今回はHTMLを書くのに欠かせない、代表的な「タグ」について簡単に解説させて頂きます。
HTMLで使用できるタグの種類は100種類以上あるのですが、そのすべてを覚える必要はありません。
実際の最前線で活躍しているエンジニアでもすべてのタグの使い方を理解している人はいないと言っても過言ではないでしょう。
これからHTMLを学習して行く方であれば、30~40個ほどのタグを覚えておくだけで見栄えの良いサイトを作成出来ると思います。
またここでご紹介させて頂くタグも、記事をお読み頂いてすべて暗記する必要はありません。
暗記出来るに越したことはありませんが、実際にHTMLを書きながら覚えたほうが早く習得出来ると思います。
ただ事前にどのタグがどんな役割をしているのか、何となく覚えておくと学習の際、より理解が深まると思います。
それでは早速ご説明させて頂きます。
タグの重要性
マークアップ

実は前回の例でご紹介した「Hello World」の文字はタグで囲んでいませんでした。
ただ、実際のHTMLのファイルでタグで囲まない文字は基本的に存在しません。
ウェブサイトにきちんと表示されるのに、どうしてタグで囲む必要があるのかと思われた方もいらっしゃるかと思います。
しかし表示された「Hello World」は文字列が1行表示されただけであり、そこには何の意味も含まれていません。
適切なタグを付けることで、サイトのデザインや見え方はもちろん、検索エンジンのクローラーに対して、この場所が何を意味しているのか、適切に知らせることが出来るのです。
コンテンツをタグで囲むことを「マークアップ」と言います。
ネスト(入れ子)

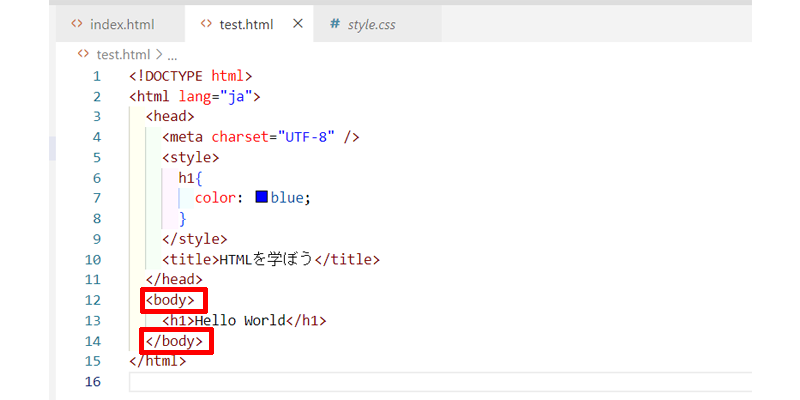
「Hello World」という文字列を<h1>タグで囲っています。
この<h1></h1>の要素は、<body>タグの中に記載されています。
この状態、書き方を「ネスト(入れ子)」と呼びます。
「ネスト(入れ子)」にはルールがあり、どのタグでも勝手に「ネスト」にすることが出来るわけではないのですが、どのタグに何を入れられるかどうかは、実際に学習をしていけば自然と身についていきますので、覚える必要はないと思います。
タグの掛け違いに注意してください。
ここでは、<body> <h1></h1> </body> と記載していますが、<body> <h1> </body> </h1>と書いてしまうと予期しない状態で表示されてしまう場合があります。
メインルート
<html>

