前回に引き続いて、HTMLの「代表的なタグ」について簡単にご説明させて頂きます。
前回ご紹介したタグは、HTMLの中でも必ず使うタグだったり、ページの基礎となるようなタグが多かったと思います。
それに比べて今回は、どちらかというと装飾的なタグが中心になるかと思います。
第1回をお読みでない方は、先に以下をお読みになられることをお勧めします。
これからHTMLを学習される方は、まずは前回のタグをしっかり抑えて、ここで紹介するタグは、そんなものもあるんだくらいで読み進めて頂くのが良いかもしれません。
学習の中で必要になった時に、しっかりと覚えればよいかと思います。
画像とマルチメディア
<img>

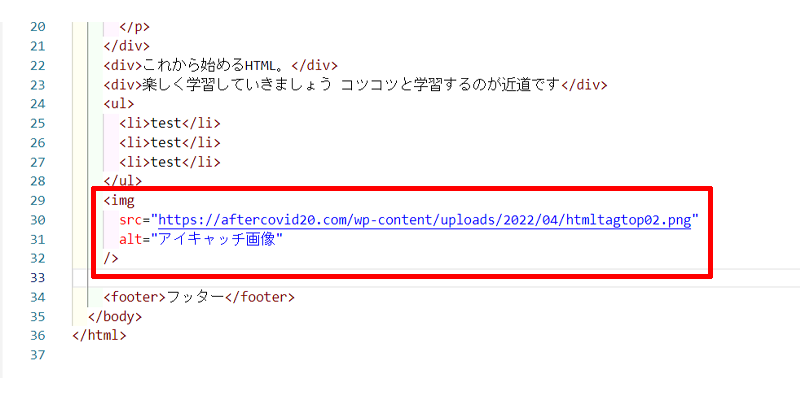
<img>は、画像を挿入するタグになります。
「<img src = ” ” alt = ” “>」の 形で記述されることが多いです。
「src = ” 画像の場所 ” alt = “画像の説明” 」を記載します。
画像の説明は、「画像が表す文章を記述する」ことが大切です。

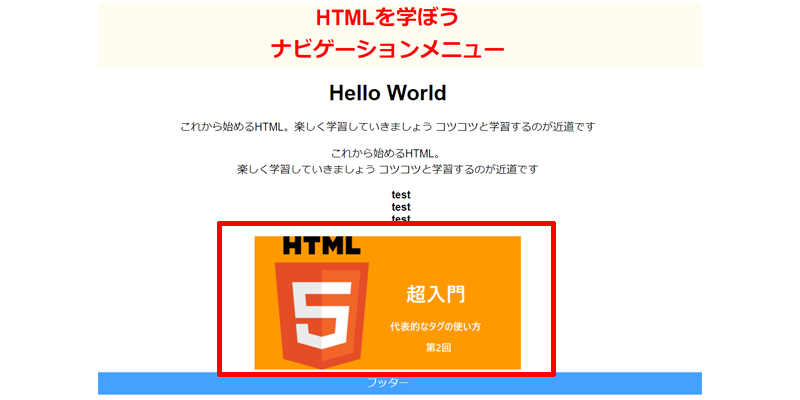
実際に表示すると、このようになります。
alt属性を記述することは大変重要です。
通信状況が悪かったりして、画像が表示されないときの代替テキストになります。
また、検索エンジンがクロールしている時に、その画像が何を意味しているのか適切に伝えることが出来ます。
検索エンジンは画像が何を意味しているのか読み込めませんので、可能な限り記入するようにしましょう。
なお、全く意味をなさない画像の場合は無理に記述する必要はありません。
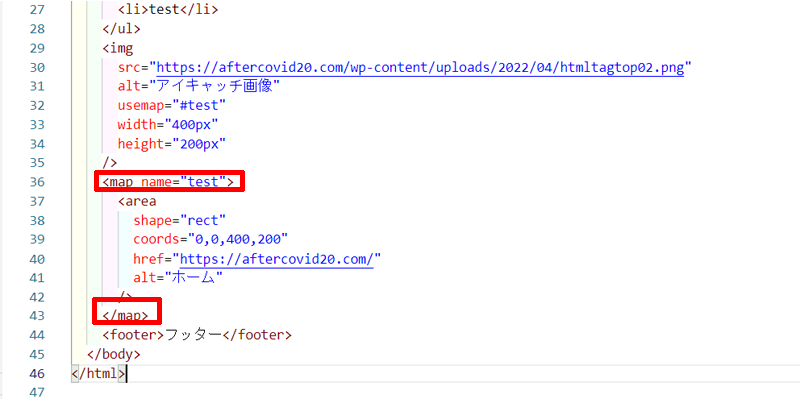
<map>

