これから独学でウェブサイト作成のためのプログラミング言語を学ぼうとしている方は、ウェブサイトがどのような仕組みで表示されているか理解する必要があります。
そしてその仕組を理解した上で、どの言語をどうやって学習していくかを知っておく必要があります。
今回の記事では、全くの予備知識がない方でも、以下の点について理解出来るようにご説明させて頂きます。
- ウェブサイトの仕組み
- どのような言語で書かれているか
- どのような手順で学習していくべきか
どのサイトよりもとにかくシンプルに、難しい用語はなるべく省いて解説しております。
それでは早速ご説明させて頂きます。
ウェブサイトの仕組み
仕組み

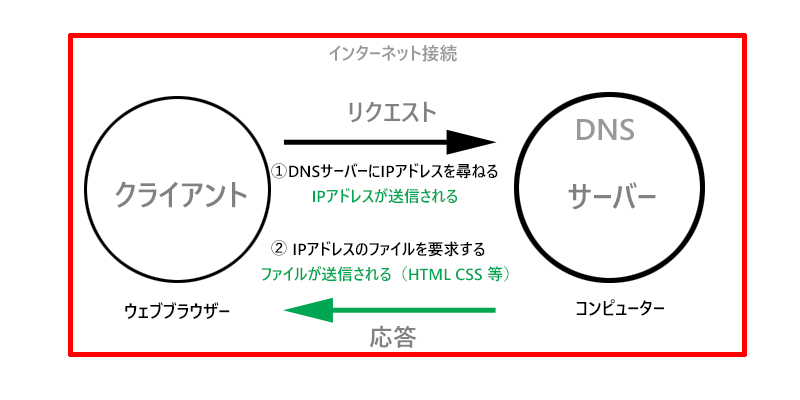
ウェブサイトの仕組みを詳しく説明すると膨大な量になってしまうので、ものすごく簡単でシンプルに表したのがこちらの図になります。
なるべく簡単な言葉で書きましたが、以下の用語は覚えておいてください。
- DNS:ドメインとIPアドレスを紐付けるシステム
- IPアドレス:ウェブ上にある固有の住所(11.222.33.444などの数字で表されたもの)
表示の手順
①まず最初に、クライアントがDNSサーバーに対して、目的のウェブサイトのIPアドレスを尋ねます。
(ここでいうクライアントは、ブラウザのことで、グーグルChromeや、Microsoft Edge、Firefoxなどのことを指します。)
②するとDNSサーバーは、目的のIPアドレスをクライアントに返します。
③再びクライアントがWebサーバーにIPアドレスのファイルを送ってくれるように尋ねます。
リクエストに応えて、Webサーバーがファイルを送ってくれます。
④ブラウザが受け取ったファイルを見やすい形に変換して、表示してくれます。
HTMLと CSS と Java Scriptの関係性
Webサイトの要素

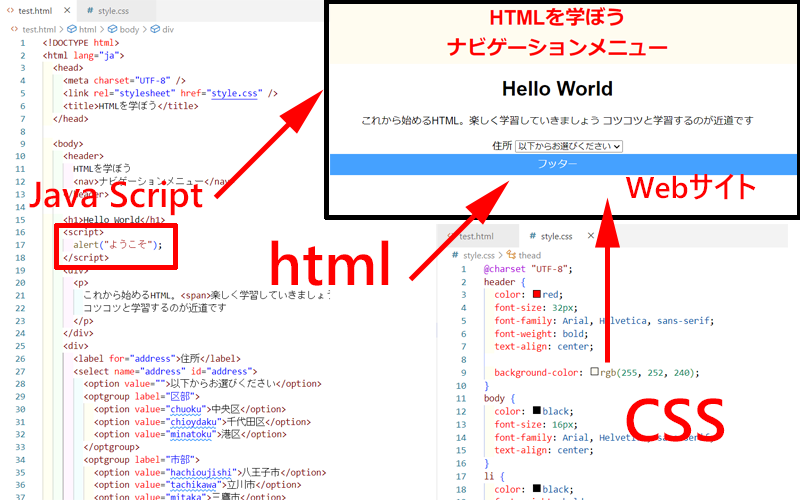
続いて、「html」、「css」、「Java Script」の関係について見ていきましょう。
画像の右上がWebサイトになっています。
このような画面を表示させるのに必要なのが、「html」、「css」、「Java Script」になります。
それぞれの役割を見てみましょう。
html:主にサイトの元になるもの(テキスト等)
css:サイトのデザインを整える(文字色、背景、配置等)
Java Script:サイトに動的な要素を加える
分かったようで分からない説明だと思いますので、もう少し細かく見てみましょう。
- HTML:Hypertext Markup Language(ハイパーテキスト・マークアップ・ランゲージ)
- CSS:Cascading Style Sheets(カスケーディングスタイルシート)
- Java Script:JSと略されます。
- HTML:マークアップ言語
- CSS:スタイルシート言語
- Java Script:プログラミング言語
htmlの役割