<html>は基点となるタグになります。
他のすべてのタグは<html>要素の中に記述する必要があります。
文章メタデータ
<head>

<head>には文章に関する内部的、機械的な情報を記載します。
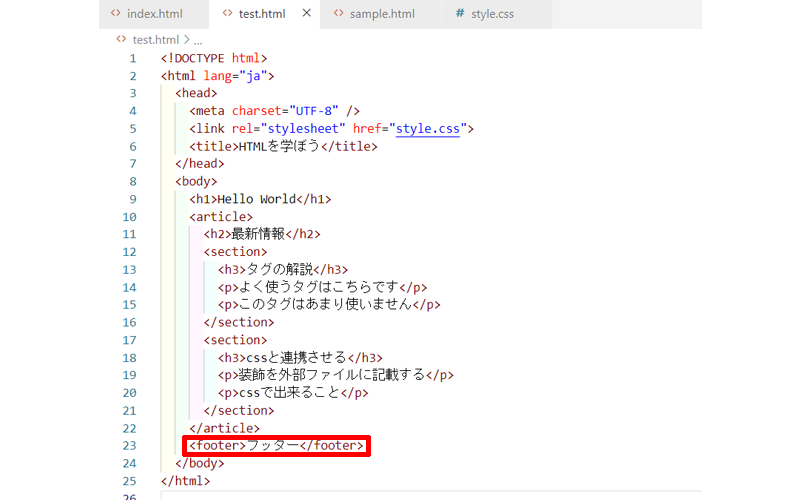
<link>

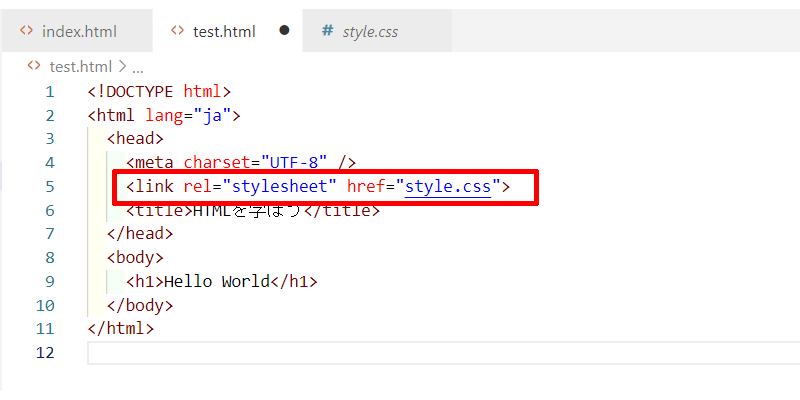
<link>は外部のリソースとの関係を指定します。
ここでは、cssへのリンクが記載されています。
終了タグはありませんので、</link>という記述は必要ありません。
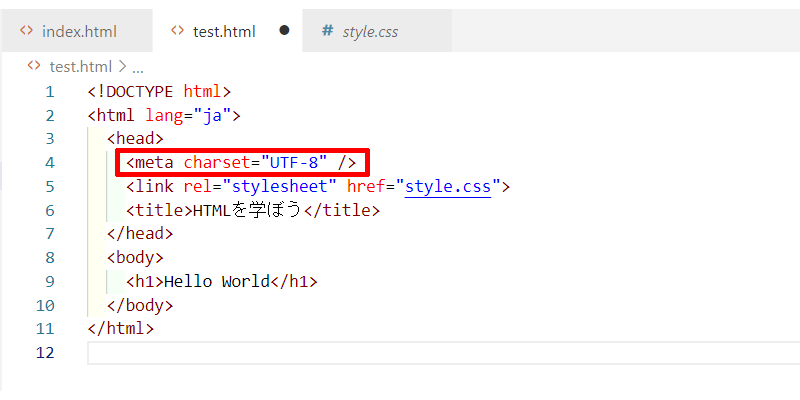
<meta>

<meta>は他の属性と一緒に記載されます。
ここでは、「charset」という属性が一緒に記載されていて、文字コードを宣言しています。
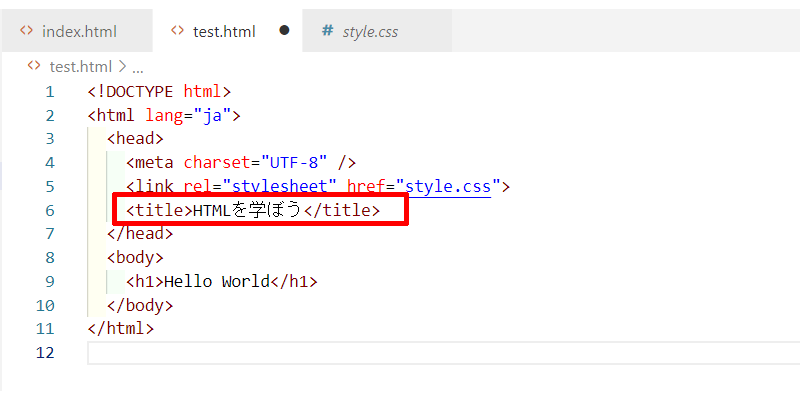
<title>

