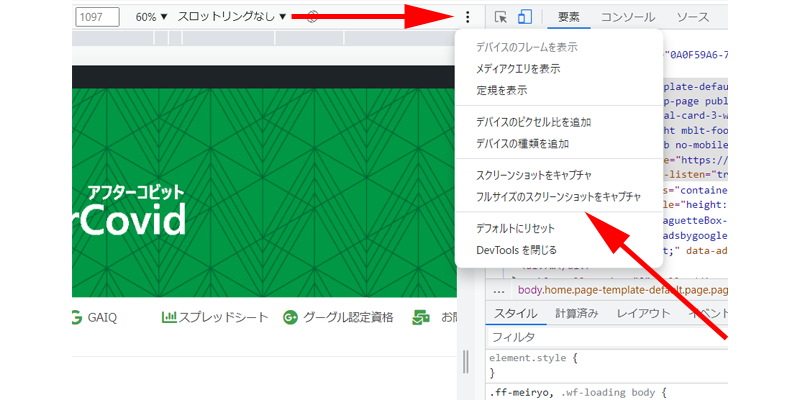
上の矢印の先にある3点リーダーをクリックすると、メニューが表示されますので、「フルサイズのスクリーンショットをキャプチャ」をクリックします。

10秒ほどで、スクリーンショットが画像としてダウンロードされます。
パソコンのダウンロードフォルダにスクリーンショットの画像がありますので、確認してください。
拡張機能で撮る

Google Chrome ウェブストア:GoFullPage – Full Page Screen Capture
Chromeに拡張機能を追加してスクリーンショットを撮る方法もあります。
スクリーンショットを撮ることが出来る拡張機能は幾つかあるのですが、多くの方が使っているのが、ご紹介させて頂いてる「GoFullPage – Full Page Screen Capture」になります。
インストールの仕方は簡単で、画面右上にあるブルーのボタンに「Chromeに追加」と書かれていると思いますので、こちらをクリックして頂ければインストールはすぐに完了します。

使い方は簡単です。
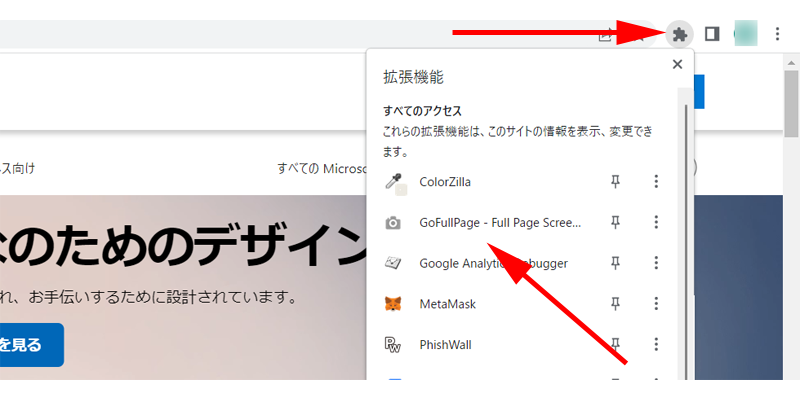
Chromeの右上にある「拡張機能」ボタンをクリックします。
インストールされている拡張機能が表示されますので、「GoFullPage – Full Page Screen Capture」をクリックします。

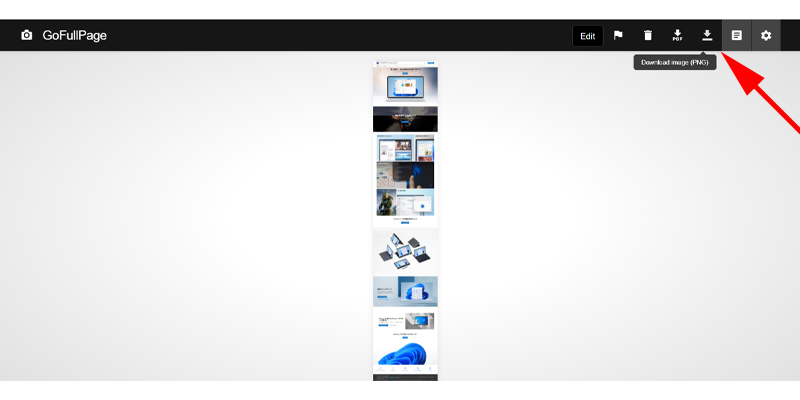
画像のような進捗状況が10秒ほど表示されたら、新規ウィンドウが立ち上がります。

ウィンドウが表示されたら、画面右上にあるダウンロードボタンをクリックします。
先ほどと同じようにパソコンのダウンロードフォルダに画像が保存されます。
画面右上にある「Edit」をクリックすると、スクリーンショットの画像を編集することが可能です。
ここでは特にご説明しませんが、ご興味のある方は、利用してみてください。
スクリーンショットの使い方
保存した画像をどのように「模写コーディング」で活かすのか見ていきましょう。
Macを使用されている方は、デフォルトの写真アプリ、「プレビュー」を使用してください。
Windowsの方は、「ペイント」を使います。
なお、ここでは「ペイント」を使用した場合の使い方をご紹介させて頂きます。