<map>は、クリック可能なリンク領域を指定します。
画像の上に、複数のリンク先を作成することが出来ます。
<area>要素と一緒に使用します。
詳しい使い方は別記事にてご紹介させて頂きます。
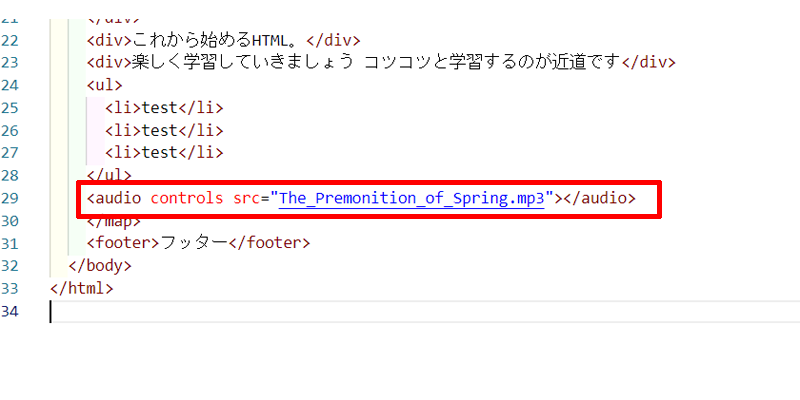
<audio>

<audio>は、音声コンテンツを埋め込むために使用します。

ブラウザで表示するとこのような感じになります。
「controls」を記載しているので、プレーヤーが表示されています。
属性によって様々な効果を与えることが出来ます。
videoタグも同じように書くことが出来ます。
埋め込みコンテンツ
<iframe>

<iframe>は他のページを埋め込むことが出来る要素になっています。
画像ではYoutubeの動画を埋め込んでいます。

このような形で挿入されます。
<object>

<object>は、外部リソースを埋め込む際に使用します。
沢山の使い方があるので、少し奥深い要素になります。

ここではPDFファイルを埋め込みました。
実際に表示させると、このような感じになります。
スクリプティング
<script>

<script>は、コードやデータを埋め込むために使用します。
基本的にはJava Scriptを埋め込むのに使用します。
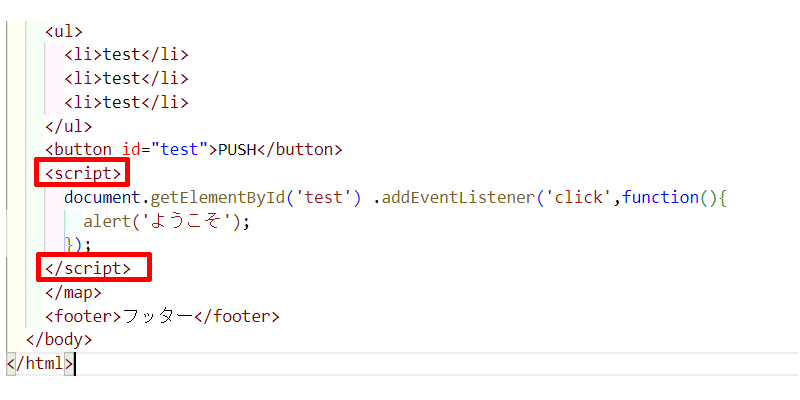
上記の画像では、<script>要素にJava Scriptを記入しています。