<title>はブラウザのタイトルバーに表示される内容を記載します。
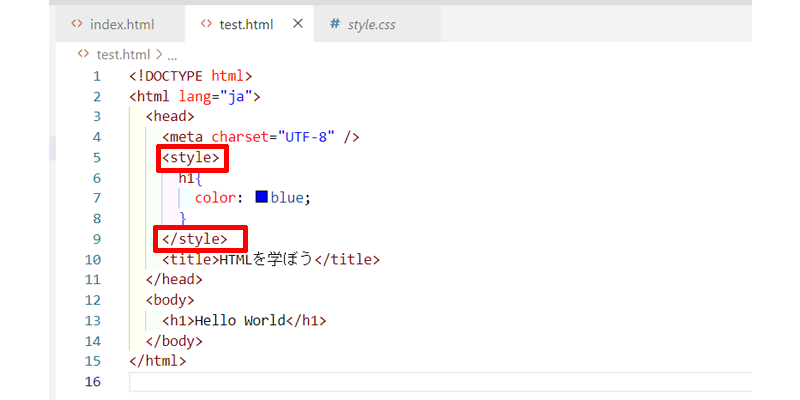
<style>

<style>は文章を装飾する情報を記載します。
<style>に記載されている内容を別のファイルに記載したものが、「cssファイル」になります。
そのため、実際に<style>を記述する機会はほとんどないと思いますが、概念を理解しておくと、「css」を学習する際にイメージが掴みやすいと思います。
<link>、<meta>、<title>、<style>は基本的に<head>要素の中に記載します。
区分化ルート
<body>

<body>はコンテンツを示す要素です。
ブラウザに表示される内容はすべてこの中に記載します。
なお、<body>要素は文章中に一つしか記載することが出来ません。
コンテンツ区分
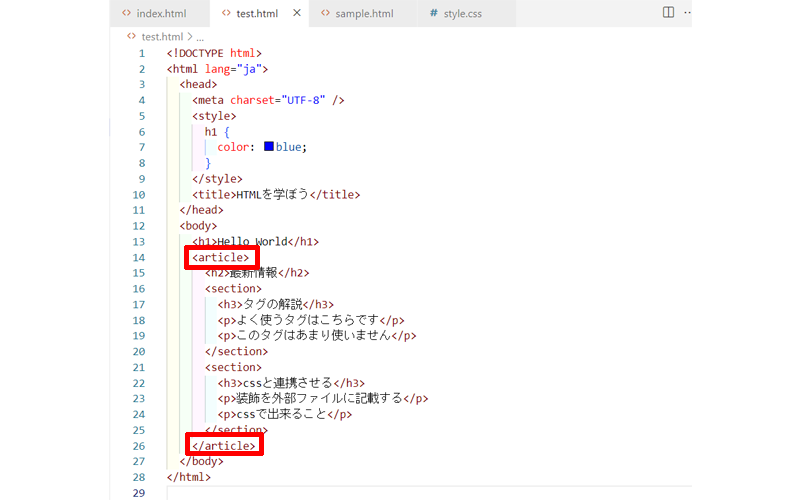
<article>

<article>は内容がそれだけで完結している部分に使用します。
<section>、<div>と使い方について比較されることがあります。
<article>:独立性の高い内容を囲む(最新情報・新着記事・日記全体)
<section>:テーマごとの内容を囲む
<div>:一つの塊として捉えたい内容
<footer>

