今回は「テーブル」の作成方法についてご紹介させて頂きます。
サイト作成の際に利用することの多いタグになりますので、ぜひここでしっかりとテーブルの基礎を学習しておきましょう。
HTMLで書くと行が多くなり、難しいイメージもあるテーブルですが、構造を理解すれば、それほど難しいものではありませんので、すぐに使いこなせるようになると思います。
基本的なテーブルの作成
表作成の基本タグ

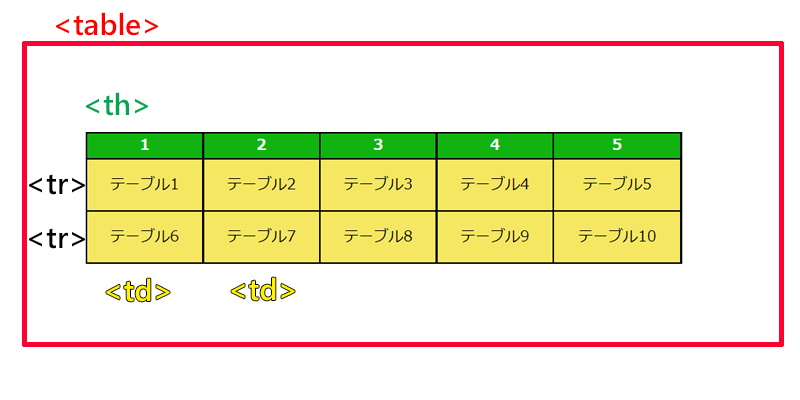
テーブルを作成する時の基本的なイメージです。
- <table>:表を指定します。
- <th>:表の見出しを表します。
- <tr>:表の行を表します。
- <td>:表のセルを表します。
これら4つのタグを使って表を作成していきます。
なお<th>は見出しを表しますので、見出しの必要ない表であれば、記述する必要はありません。
HTMLで作成
HTML
<body>
<h1>テーブルを理解しよう</h1>
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td>テーブル1</td>
<td>テーブル2</td>
<td>テーブル3</td>
<td>テーブル4</td>
<td>テーブル5</td>
</tr>
<tr>
<td>テーブル6</td>
<td>テーブル7</td>
<td>テーブル8</td>
<td>テーブル9</td>
<td>テーブル10</td>
</tr>
</table>
</body>
沢山の行があって分かりにくいと思われるかもしれませんが、実際はとてもシンプルです。
まず、<table></table>で表を作成します。
その中に<tr></tr>で行を指定します。
最初に何行作成するのか決まっていれば、行数分だけ<tr></tr>を記述します。
(見出しを入れる場合は、最初の行だけ<th></th>にします。
最後に必要なセルの分だけ、<td></td>を記述します。
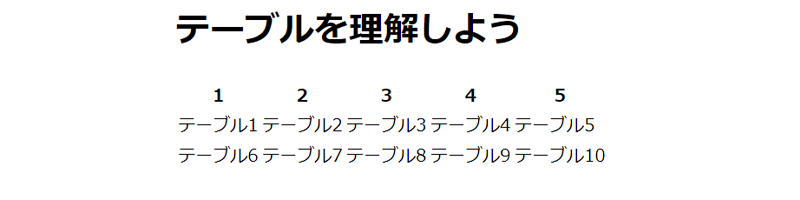
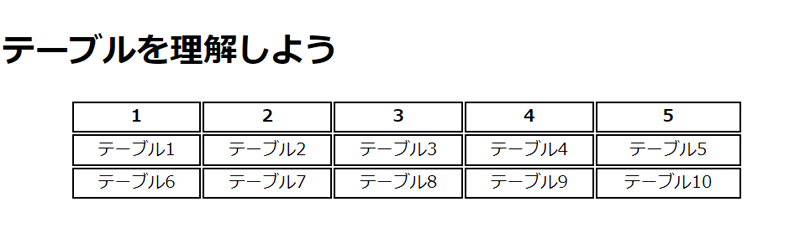
それではこの状態でブラウザに表示してみましょう。

テーブルになっているように見えますが、これだと何だか分かりません。
分かりやすくするために、HTMLに追加の記述をします。
HTML <table border="1">