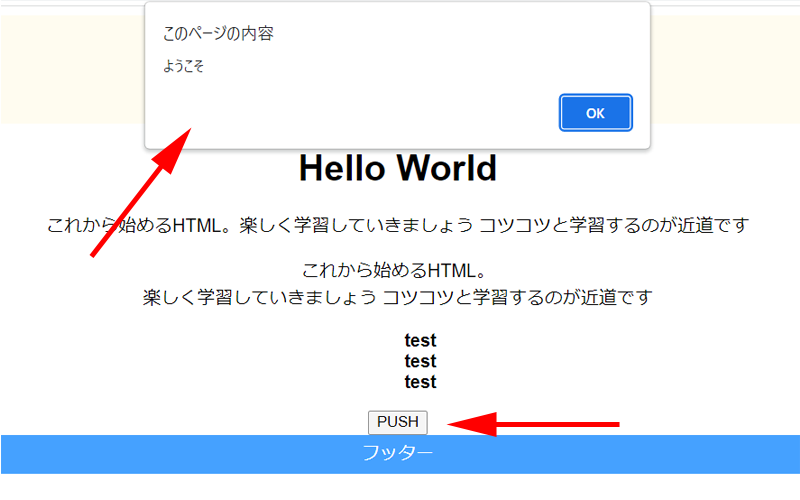
実際のページではこのように表示されます。
中央の「PUSH」をクリックすると、画面上部にポップアップが表示されます。
テーブル
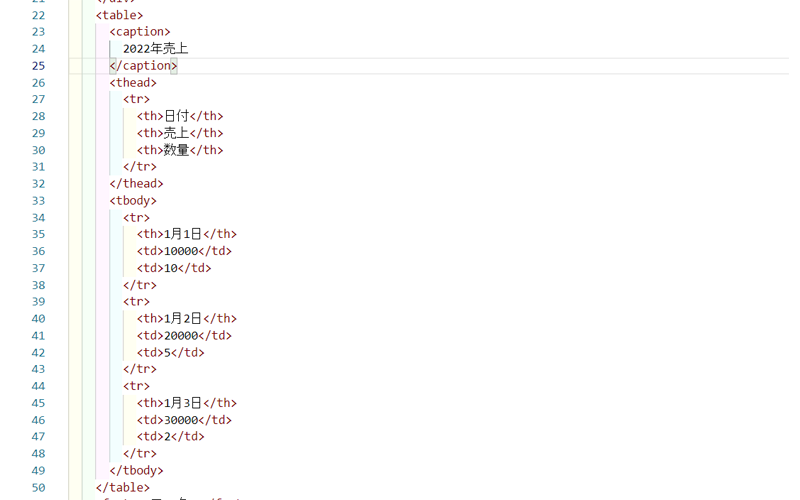
<table> <caption> <thead> <tbody> <th> <tr> <td>

テーブルを作成するのに必要なタグになります。
作成するテーブルによって使用するタグは変わります。

表示させるとこのような画面になります。
配置や色、枠線等はCSSで装飾しています。
| タグ | 意味 |
|---|---|
| <table> | テーブルを作成します。 |
| <caption> | タイトルを作成します。 |
| <thead> | 見出しを定義します。 |
| <tbody> | テーブルの本体、trを内包します。 |
| <th> | ヘッダーのセルを定義します。 |
| <tr> | 行を定義します。 |
| <td> | セルを定義します。 |
<caption>、<thead>は<table>内に1つしか置くことが出来ません。
フォーム
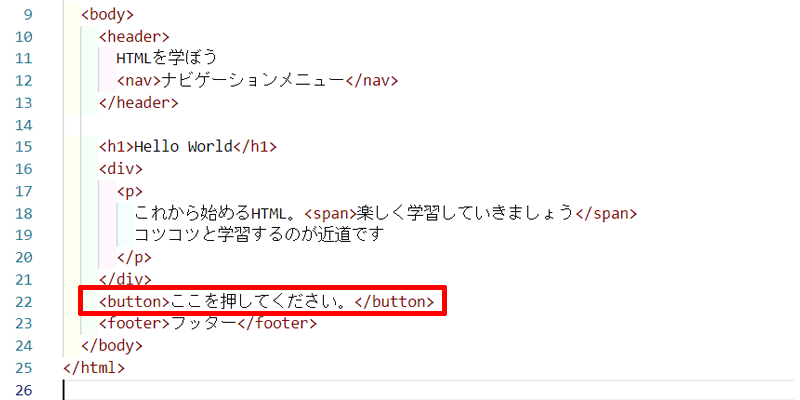
<button>