<footer>はページの一番下の部分のことを指し、著作権などの情報が記載されることが多い場所です。
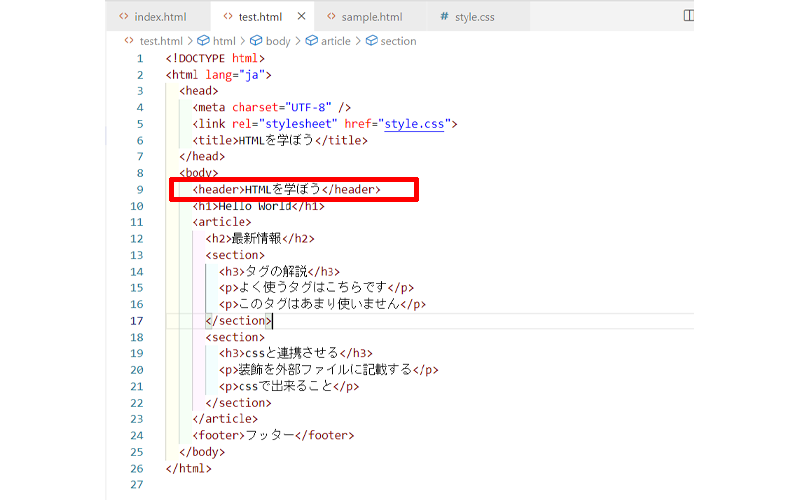
<header>

<header>は画面上部の場所のことであり、ナビゲーションやロゴなどが挿入されることが多い場所です。
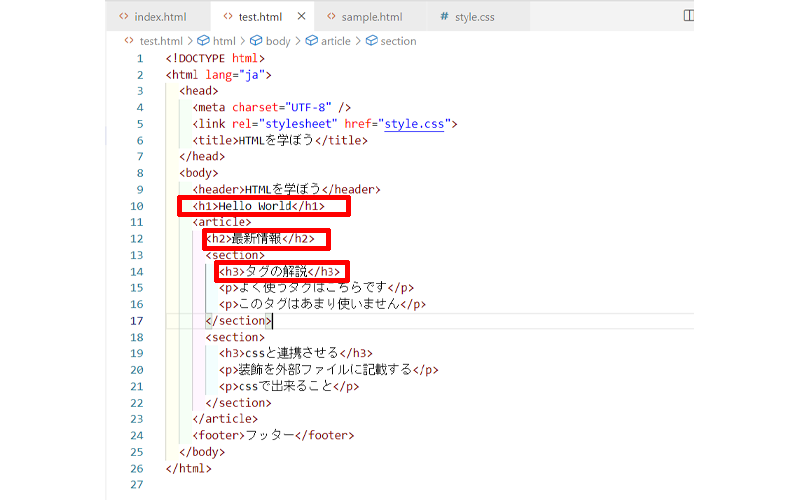
<h1> <h2>…<h6>

<h1>は見出しを表しています。
<h1>から<h6>までの要素があります。
使用する時は順番を守る必要があります。
<h2>の次は必ず<h3>である必要があり、<h4>と飛ばして記載することは避けてください。
<h1>は文章中に一度しか使用することが出来ません。(エラーになることはありません。)
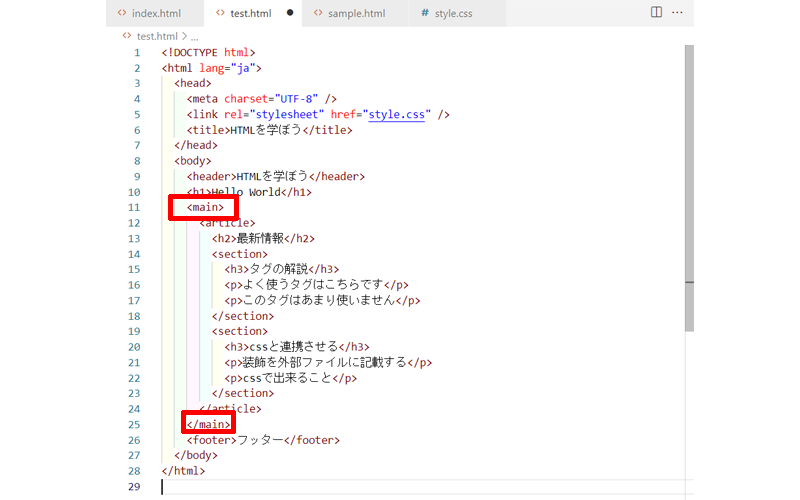
<main>

