今回は、以下の記事で作成したHTMLのサイトをCSSを使って全体のレイアウトを調整していきます。
あまり難しいレイアウトを使用しなくても、見栄えの良いサイトが出来ることを、ぜひ一緒に体験してみてください。
CSSファイルの作成

まずはVS Codeで「cssファイル」を作成します。
矢印の先にある「新しいファイル」をクリックすると新規ファイルが作成されますので、「style.css」と記入してください。
名前は分かりやすいものであれば何でも構いません。
CSSファイルの読み込み設定
作成したCSSファイルをHTMLファイルで読み込めるように設定します。
HTML
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css">
<title>HTMLでサイトを作成</title>
</head>
赤い色で書いたlinkタグをheadの中に挿入します。
<link rel=”stylesheet” href=”style.css”>
「rel=””」は「href」との関係性を記述します。
ここでは「stylesheet」と書いてありますので、「href」に書かれているファイルがCSSであることを伝えています。
「href=””」はファイルのある場所を記述します。
HTMLファイルの変更
前回保存したHTMLファイルに幾つか変更を加えてあります。
皆様の保存したファイルにも同じように変更を加えておいてください。
listにリンクを付ける
HTML
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
「nav」内にある「li」要素に、「<a href=”#”>ホーム</a>」と変更してください。
テキストを囲むことによりリンクとして表示されます。
ここでは特にリンク先を指定しませんので、「#」を入れておいてください。
画像を追加する
HTML
<section class="img-bar">
<div class="saboten">
<img src="images/saboten.png" alt="サボテンの画像" />
</div>
</section>
2番目のh2の上に画像を追加します。
(記事の途中までfotterの上に表示されていますが気にしないでください。)
header にCSSを指定する
テキストを中央揃えにする
CSS
header {
text-align: center;
}
まずは「header」にあるテキストを中央揃えにします。
テキストを中央揃えにするプロパティは、「text-align: center;」になります。

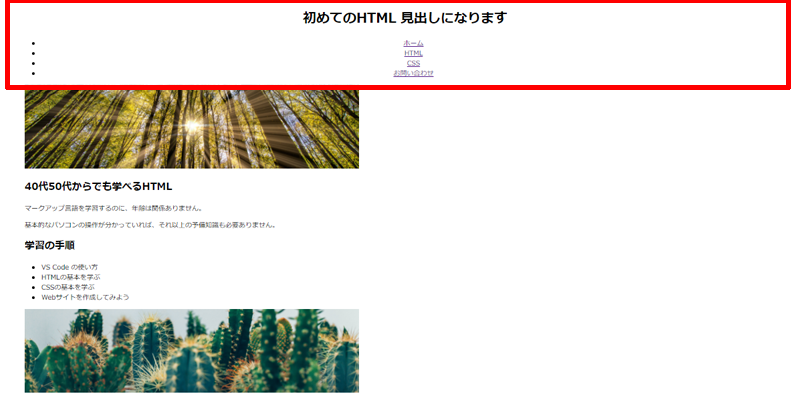
ブラウザではこのように表示されていると思います。
赤い枠線で囲った部分が「header」内に書かれたものになります。
背景色を指定する
CSS
header {
text-align: center;
background-color: #00ad00;
}
背景色は「background-color」で指定します。
VS Codeは様々な色を選択することが出来ますので、お好きな色を選択してください。
背景色が白のままで良い方は記述しなくても良いのですが、実際の現場では限りなく白に近い色が使用されることもあります。
間違いを防ぐためにも、「white」と指定しておくのがベターです。

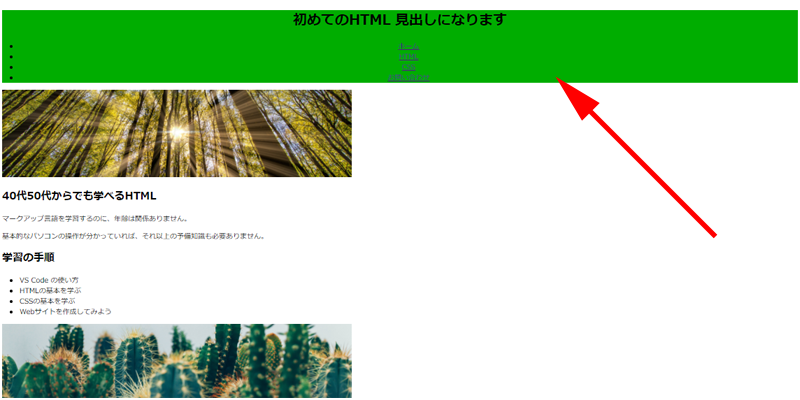
背景色が適用されました。
分かりやすいように少し強めの色にしています。
h1を装飾する
CSS
h1 {
font-size: 40px;
color: white;
}
h1にフォントサイズとカラーを指定します。
サイズや色は自由に指定してください。

