今回は「マウスイベント」について見ていきましょう。
実は今まですでにマウスイベントを沢山見てきています。
殆どの記事で紹介した「click」イベントもマウスイベントの一つです。
「click」イベント以外にもマウスイベントは沢山ありますが、ここではクリックに関連するイベントについて見ていきましょう。
dblclickイベント
「dblclick」イベントは、要素上でダブルクリック(2回連続してクリック)した場合にイベントを発生します。
<div class="divdb" id="double">ダブルクリック</div>
let dbClick = document.getElementById('double');
dbClick.addEventListener('dblclick', function () {
alert('ダブルクリック');
});
ボックスをダブルクリックすると、アラートが表示されます。
ここでは「addEventListner」を使っていますが、「ondblclick」属性を使って書くことも出来ます。
let dbClick = document.getElementById('double');
dbClick.ondblclick = () => {
alert('ダブルクリック');
};
ここではアロー関数を使っていますが、普通に書けば、「function(){}」となります。
mousedown と mouseup
mousedown
「mousedown」イベントは、要素内でマウスが押されたときに発生します。
<div class="divdb" id="mdown">マウスダウン</div>
let mouseDown = document.getElementById('mdown');
mouseDown.addEventListener('mousedown', function () {
alert('mousedown');
});
mouseup
「mouseup」イベントは、要素内でマウスが離されたときに発生します。
<div class="divdb" id="mup">マウスアップ</div>
let mouseUp = document.getElementById('mup');
mouseUp.addEventListener('mouseup', function () {
alert('mouseup');
});
click と mousedown と mouseup の違い
mousedown と mouseup それぞれクリックするとアラートが表示されます。
どちらも同じように感じるし、そもそも「click」イベントと何が違うのか分からないと感じる方も多いと思います。
そこでこれらの違いについて詳しく見ていきましょう。
イベントが発生する順番
let mouseUp = document.getElementById('mup');
mouseUp.addEventListener('mouseup', function () {
console.log('mouseup');
});
mouseUp.addEventListener('mousedown', function () {
console.log('mousedown');
});
mouseUp.addEventListener('click', function () {
console.log('click');
});
「mouseup」、「mousedown」、「click」の3つのイベントを同じ要素で発生させると以下の順番で実行されます。
mousedown mouseup click
この順番を理解すると、それぞれの違いが分かりやすくなってきます。
発生場所の違い
<div class="differ">
<div class="newdiv" id="dif1">mousedown</div>
<div class="newdiv" id="dif2">mouseup</div>
<div class="newdiv" id="dif3">click</div>
</div>
let upMouse = document.getElementById('dif2');
upMouse.addEventListener('mouseup', function () {
alert('mouseup');
});
let downMouse = document.getElementById('dif1');
downMouse.addEventListener('mousedown', function () {
alert('mousedown');
});
let newClick = document.getElementById('dif3');
newClick.addEventListener('click', function () {
alert('click');
});
それぞれのボックスがありますが、普通にクリックするとどれも同じようにアラートが表示されます。
では違いを感じて頂くために、それぞれのボックスで以下のようにクリックしてみてください。
- クリックしたままにする:mousedownのみアラートが表示
- クリックした状態から離す:mouseupとclickでアラートが表示
- ボックス外でクリックしたままボックス内で離す:mouseupのみでアラートが表示
いかがですか、違いを感じることが出来たでしょうか。
これらのことから分かるのは、mousedownはクリックした時点でイベントが発生し、mouseupとclickは離れる時点でイベントが発生するということです。
そして、mouseupはボックス外でクリックしたままの状態からボックス内で離すとイベントが発生しますので、定義としてはあくまでもボックス内でマウスを離した時にイベントが発生します。
一方clickはボックス内でクリックして、ボックス内で離さなければイベントが発生しないことが分かります。

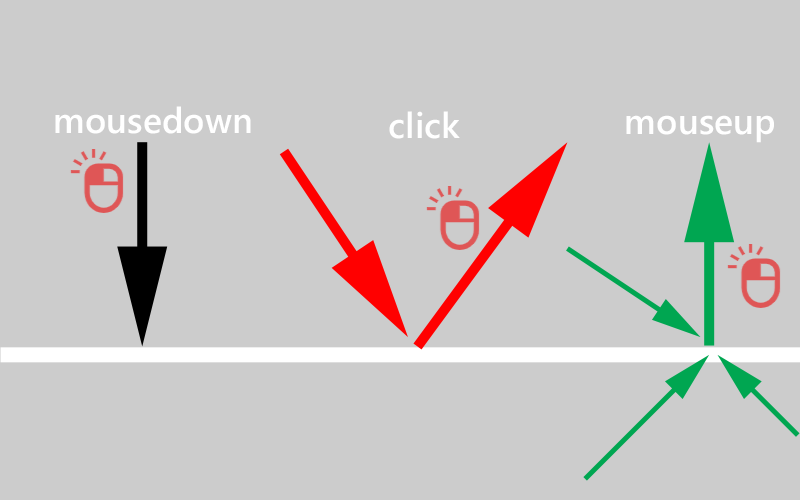
図で違いを表すとこのような感じになると思います。
あとがき
今回はマウスイベントの中でもクリックに関連するイベントについて見てきました。
ぜひこの機会にそれぞれの違いや、発生する順番などをしっかりと理解しておきましょう。
今回も最後までお読み頂きありがとうございました。



