今回は、「要素の様々な情報を取得する方法」についてご紹介させて頂きます。
CSSの学習時にもサイズの考え方については学習していると思いますので、それほど難しくはないと思います。
要素サイズの概念は非常に重要ですので、ぜひしっかりとマスターしていきましょう。
offset*
offsetParent
「offsetParent」プロパティは、「offsetTop」、「offsetLeft」プロパティの基準となる要素のことを指します。
「Parent」と付いていますので、親要素のことであるように感じますが、今まで見てきたような親要素のことではありません。
HTML
<section id="sector2">
<h2>動物</h2>
<ul id="animals">
<li id="dog">犬</li>
<li id="cat">猫</li>
<li id="bird">鳥</li>
<li id="panda">パンダ</li>
</ul>
<div class="sample newsample"></div>
</section>
let newCat = document.getElementById('cat');
console.log(newCat.parentNode);
<ul id="animals">
</ul>
console.log(newCat.offsetParent); <body> </body>
コンソールの表示は一部省略していますが、表示内容が違います。
ここでは「body」が返されています。
「offsetParent」を使用した時は、以下の条件に合う最も近い要素を返します。
- position : relataive、または「absolute」、または「fixed」が指定されている要素
- テーブルの場合は、「<td>、<th>、<table>」
- <body>
CSS
#animals {
position: relative;
background-color: bisque;
width: 200px;
border: 2px solid black;
}
ここでCSSに「position: relative」を指定すると、先程の結果は以下のようになります。
console.log(newCat.offsetParent); <ul id="animals"></ul>
offsetTop / Left
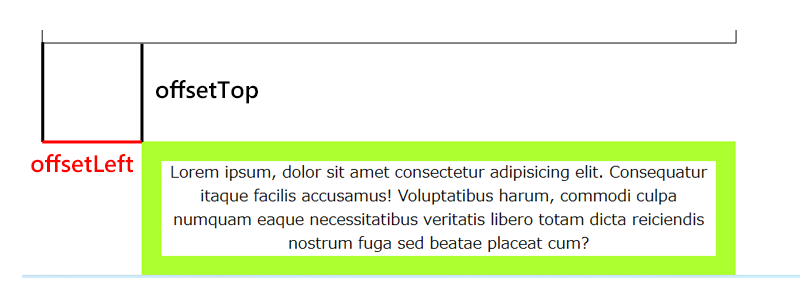
「offsetTop」は、オフセット(座標)の高さ、「offsetLeft」はオフセットの横幅を取得します。
HTML
<section id="sector3">
<article id="art">
<p id="offset">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Consequatur
itaque facilis accusamus! Voluptatibus harum, commodi culpa numquam
eaque necessitatibus veritatis libero totam dicta reiciendis nostrum
fuga sed beatae placeat cum?
</p>
</article>
</section>
CSS
#sector3 {
position: relative;
}
#offset {
position: absolute;
top: 100px;
left: 100px;
border: 20px solid greenyellow;
margin: 0;
}
console.log(offset.offsetTop); console.log(offset.offsetLeft); console.log(offset.offsetParent.id); 100 100 sector3

offsetWidth / Height
「offsetWidth」は要素自身の横幅、「offsetHeight」は要素自身の高さを取得します。
console.log(offset.offsetWidth); console.log(offset.offsetHeight); 600 136