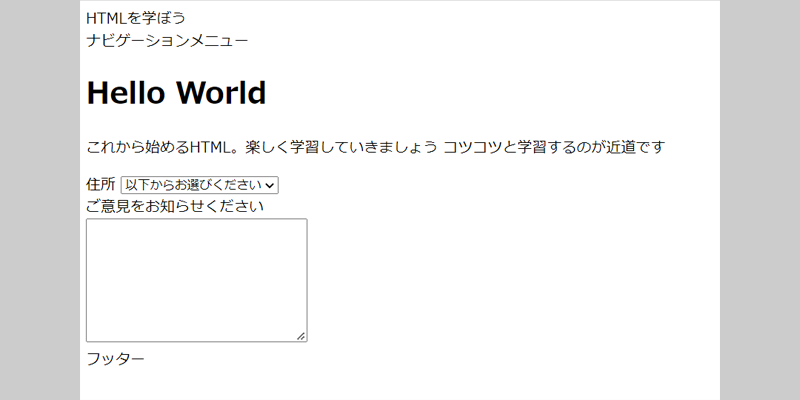
この画面は、htmlだけで書かれたページです。
すべてのテキストが左寄せになっていて、見出し以外の文字の大きさもすべて同じになっています。
また、どこにも色がついていません。
どことなく寂しい感じがします。
この画像では文字数が少ないから良いですが、もっと増えたらサイト自体が見えにくいものになってしまいます。
そこで、サイトを見やすくする役割をもっているのが、「css」になるのです。
cssの役割

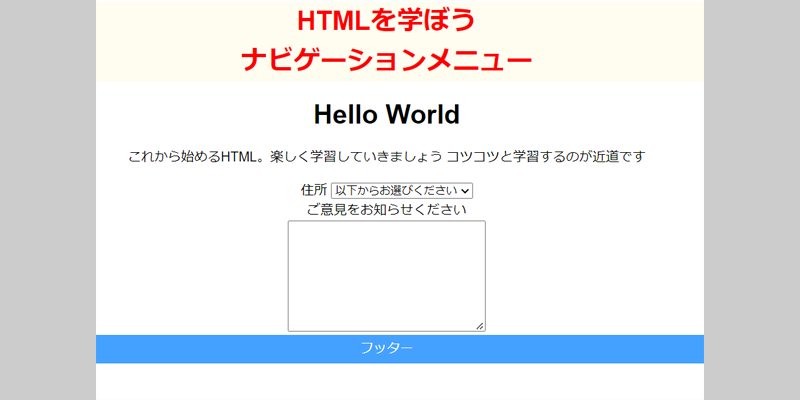
「css」で装飾した画面がこちらになります。
配置がすべて中央になっています。
文字サイズも違いますし、文字や背景に色も付いています。
このように見た目全般に対して調整をすることが、「css」の役割になります。
Java Scriptの役割

このサイトは最初に読み込んだ時に、このようなポップアップウィンドウが表示されるようになっています。
「css」を使って整えたページは大変見やすくなりますが、動きのあるページではありません。
そこでサイトに「動的なアクション」を追加出来るのが「Java Script」になるのです。
Java Scriptの進化は驚きべきものがあり、様々なシーンで利用されるようになっています。
Webサイト作成に限らず、プログラミング言語を学習される方の必須の言語になると思います
学習の手順
学習の手順に関しては、今までご説明した順番に学習していくことになります。
「html」がなければ、テキストが存在しませんので、「css」で装飾することは出来ません。
表示するものがなければ、「Java Script」を使って動きのあるページを作成することが出来ません。
という事で、他の記事でもご紹介させて頂きましたが、このような手順がおすすめです。
- 1VS Codeの使い方を学習する
VS Codeの基本的な操作について学びます。
- 2HTMLを学ぼう
HTMLの基本的な使い方について学習します。
- 3CSSを学ぼう
CSSの基本的な使い方について学習します。
- 4HTMLとCSSでウェブサイトを作成しよう
簡単なウェブサイトを作成してみます。
- 5Java Scriptを学ぼう
Java Scriptの基本的な使い方について学習します。
- 6Webサイトを作成しよう
HTML、CSS、Java Scriptを使ってウェブサイトを作成してみよう。
一部同時進行していく部分もありますが、概ねこのような流れで学習していくのが良いと思います。
どの項目もそうなのですが、目標は「基本」を学ぶことにあります。
実際の現場では日々使い方が進化していますので、基本を身に着けたら実際の現場に出てより実践的な使い方を身につけていく必要があります。
習得までの目安
いざ学習を始めて見ると、本当に独学で身につくか不安に思うことが多いと思います。
そのため、実際にどれくらいの期間で上記の内容が身につくのか大まかに見てみましょう。
HTML&CSS:1~3ヶ月
JavaScript:3~6ヶ月
HTMLとCSSの基本は、早い人で1ヶ月くらいあれば概ね理解出来るようになります。
日々の学習時間に左右されますが、遅くとも2~3ヶ月あれば、大丈夫でしょう。
HTMLとCSSの学習は達成感がありますので、楽しく進められると思います。
JavaScriptに関しては、早くても3ヶ月、通常で6ヶ月ほどは見ておきましょう。
こちらは達成感がないので、一番挫折しやすい部分になります。
JavaScriptは挫折しないためにも、焦らずきちんと学習することをお勧めします。
気分が行き詰まったら、無理せずに、自分のペースで学習するようにしましょう。
習得までの期間はあくまでも目安です。
また、習得する内容はあくまでも基本的な部分です。
一般的な仕事としてのレベルに到達するまでには、通常2~3年はかかると言われています。
あとがき
いかがでしたか。
とてもシンプルにご説明させて頂いておりますので、それぞれの項目でご興味を持たれた箇所や用語がありましたら、色々なサイトを見て調べるようにしてください。
今回の記事でご紹介した内容に関わらず、言語の学習は色々な書き方を見てまわることがとても大事な学習方法の一つです。
正解があるようでないのが言語の世界ですので、より多くの構文や解釈に触れるのがご自身のスキルアップに大いに役立つことになると思います。
今回も最後までお読み頂きありがとうございました。