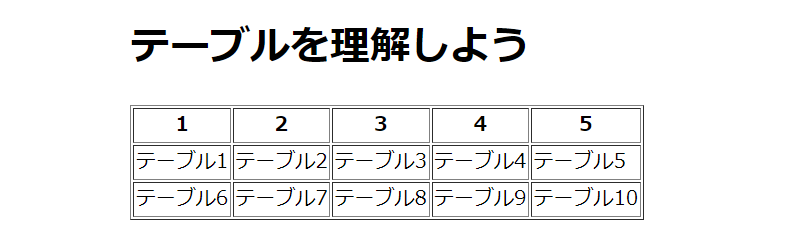
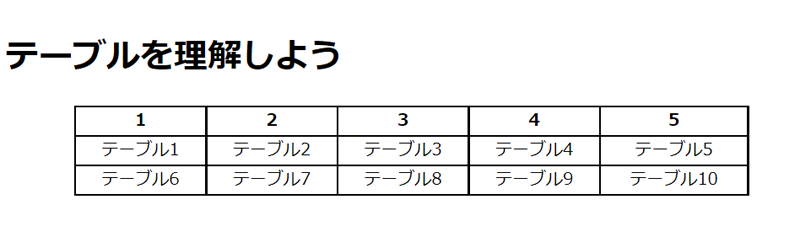
tableタグに「border=”1″」と記述すれば枠が表示されますので、テーブルらしく表示されるようになりました。
しかし、実際にはこの状態で完成するテーブルはありません。
CSSを使ってもう少し見栄えの良いテーブルに変更していきましょう。
なお、せっかく表らしく見せるために記述した、「border=”1″」ですが、枠線もCSSで指定しますので、削除しておいてください。
CSSでテーブルをデザインする
幅を指定する
CSS
table {
width: 640px;
margin: 0 auto;
text-align: center;
}
ここでは表のサイズを640pxに指定します。
表を作成するときは必ずサイズを指定するようにしましょう。
(ブラウザいっぱいに表示する場合は「100%」を指定します。)
「margin: 0 auto;」で表を中央配置にします。
「text-align: center;」でテキストを中央揃えにします。

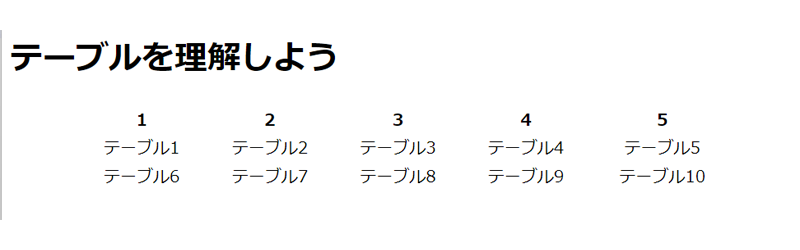
テーブルが画面の中央に配置されました。
また、テキストも中央揃えになっています。
枠線を指定する
CSS
th,
td {
border: 2px solid black;
}
「th」と「td」に、ボーダーを指定します。

これだけでもかなり見やすくなりましたが、それぞれのセルに枠線がついていますので、一重線に変更します。
CSS
table {
width: 640px;
margin: 0 auto;
text-align: center;
border-collapse: collapse;
}

「border-collapse: collapse;」を記述することで、すべての枠線が一重線になりました。
「collapse」にはボーダー線を重ね合わせる意味があります。
背景色と文字色を指定しよう。
CSS
th {
background-color: rgb(17, 179, 17);
color: white;
}
td {
background-color: rgba(245, 228, 77, 0.877);
padding: 15px;
}