「offsetWidth」は600pxになっています。
これは、「body」に「width:700px」と指定しているためで、左側に先程指定した、100pxのスペースがあります。
border、paddingは含みますが、marginは含みません。
client*
clientTop / Left
「clientTop」は上部のボーダー幅、「clientLeft」は左側のボーダー幅です。
なお、まずありませんが、左側にスクロールバーが表示されている場合は、その幅も含みます。
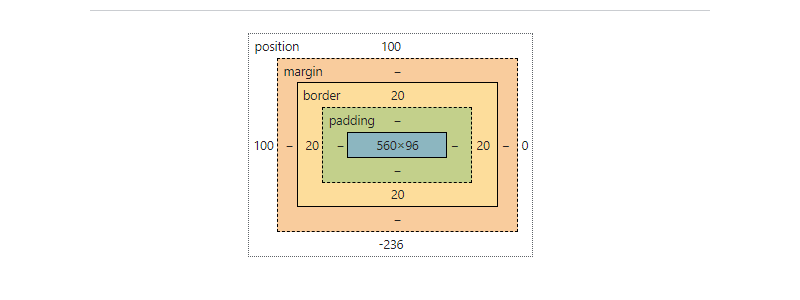
console.log(offset.clientTop); console.log(offset.clientLeft); 20 20
clientWidth / Height
「clientWidth」は、ボーダー、スクロールバーを含まない横幅です。
「clientHeight」は、ボーダー、スクロールバーを含まない高さです。
console.log(offset.clientWidth); console.log(offset.clientHeight); 560 96
scroll*
scrollTop / Height
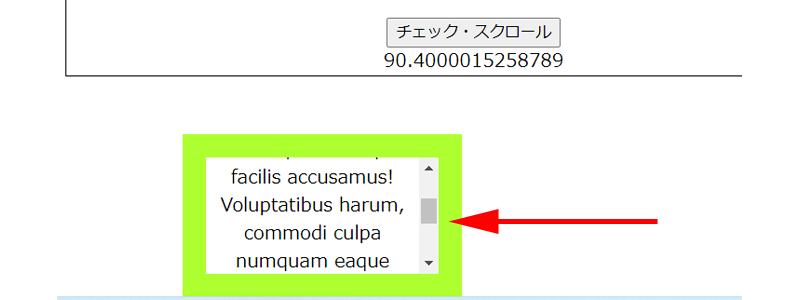
「scrollTop」は、要素内の縦方向のスクロール量を取得します。
HTML
<button onclick="count()">チェック・スクロール</button>
<div id="check"></div>
function count() {
let newOffset = document.getElementById('offset');
let scroll = newOffset.scrollTop;
document.getElementById('check').innerHTML = scroll;
}

スクロールした場所で、「チェック・スクロール」をクリックすると、スクロール量(ピクセル)が表示されます。
ここでは、count関数でスクロールをカウントしましたが、set関数を使って数値を指定することも出来ます。(クリックすると、指定した位置に移動させる等)
let widthOffset = document.getElementById('offset');
console.log(widthOffset.scrollHeight);
312
「scrollHeight」はスクロールの隠れた部分も含めたサイズを取得します。
scrollLeft / Width
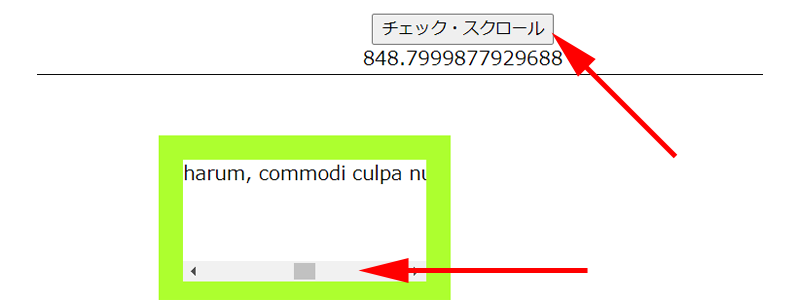
「scrollLeft」は、要素内の横方向のスクロール量を取得します。
CSS
#offset {
position: absolute;
top: 100px;
left: 100px;
border: 20px solid greenyellow;
margin: 0;
width: 200px;
height: 100px;
overflow-x: scroll;
white-space: nowrap;
}
function count() {
let newOffset = document.getElementById('offset');
let scroll = newOffset.scrollLeft;
document.getElementById('check').innerHTML = scroll;
}

スクロールした場所で、「チェック・スクロール」をクリックすると、スクロール量(ピクセル)が表示されます。
let widthOffset = document.getElementById('offset');
console.log(widthOffset.scrollWidth);
1881
「scrollWidth」は隠れた部分も含めたサイズを取得します。
あとがき
いかがでしたか。
「offsetParent」の概念は少し分かりにくいかもしれませんが、「Parent」の意味を理解しておけば問題ないと思います。
今回も最後までお読み頂きありがとうございました。



