今回は、「カスケードと詳細度、そして継承」についてご説明させて頂きます。
「カスケードと詳細度」については、CSSの構造と書き方でもご説明させて頂いておりますので、合わせてご参照ください。
ここでは主に、「継承」を中心にご説明させて頂きます。
これからCSSを学習する方には少し退屈に感じるかもしれませんが、「カスケードや継承」の概念を理解しておくことはとても大切です。
ちょっとしたクイズみたいな感覚で読んでみてください。
カスケードと詳細度
カスケードと詳細について簡単に確認しておきましょう。
HTMLにCSSを適用させる際に、CSS内で競合がある場合、何を優先するのかに関する決まりが、「カスケード」であり、「カスケード」に関する原則が「詳細度」になります。
カスケード:等しい詳細度のセレクタが複数記載されている場合は、一番最後のセレクタが優先される。
詳細度:異なるセレクタが複数記載されている場合の優先度。
詳細度のスコア表
セレクタの優先度は、スコアとして測定することが出来ます。
| セレクタ | スコア |
|---|---|
| 要素・疑似要素 | 1 |
| class・属性・疑似class | 10 |
| id | 100 |
| インラインスタイル (style属性) | 1000 |
継承
通常、親要素のプロパティに、色やフォントを指定すると、子要素に継承されます。
子要素の色やフォントを変更したい場合は、直接プロパティを適用させる必要があります。
(一部のプロパティは継承されません。)
継承されないプロパティは、widthやheight、paddingなど、継承されるとレイアウトが崩れたりするような、継承することに意味のないプロパティになります。
このあたりの区別は学習を進めていくうちに自然と分かるようになりますが、より詳しく知りたい方は、以下のCSSリファレンスで確認してみてください。
MDN Web Docs : CSSリファレンス
継承を制御する
今まで継承の基本的な概念について見て来ましたが、CSSでは継承を制御することの出来る4つの値が用意されています。
inherit:値を親要素と同じにします。
initial:ブラウザのデフォルトの値に設定します。(IE非対応)
unset:自然な値にリセットします。
revert:unsetと似ていますが、ブラウザの既定値に戻します。(IE非対応)
言葉で説明するだけではよく分かりませんので、実際にどのように制御されるのか見ていきましょう。
inherit
まずは通常の表示です。
CSSで、「section」に赤を指定していますが、「p」でグリーンを指定しています。
ブラウザで見ると、テキストはグリーンで表示されています。
CSSに、class属性「.inherit」に、「color : inherit;」を記述します。
ブラウザでは、2行目が赤色に変わりました。
これは「inherit」が「値を親要素と同じものをとる」ためで、p要素の親要素である、section要素に指定した赤色を値としてとっているためです。
initial
今度は、class属性「.inherit」に、「color : initial;」を記述します。
ブラウザでは2行目が黒色に変わりました。
これは「initial」が「ブラウザのデフォルトの値を取る」ためで、通常は黒色に変わります。
unset
今度は、class属性「.inherit」に、「color : unset;」を記述します。
ブラウザでは2行目が赤色に変わりました。
「inherit」と同じ表示なりましたが、まさにそのとおりで、「inherit」と同じように動作しました。
「unset」は親要素がある時は、親要素の値を継承するので、「inherit」と同じ動作になります。
