今回は、「キャプチャリング」と「バブリング」について見ていきましょう。
少し、聞き慣れない言葉ですが、HTML内でイベントが発生したときに、その要素だけでなく、他の要素にどのように伝わっていくのかを表した言葉になります。
概念としてはとても重要なものですので、しっかりと理解しておきましょう。
Bubbling(バブリング)
HTML
<div onclick="alert('div1')" class="div1">
div1
<div onclick="alert('div2')" class="div2">
div2
<div onclick="alert('div3')" class="div3">div3</div>
</div>
</div>
ここでは、ネストにした3つのdiv要素に、それぞれイベントとして、alertメソッドを設定しています。
また、分かりやすいように、ボックスにして背景を付けています。
ここで、一番中央にある(奥にある)「div3」をクリックしてみてください。
alertメソッドが実行され、「div3」、「div2」、「div1」と表示されると思います。
クリックしたのは、「div3」だけなのに、その他のイベントも実行されました。
このように、ある要素でイベントが発生すると、その親要素のイベント、またその親要素のイベントと上階層に向かってイベントが発生していくことを、「泡」に例えて、「バブリング」と言います。
このバブリングを確認するために、「div2」をクリックしてみましょう。
すると今度は、「div2」、「div1」と表示されます。
バブリングは親要素に対して行われるものなので、「div2」の子要素である「div3」は実行されません。
なお、ここでイベントが最初に発生した要素を「ターゲットフェーズ」と呼びます。
基本的にイベントはすべてバブリングします。
ただし、一部のイベント、「focus」や「blur」はバブリングしません。
キャプチャリング(Capturing)
バブリングとは逆向きの動きを「キャプチャリング」と言います。
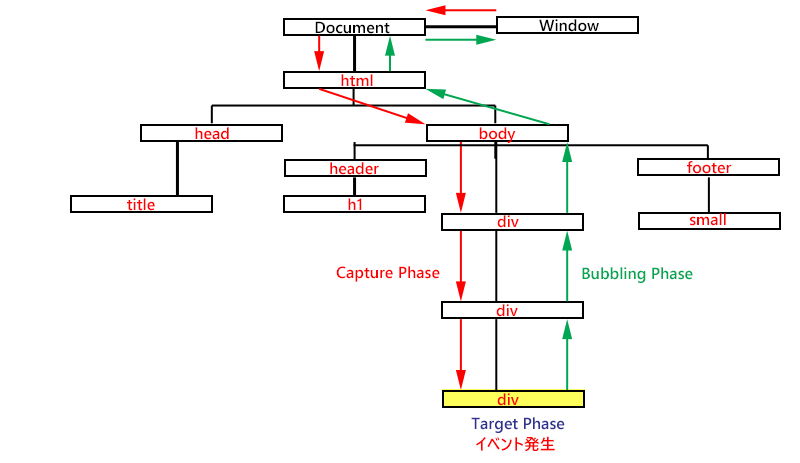
以下の図を見てください。

一番下にあるdivタグのイベントが発生したときに、「ウィンドウ」から順番に「ターゲットフェーズ」まで下りてくる一連の流れが、「キャプチャフェーズ」で、divタグから、「ウィンドウ」に上がる流れが、「バブリングフェーズ」になります。
なお、一般的にキャプチャリングが使用されることはありません。
もし使用する必要がある場合は、「addEventListner」に3番目の引数を設定する必要があります。
addEventListner(event, listner, true)
通常「addEventListner」は3番目の引数が、「false」になっています。
これは省略出来るので、通常記述することはありません。
そしてこの形は、バブリングになります。
「true」を記述したときだけキャプチャリングになるのです。
バブリングを止める方法として、以下のメソッドがあります。
- event.stopPropagation()
- event.stopImmediatePropagation()
あまり使用することはないと思いますが、必要であれば設定してください。
詳しくは以下の記事でご確認ください。
あとがき
少しイメージしにくい部分もあると思いますが、イベントがどのように発生するのかを理解しておくのはとても大切です。
実際にコードを書きながら、イベント発生の流れを抑えておいてください。
今回も最後までお読み頂きありがとうございました。