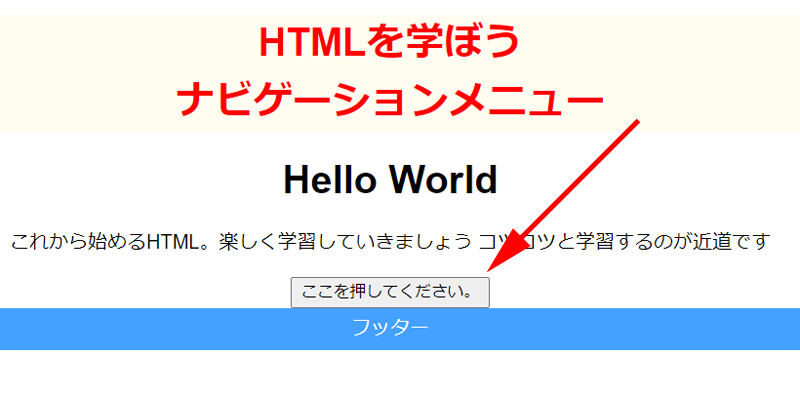
<button>は、名前の通り、ボタンを作成します。

サイトでは、このように表示されます。
CSSで装飾することにより、形や色を変えることが出来ます。
Java Scriptでアクションを起こさせることも可能です。(<script>をご参照ください。)
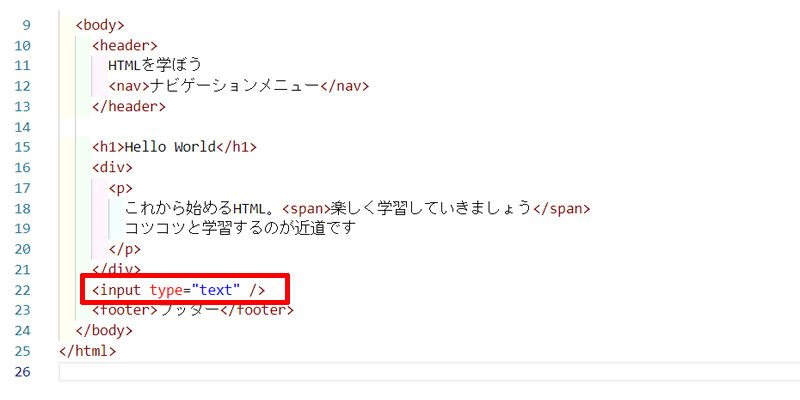
<input>

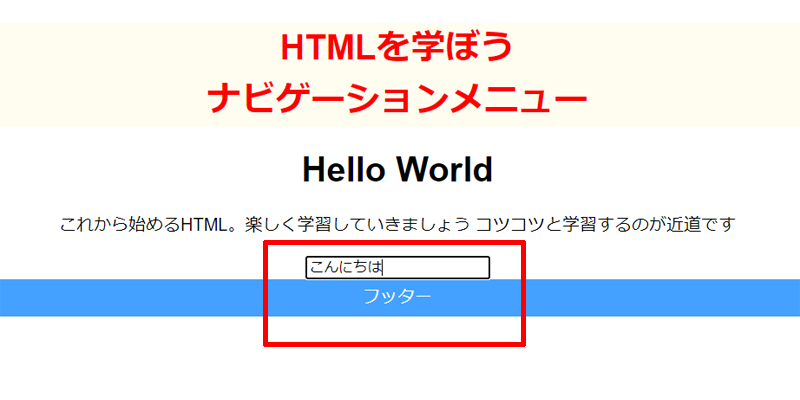
<input>は、入力欄を作成します。

入力欄が表示され、ここでは「こんにちは」と入力しています。
inputは様々なtype(型)を伴うことにより、様々な用途に使用できるとても便利なタグになっています。
詳しい使い方は別記事にてご紹介させて頂きます。
<label>

<label>は、入力フォームなどの説明(キャプション)を記入するためのタグになります。
inputタグと一緒に使われることが多いです。

サイトではこのように表示されます。
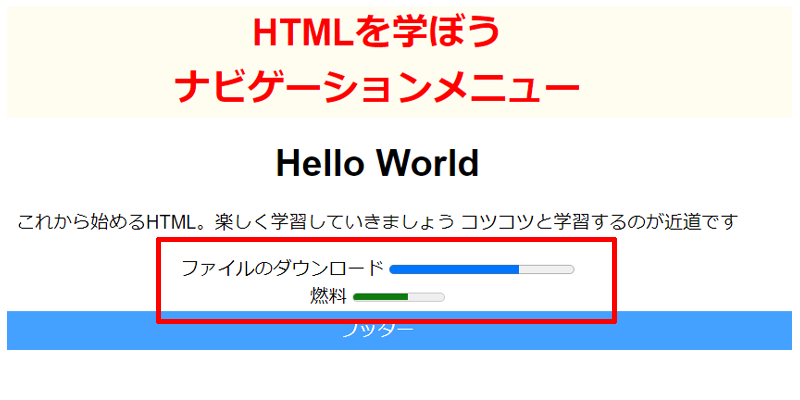
<meter> <progress>

<meter>と<progress>は、どちらもバーを表示させます。

どちらも同じように表示されますが、使い方に違いがあります。
- progress:タスクの進捗状況を表す際に使用します。
- meter:車の燃料や、ディスクの使用量など、特定の範囲内にある数値に使用します。
基本的には進捗状況以外は、meterを使いなさいということになります。
それぞれのタグの間に記述している数値、「70/100、300/500」は対応していないブラウザで表示されるように記述しておくことが推奨されています。
<select> <option> <optgroup>