ブラウザではこのように表示されていると思います。
nav を装飾する
CSS
nav ul {
display: flex;
justify-content: space-around;
}
「display: flex;」でリストを横並びにします。
これは、ブロック要素をインライン要素に変更させています。
ブロックとインラインについては以下の記事をご参照ください。
このままだと左寄せになってしまいますので、「justify-content: space-around;」と記述して均等に配置します。

バランス良く配置されたと思います。
メニューの配置方法には様々なやり方がありますが、「display: flex;」と「justify-content」を使った方法は最も簡単で分かりやすいと思います。
このあたりの詳しい使い方については別記事でご紹介させて頂く予定です。
CSS
header {
text-align: center;
background-color: #00ad00;
padding: 10px;
margin: 10px;
}
リストが下に寄りすぎていますので、「padding」を使って少し余白を作っておきます。
「margin」を使って下の画像との隙間を確保しておきます。
listの中点を消す
CSS
nav ul {
display: flex;
justify-content: space-around;
list-style: none;
}
リストの左側に付いている中点を消していきます。
「ul」に「list-style: none;」と記述してください。

中点をすべて消すことが出来ました。
メニューの文字サイズが少し小さいので幾つか調整をしていきます。
文字サイズを変更する
CSS
nav ul {
display: flex;
justify-content: space-around;
list-style: none;
font-size: 20px;
font-weight: bold;
}
フォントサイズを20pxにして、文字の太さを「font-weight: bold;」で指定します。

文字サイズはかなり見やすくなりました。
但しメニューの色やリンク先を表す下線が気になります。
これらを調整していきましょう。
リンクの下線を消す
HTML
a {
text-decoration: none;
color: white;
}
「a」タグに、「text-decoration: none;」と記述します。
これでリンクの下線を消すことが出来ます。
文字色を「white」に指定します。

リンクの下線が消え、文字色も白になりました。
一応それなりの見栄えになったのですが、さらに修正を加えてみます。
この先は無理に記述することはありませんので、好みに合わせて追加してください。
追加の修正
CSS
nav ul {
display: flex;
justify-content: center;
}
先程は「justify-content」の値を「center」に変更します。
「space-around」は均等に配置しましたが、「center」は中央揃えにします。
CSS
a:hover {
color: purple;
}
「:hover」でマウスが要素に乗ったときの状態を指定します。
ここではテキスト色がパープルになるように指定しています。
CSS
li {
border-right: 1px solid white;
padding: 0 30px;
margin: 0 20px;
}
先程リストを中央揃えにしたので、それぞれの間隔が詰まった状態で表示されています。
まずは「border-right」で右側の縦線のみ白色で表示させます。
白線とテキストの間隔が近いので、「padding」で幅を確保します。
リストの間隔を広げるのに、「margin」でサイズを指定しています。
CSS
h1 {
font-size: 40px;
color: white;
border-bottom: 1px solid white;
padding-bottom: 10px;
}
なくても良いのですが、各要素がどうなっているのか分かりやすくするために、h1の下に白線を引いています。
白線との間隔を「padding」で10px指定しています。

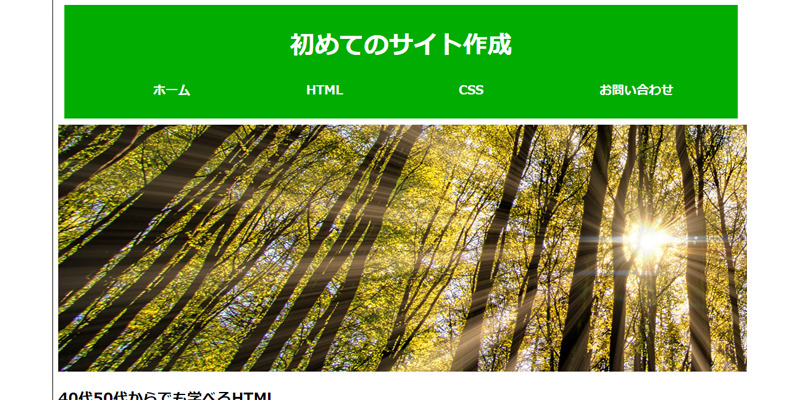
一応「header」の作成はこれで終了です。
「h1」の場所や「li」の場所がどこなのか見た目的にも分かりやすくなっていると思います。
このデザインと全く同じである必要はありませんが、どの要素がどこにあるのかが理解出来ていれば良いと思います。
なお「お問い合わせ」の色が変わっているのは、マウスを乗せているためです。
あとがき
とりあえず「header」の作成が終わりました。
HTMLのみだった状態に比べれば、だいぶイメージが変わったのが見て取れると思います。
「header」の作成では、テキストの配置場所と、メニューを横並びにする方法を覚えてることが大切です。
あとはどのようにレイアウトをするのか、何を挿入するのかを考えて、そのために必要なCSSの記述方法を学んで行くようにしてください。
次回はサイトのメインとなる部分についての記述方法を見ていきましょう。
今回も最後までお読み頂きありがとうございました。