見出しとセル、それぞれ違う色を指定してみました。
全く同じ色を指定しても問題はありません。
セルをもう少し見やすくするために、「padding」で余白を大きくしています。
表の一部分だけ、背景や文字色を変える場合は、幾つか方法があるのですが、特定のセルだけを変更する場合は、class属性を付けて変更するのが良いと思います。
表の便利な使い方
今まで表作成の基本を見てきましたが、幾つか便利な使い方を見ていきましょう。
<colgroup> と <col>
CSSを使って、テキストを中央に揃えたり、サイズ指定をしたりしてきましたが、HTMLでも同様のことをすることが出来ます。
HTML
<table>
<colgroup>
<col />
<col class="green" />
</colgroup>
<colgroup>
<col />
<col span="2" class="pink" />
</colgroup>
CSS
th {
background-color: rgb(17, 179, 17);
color: white;
}
td {
padding: 15px;
}
.green {
background-color: rgb(224, 228, 28);
}
.pink {
background-color: rgb(255, 213, 220);
}

tableタグの次に、colgroupタグを記述します。
(captionタグを記述するときは、その後に記述します。)
<colgroup>
<col />
<col class="green" />
</colgroup>
<colgroup>の後に、<col>を2つ書いていますが、ここでは1列目、2列目という意味になります。
最初の<col>には何も指定していませんが、2つ目の<col>にはclass属性を付けています。
<colgroup>
<col />
<col span="2" class="pink" />
</colgroup>
次の<colgroup>で同じように、<col>を2つ書いています。
こちらは3列目と4列目になります。
但し、2番目の<col>にspan属性で「2」と記述しています。
これは2列分を指定することになりますので、4列目だけでなく、5列目も選択していることになります。
2番目は、class属性も付けています。
ここまで見て頂くと、「colgroup」と「col」の違いが何となく分かったと思いますが、説明すると以下になります。
colgroup:縦列をグループ化する
col:縦1列を指定する
2つのタグの使い分けは実際に使用していくうちに慣れてくると思います。
なお、ここでは指定しませんでしたが、「width」や「align」などを指定することも可能です。
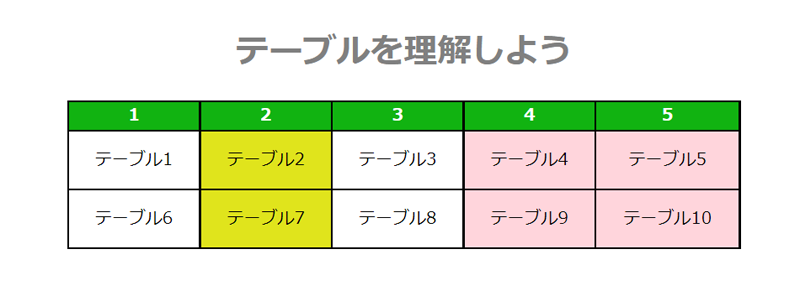
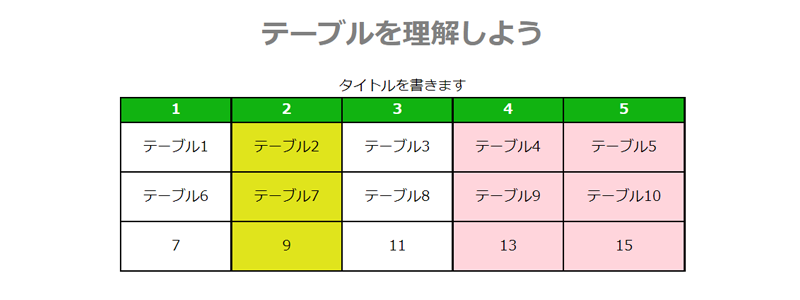
CSSで背景を指定すると、2列目と4列目、5列目に色が付いています。
特定の列だけに何かしらの装飾を加えたい時に便利なタグになります。
caption
「caption」はテーブルにタイトルを付ける際に使用します。
一つのテーブルに一つの「caption」が原則です。
記述する場所は、tableタグの次になります。
HTML
<table>
<caption>
タイトルを書きます
</caption>
<colgroup>
<col />
<col class="green" />
</colgroup>