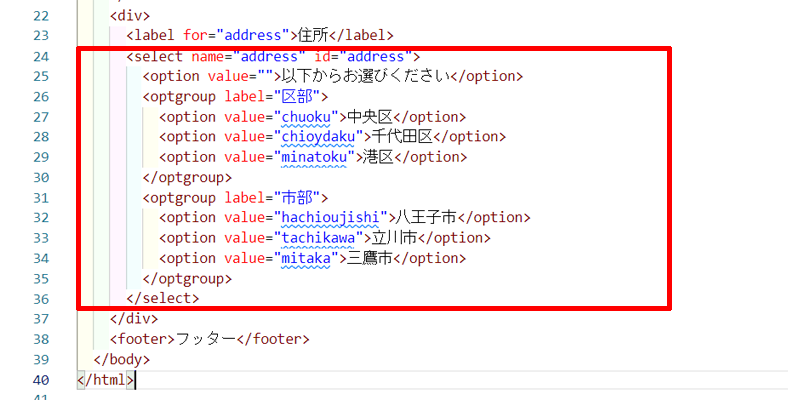
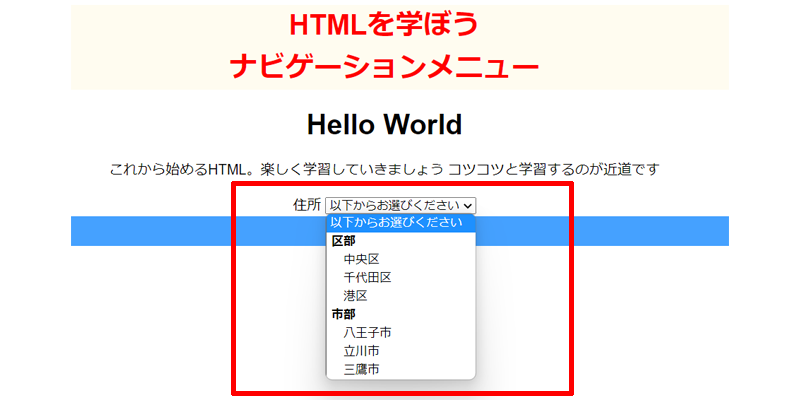
<select> <option> <optgroup>でセレクトボックスを作成します。

<optgroup>は必要に応じて使用してください。
<option value=””>以下からお選びください</option>
のように、valueを空にして、コンテンツにテキストを入力すると、メッセージを表示させることが出来ます。
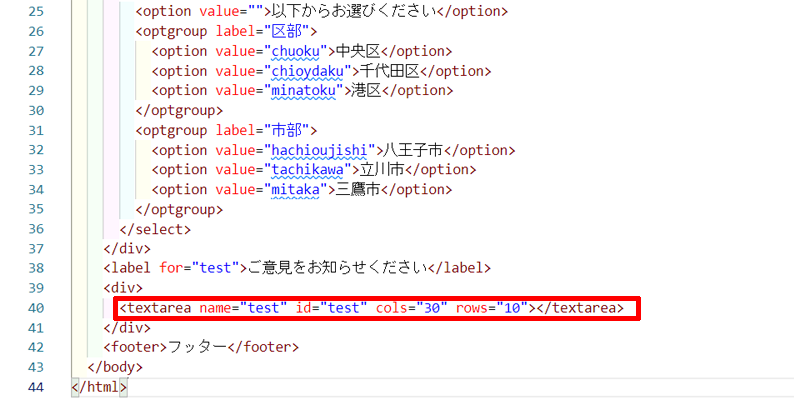
<textarea>

<textarea>は、複数行の自由テキストを入力することが出来るエリアを作成します。

このように表示させることが出来ます。
まとめ
ここでご紹介させて頂いている内容は以下のサイトを参考に記載させて頂いております。
MDN Web Docs: HTML リファレンス
MDN Web Docsはウェブ標準及びMozillaプロジェクトの開発文書のためのMozillaの公式ウェブサイトであり、VS Code の解説にも使われているサイトなのでとてもわかりやすく、簡潔に書かれいます。
ここでご紹介してないなすべてのタグの説明も記載されていますので、知りたいタグや分からないタグ等があれば、積極的に調べてみてください。
今回も最後までお読み頂きありがとうございました。