親要素に継承するプロパティがない時は「initial」と同じ動作をします。
こちらは「border-color」に対して「unset」を指定しています。
「border」プロパティは非継承プロパティのため、「unset」を指定すると、「initial」と同じ動作をします。
そのため、少し見づらいですが、2行目の内側の枠線は黒色になっています。
ここでもし「unset」を「inherit」に変えると、枠線は赤色に変わります。
revert
「revert」は「unset」とほぼ同じように動作するのですが、動作の違いを見てみましょう。
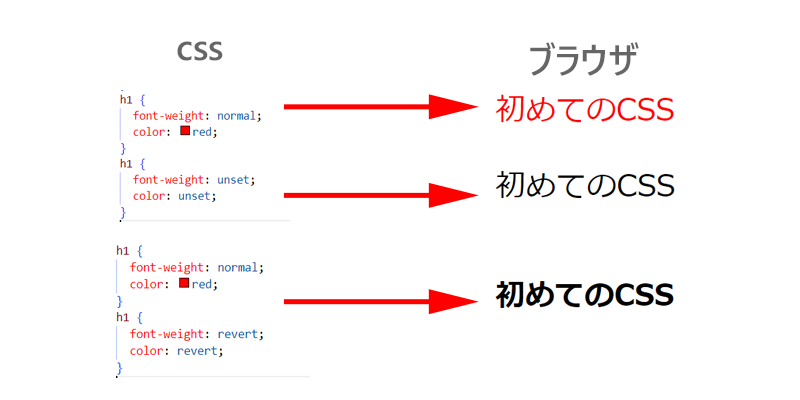
「h1」に「font – weight : normal ; 」と色をレッドに指定します。
通常は、赤色のノーマル線で「初めてのCSS」と表示されます。
続いて、「h1」に、「unset」を指定します。
すると、カラーは解除され、「font – weight」は既定値である「normal」に指定されます。
ブラウザでは黒色のノーマル線で「初めてのCSS」と表示されます。
最後に「revert」を設定すると、カラーは解除され、「font – weight」も解除されます。
ブラウザでは黒色の太線で「初めてのCSS」と表示されます。
黒色の太線になっているのは、「font – weight」が解除されたため、本来の「h1」の設定が適用されているためです。
すべてのプロパティ値をリセットする
all
変更されたスタイルを元に戻す方法として、一括指定プロパティの「all」を使うことが出来ます。
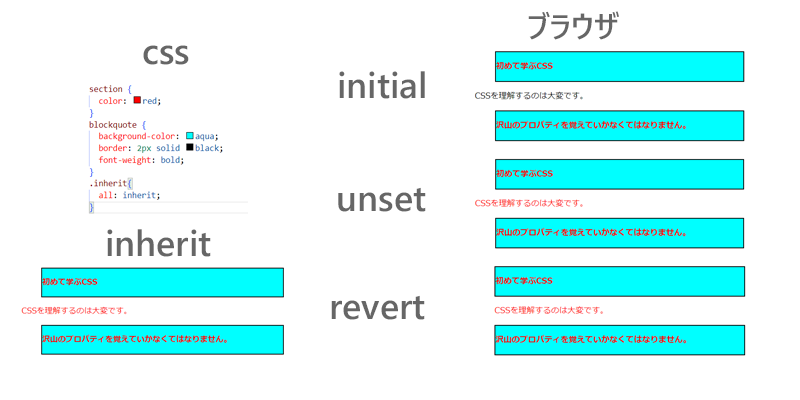
<blockquote>をCSSで指定すると、通常はこのように表示されます。
CSSで「.inherit」セレクタで、「all」プロパティにそれぞれの値を入力してみました。
「inherit」と「unset」は同じ動作で、「blockquote」の指示をすべて戻して、親要素のカラーを取得しています。
「initial」はブラウザのデフォルト値を取るため、テキストは黒になっています。
「revert」は「unset」と同じ動作ですが、テキストの位置に変更はありません。
!important
特定のプロパティと値を最も重要であると指定するCSSが、「!important」です。
CSSでidの「sample」がセレクタとしてありますので、ここでは最も優先されるはずです。
しかし、borderの指定があるにも関わらず、ブラウザではborderが表示されていません。
これはclass属性「inherit」で、borderが「none」であり、「!important」が指定されているためです。
優先はidなのですが、「!important」があるために、「.inherit」の指定が優先されているのです。
「font-weight」や「padding」は、一番最後の「blockquote」の指定が適用されています。
あとがき
実際に理解しているつもりでも、中々頭に入っていかないのが、今回ご紹介させて頂いた「継承」です。
CSSの学習を始めたばかりの方は、ぜひ実際に色々とコードを書くようにしてください。
ここでご紹介させて頂いた内容をそのまま書くだけでも勉強になりますし、値を変えると何が起こるのかを実際に体感して頂くと、より一層理解が深まると思います。
なお、今回の記事は以下のサイトを参考により分かりやすく作成しております。
例題を含め、さらに詳しい内容を学習してみたい方は合わせてご覧になられてみてください。
今回も最後までお読み頂きありがとうございました。