<main>は、body要素の中の最も重要な部分を表します。
複数定義することは出来ません。
基本的にmain要素は文章中に一つしか使うことが出来ないとされていますが、最近は複数使用することがあるようです。
もちろん、<main></main>のままで複数定義出来るわけではないのですが、そのような使われ方もあると、頭の片隅に置いておいてください。
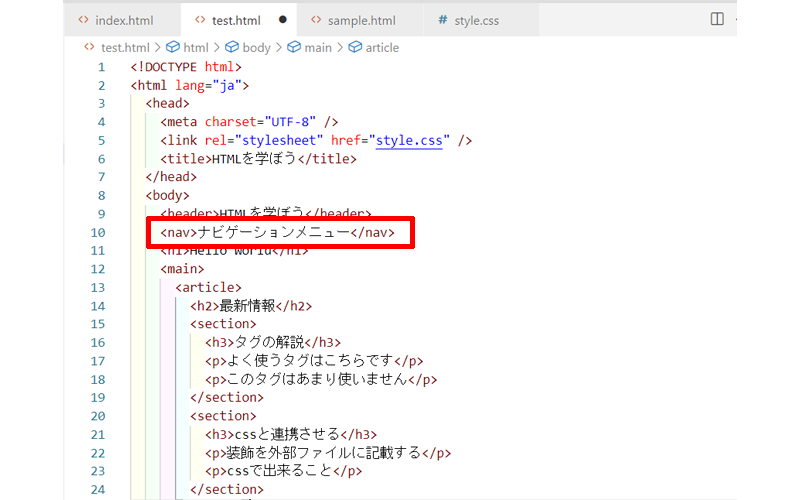
<nav>

<nav>はナビゲーションメニューのことであり、トップページやカテゴリーなど、他のページへのリンクが記載されることが多いです。
テキストコンテンツ
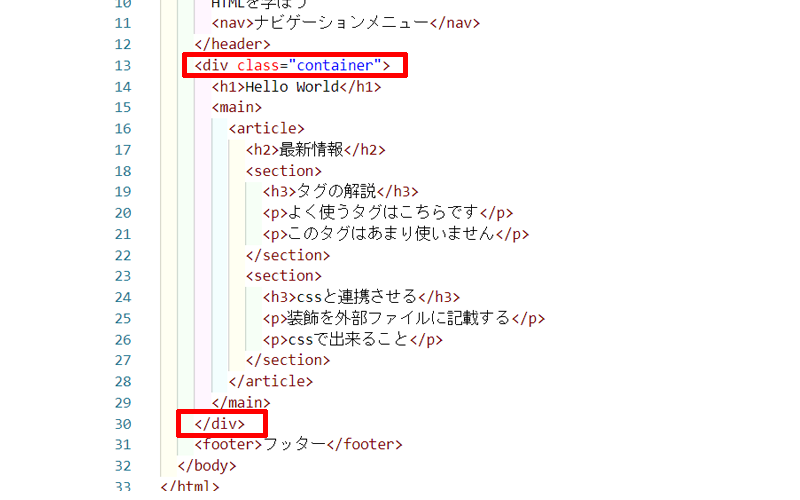
<div>

