今回は、CSSの基本ともいうべき、「テキストの装飾とレイアウト」、「フォントサイズ」について見ていきましょう。
基本と言ってもそれぞれが意外と深いものになります。
なるべく沢山の例題に触れて、様々な角度から記述出来るようにしておきましょう。
テキストの装飾
テキストを装飾する際に使用する基本的なプロパティを見てみましょう。
color
color: white;
テキストの色を指定します。
値は以下の方法で指定することが出来ます。
- カラーキーワード:black、white、aquamarineなど
- RGB(16進数表記):#ffffff、#800080など
- RGB(関数表記):rgb(255,255,255)、rgb(0,0,255)、rgba(128,0,128,0.5)など
- hsl:hsl(0,100%,50%)、hsl(240,100%,50%)、hsla(130,50%,50%,0.5)など
RGBは光の3原則(赤、緑、青)、hslは色相、彩度、輝度(きど)を使用して色を指定します。
rgba、hslaの「a」は、不透明度の意味で、「1.0~0」で表します。
最初の「0」は省略されることが多いです。
font-family
font-family: Arial;
フォントの指定は、「font-family」を使用します。
値には色々なフォントを指定することが出来ますが、ブラウザによって表示されるものとされないものがあります。
また同じフォントであってもブラウザによって若干の違いがある場合もあります。
フォントの選択には十分な注意が必要です。
フォントを指定する際は、複数のフォントを指定する「フォントスタック」という手法で記述するのをお勧めします。
font-family: Arial, Helvetica, sans-serif;
font-weight
font-weight: bold;
テキストの太さを指定します。
幾つかの値がありますが、実際に使用するのは以下の2つになります。
- bold:太字にします。
- normal:通常にします。
text-transform
text-transform: uppercase;
フォントを変換します。
実際に使用するのは以下の3つになります。
- uppercase:すべてのテキストを大文字にします。
- lowercase:すべてのテキストを小文字にします。
- capitalize:先頭の文字を大文字にします。
日本語には効きませんのでご注意ください。
text-decoration
text-decoration: none;
テキストのデコレーションを設定します。
よく使用する値は以下になります。
- none:デコレーションを解除します。
- underline:下線を引きます。
リンク文字にあるデフォルトの下線を消すのに良く使用されます。
text-shadow
text-shadow: 1px 1px 1px black;
テキストに影を付けます。
値は、「水平」、「垂直」、「ボカシの半径」、「色」の4つを記述することが出来ます。
テキストに影を付ける方法はかなり奥が深いので、ご興味のある方は色々なサイトを調べてみてください。
テキストのレイアウト
text-align
text-align: center;
テキストの配置を指定するのに、良く使われます。
- center:中央揃えにします。
- left:左揃えにします。
- right:右揃えにします。
line-height
line-height: 2;
テキストの行間を指定するのに使用します。
数値(フォントサイズをかけたもの)やピクセル、%などで表示することが出来ますが、数値で指定しておくのが良いでしょう。
letter-spacing
letter-spacing: 2px;
文字の間隔を調整する場合に使用します。
word-spacing
word-spacing: 5px;
単語と単語のスペースを調整します。
フォントサイズ
簡単そうで意外と難しいのがフォントサイズの指定です。
CSSでは主に以下の3つの単位を使用することが出来ます。
- px:最も一般的な記述方法です。
- em:1emは親要素のサイズと同じになります。
- rem:1remは「html」に指定されたサイズと同じになります。
px
font-size: 10px;
最も良く目にする機会があるのが「px」です。
色情報を持つ最小の単位であり、固定された長さを持ちます。
emとrem
HTML
<ol class="em">
<li>サンプル</li>
<li>サンプル
<ul>
<li>フォントサイズ</li>
</ul>
</li>
</ol>
<ol class="rem">
<li>サンプル</li>
<li>サンプル
<ul>
<li>フォントサイズ</li>
</ul>
</li>
</ol>
CSS
html{
font-size: 16px;
}
.em li{
font-size: 1.5em;
}
.rem li{
font-size: 1.5rem;
}

emは親要素のフォントサイズを1emとして、設定された数値のサイズを表示します。
ここでは、サイト全体にhtmlで16pxを指定しています。
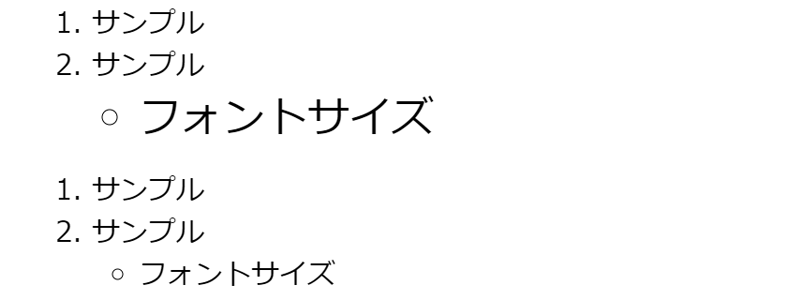
これが親要素となり、最初のリストは16pxの1.5倍、24pxで表示され、「フォントサイズ」と書かれた次のリストは、24pxの1.5倍、36pxで表示されています。
remは、htmlのサイズに基づいて1remが決まるため、ここでは「1rem=16px」となっています。
最初のリストはemと同じ24pxで表示されていますが、次のリストも24pxで表示されています。
emは親要素によってサイズが変わりますので、同じサイトの中でも1emは一定の数値ではありません。
remはhtmlのサイズによって1remが決まりますので、同じサイトの中であれば常に同じ数値になります。
もう一つ使用される単位として「%」がありますが、こちらはほぼ「em」と同じ使い方になります。
あとがき
ここでご紹介させて頂いたプロパティを使いこなせるようになれば、テキストやフォントに関する基本的な装飾は問題なく出来るようになります。
まずは基本をしっかりと身に付けるようにしていきましょう。
なお、フォントやテキストに関するプロパティはこれら以外にも沢山のものが用意されています。
そのすべてを覚える必要はありませんので、学習の過程や、実際の現場で覚えていけば良いと思います。
今回も最後までお読み頂きありがとうございました。