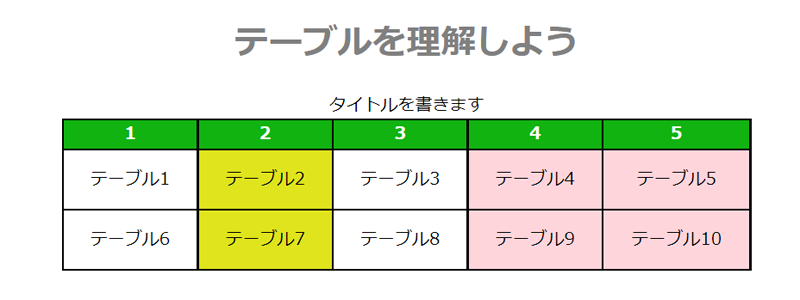
タイトルが表示されました。
<thead>と<tbody>と<tfoot>
- thead:テーブルのヘッダー部分
- tbody:テーブルの本体
- tfoot:テーブルのフッター部分
説明するまでもないかもしれませんが、テーブルの各エリアを指定するタグになります。
HTML
<table>
<caption>
タイトルを書きます
</caption>
<colgroup>
<col />
<col class="green" />
</colgroup>
<colgroup>
<col />
<col span="2" class="pink" />
</colgroup>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブル1</td>
<td>テーブル2</td>
<td>テーブル3</td>
<td>テーブル4</td>
<td>テーブル5</td>
</tr>
<tr>
<td>テーブル6</td>
<td>テーブル7</td>
<td>テーブル8</td>
<td>テーブル9</td>
<td>テーブル10</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>7</td>
<td>9</td>
<td>11</td>
<td>13</td>
<td>15</td>
</tr>
</tfoot>
</table>

thead、tbody、tfootのタグを使用したからと言って、先程までのテーブルと大きな違いはありません。
ではこれらを記述する必要はあるのでしょうか。
結論から言うと、「必要なときは書いて、不要なときは書かなくても問題がない」ということになると思います。
但し、個人的には書いたほうがベターな気がします。
例えば、テーブルのボディだけに何かしらの装飾を加えたい時に、<tbody>が定義してあると、簡単に変更を加えることが出来ます。
もちろん<tr>にclass属性を付けて装飾しても良いのですが、行が多ければそれも面倒だと思います。
また後で行を足したりするなどの編集を行う際も、定義があったほうが分かりやすいと思います。
あるいは他の人と共同で編集することがあるような場合も定義してあったほうが便利だと思いますし、間違いも減らすことが出来るのではないでしょうか。
なお共同で作業するような場合は、通常最初に定義するかどうかの確認があると思いますので、その際は必ず指示に従ってコーディングするようにしてください。
セルを結合する
セルを結合するには、2つの属性を使用します。
- colspan:セルを横方向に結合します。
- rowspan:セルを縦方向に結合します。
HTML
<tbody>
<tr>
<td rowspan="2">テーブル1</td>
<td>テーブル2</td>
<td>テーブル3</td>
<td>テーブル4</td>
<td>テーブル5</td>
</tr>
<tr>
<td colspan="4">テーブル6</td>
</tr>
</tbody>

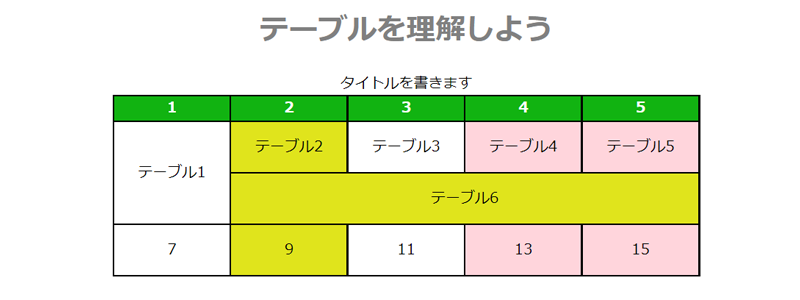
テーブル1を「rowspan=”2″」で2つのセルを縦方向に結合しています。
テーブル6を「colspan=”4″」で4つのセルを横方向に結合しています。
あとがき
一般的なテーブルを作成するには、ここでご紹介させて頂いた内容を理解しておけば十分かなと思います。
その他にもタグによって固有の属性をもつものもありますが、その都度学習していけば良いと思います。
復習になりますが、まず以下のテーブルの構造をきちんと理解して覚えておくようにしましょう。
HTML
<table>
<caption>
</caption>
<colgroup>
<col />
</colgroup>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
今回も最後までお読み頂きありがとうございました。