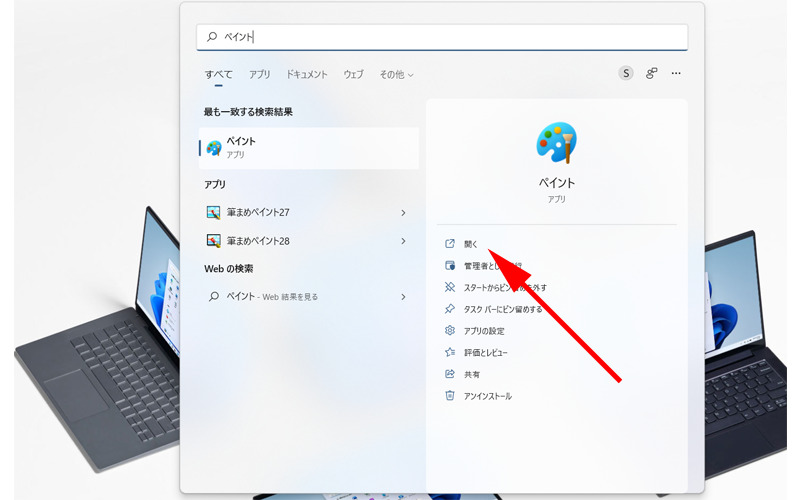
Windowsで、「ペイント」を検索します。
ペイントが表示されたら、アイコンをクリックするか、開くをクリックします。

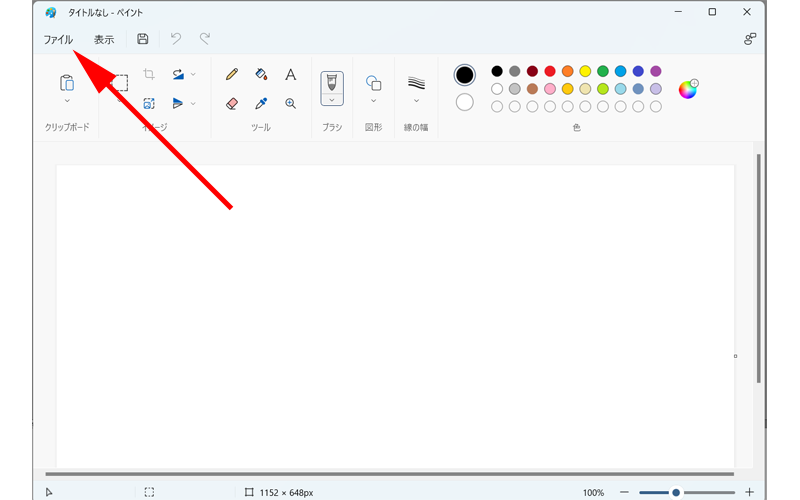
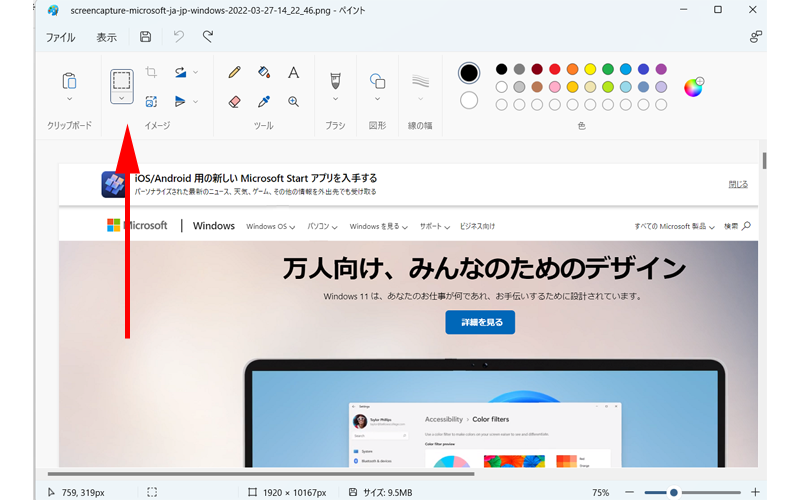
「ペイント」が起動しますので、「ファイル」から「開く」をクリックして、ダウンロードフォルダにある保存したスクリーンショットを開いてください。