<div>はそれ自体に意味がありません。
汎用コンテナーであり、cssでスタイル付けがされることが多いタグになります。
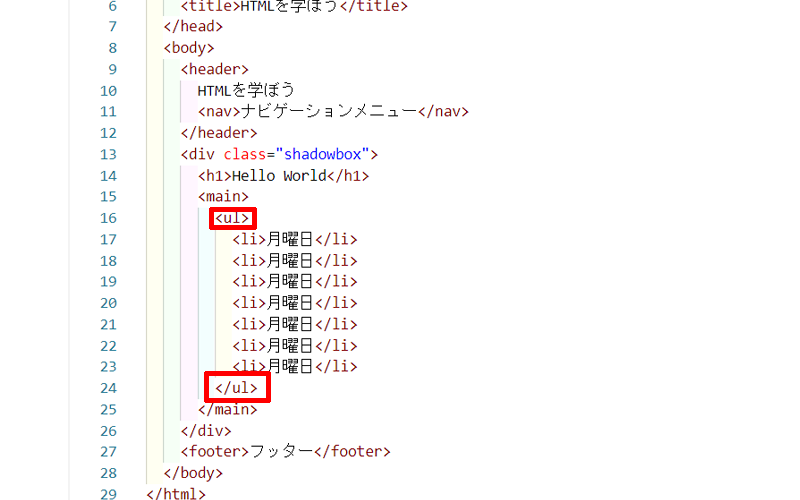
<ul>

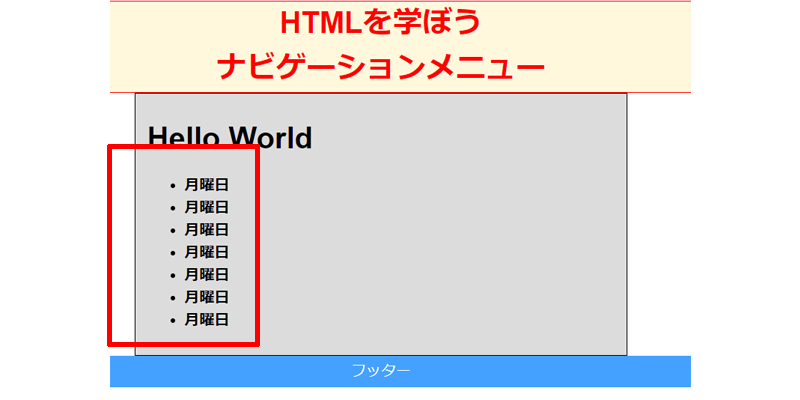
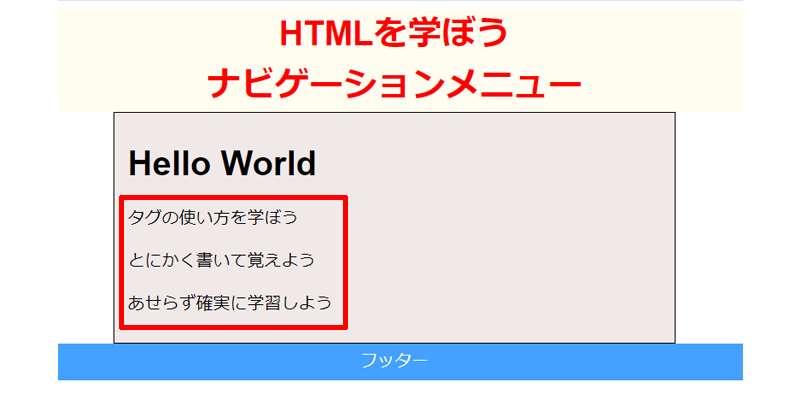
<ul>は順序なしのリストを作成します。
<li>要素はリストの項目を表しています。