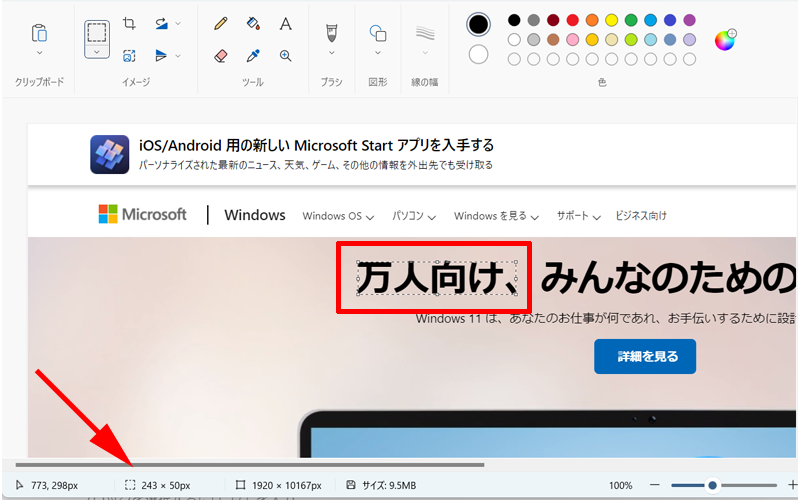
次に「選択」をクリックします。

少し見えにくいですが、選択ツールで「万人向け」というテキストを囲っています。
すると画面下に、「243px × 50px」と表示されています。
ここで表示されているサイズが、選択した範囲のサイズになりますので、この文字がおよそ50px位ではないかと予想することが出来ます。
(実際には46pxでした)
より正確なサイズを測定するには、画面をズームして選択すると実際のサイズに近いサイズを予想することが可能です。
この手法を使って画像サイズや要素と要素のスペースのサイズなどを予測していきます。
拡張機能を使ってサイズを計測する
サイトのスクリーンショットを撮って、画像編集アプリでサイズを計測する方法をご紹介させて頂きましたが、サイトによっては正確に測ることが出来ない場合があります。
またスクリーンショットを撮るのにひと手間かかかります。
そんなときは、拡張機能を使うと簡単に、正確にサイズを計測することが可能です。
Page Ruler Redux

Google Chrome ウェブストア:Page Ruler Redux
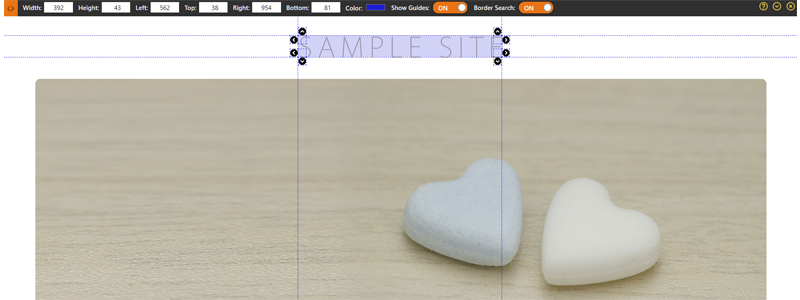
まずお勧めしたいのが、「Page Ruler Redux」になります。

使い方は簡単で気になる要素を囲むだけになります。
メニュー右上にある「Border Search」をonにした方が使いやすいと思います。
Designer Tools

Google Chrome ウェブストア:Designer Tools
「Designer Tools」は要素にマウスを乗せると自動でサイズが表示されます。

要素の計測には最強と言って良いくらい使い勝手が秀逸です。
但し、余白を計測するのにはやや向いていないかもしれません。
模写するサイト選び
最後に模写するサイト選びについてご紹介させて頂きます。
一般的に模写するサイトは、ご自身の現在の実力に合ったサイトを選択するのが基本となります。
真似したいサイトがあっても、ご自身が学習したことのない書き方で書かれていたら、どれほど考えても答えは出てきません。
また、全く知らないことであれば、答えを見てもわからないので、モチベーションが下がるだけとなり意味のない学習となってしまいます。
様々な意見があると思いますが、最初の内はサイトを見た時に、これは何となく書けそうだと感じるようなサイトで学習するのが良いと思います。
そして十分な経験を積んでから、ちょっと難しいかなと思えるサイトに挑戦するのが良いのではないでしょうか。
おすすめサイト
著作権等の関係もあるので、ここでご紹介させて頂くのは、とりあえずご紹介しても問題のなさそうな「無料のテンプレート」を提供しているサイトをご紹介したいと思います。

「TEMPLATE PARTY」は商用利用も可能なテンプレートサイトで、テンプレートが1000点以上も用意されています。
またサイトを編集する人のレベルに合わせたテンプレートを提供してくれていますので、「模写コーディング」にはピッタリのサイトだと思います。
さらに、実際のページのファイルをすべてダウンロードすることが出来ますので、デベロッパーツールを使わなくてもテキストエディターで、HTML、CSS、JSを確認することが出来ます。
あとがき
とりあえず、「模写コーディング」に必要な準備についてはご紹介出来たと思います。
あまり細かい使い方まではご説明出来ていないと思いますが、実際に作業をしているうちに慣れてしまうと思います。
今回も最後までお読み頂きありがとうございました。