実際に表示させるとこのような感じになります。
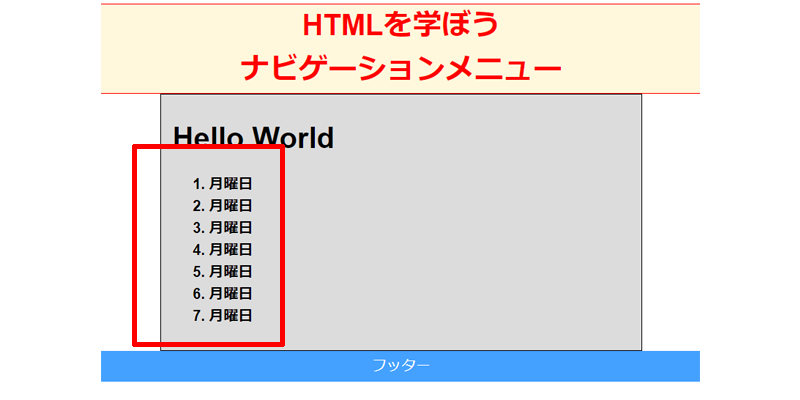
<ol>

<ol>は順序付きのリストを作成します。

実際に表示させるとこのような感じになります。
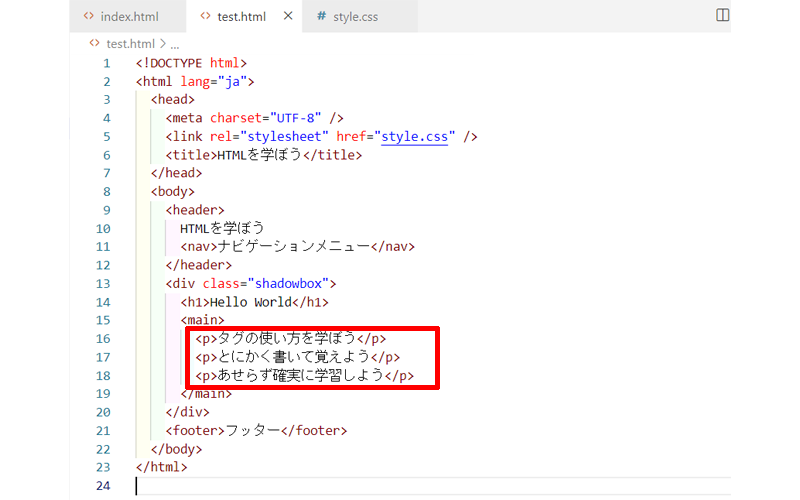
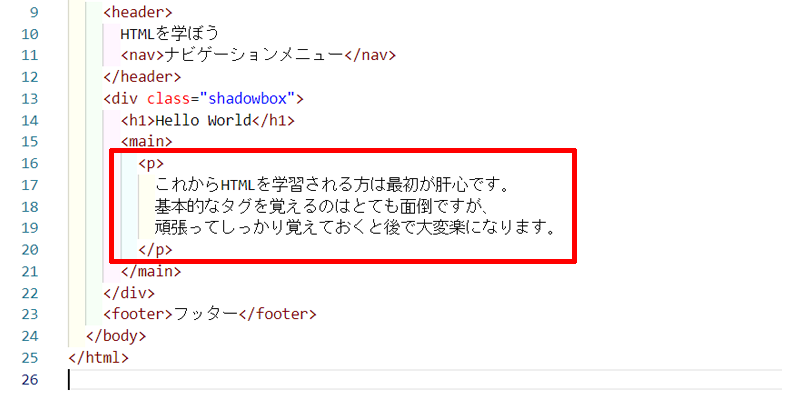
<p>

<p>は、テキストの段落を表します。

きちんと改行されているが分かります。
インライン文字列
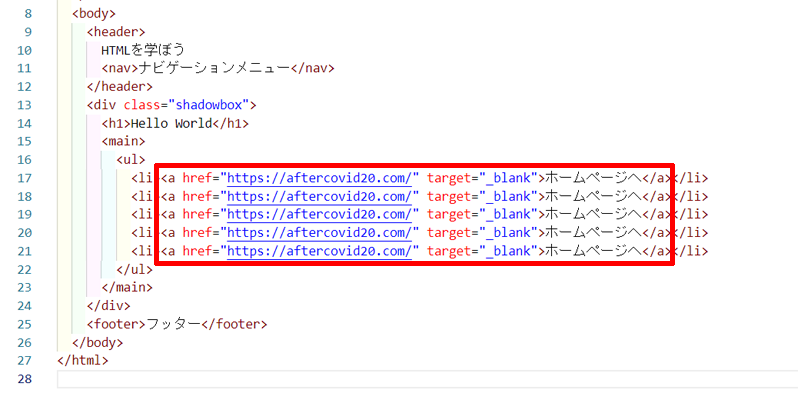
<a>

<a>は「href」属性を利用して、別のサイトやファイル、メールアドレスへのハイパーリンクを作成します。
<br>

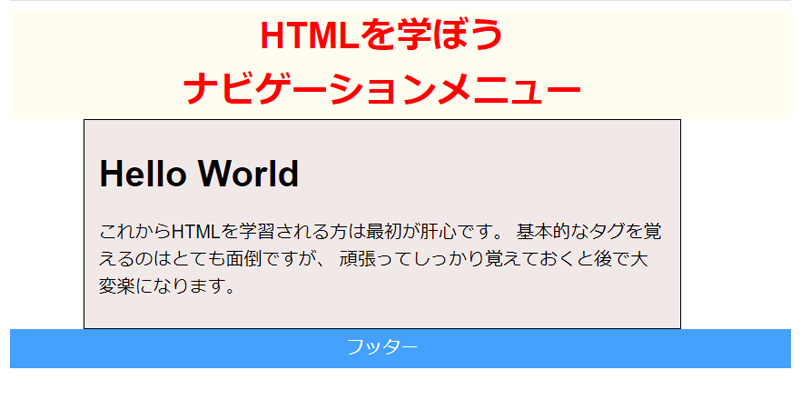
長文が書かれたp要素をenterで改行しても実際の画面では以下のように表示されます。

少し分かりにくいですが、半角スペースが出来ただけで、改行はされていません。

改行したい場所に<br>を挿入します。
<span>

<span>は、それ自体で何か意味をなすものではありません。
通常は属性を伴い、グループ化することでcssなどで利用することが出来ます。
spanとよく比較されるのがdivになります。
divに関しては簡単にご紹介させて頂きましたが、その違いを簡単に見てみましょう。

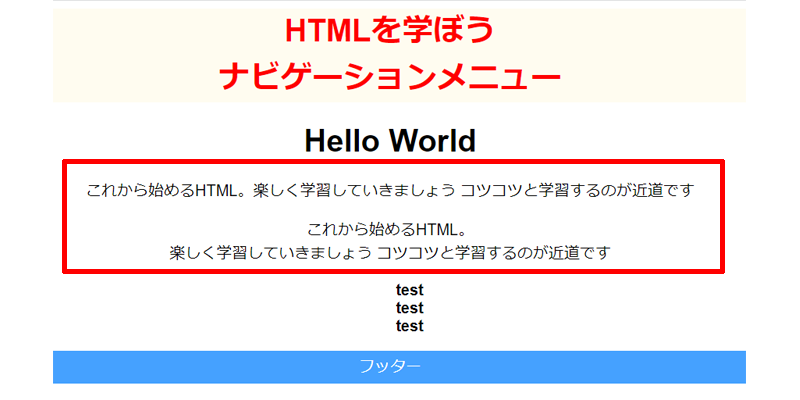
<span>はインライン要素なので、特に何も変化はありません。
<div>はブロック要素なので、要素でひとまとまりになっているのがわかると思います。
- インライン要素:コンテンツの流れを分断しないもの
- ブロック要素:ブロックを生成するもの、常に新しい行から始まります。
HTML5ではこの概念は廃止されています。
但しcssを学習する際に必要となることがありますので、一応覚えておきましょう。
まとめ
少し長くなってきたので、続きは第2回に譲ります。
ここでご紹介させて頂いている内容は以下のサイトを参考に記載させて頂いております。
MDN Web Docs: HTML リファレンス
MDN Web Docsはウェブ標準及びMozillaプロジェクトの開発文書のためのMozillaの公式ウェブサイトであり、VS Code の解説にも使われているサイトなのでとてもわかりやすく、簡潔に書かれいます。
ここでご紹介してないなすべてのタグの説明も記載されていますので、知りたいタグや分からないタグ等があれば、積極的に調べてみてください。
なおタグの使い方は日々進化しています。
ご説明させて頂いてる使い方は基本中の基本の使い方です。
常に最新の情報に触れておくことをおすすめします。
今回も最後までお読み頂きありがとうございました。



