今回は、「テキストの向きの変更」と「オーバーフロー」についてご紹介させて頂きます。
どちらもサイトのレイアウトと密接に関係する項目ですので、しっかりと基本を理解していきましょう。
書き込みモード
テキストの向きを変える
テキストを縦方向、または横方向にするには以下のように記述します。
writing-mode: vertical-lr;
値には以下の3つがあります。
- horizontal-tb:テキストは水平、上から下へ
- vertical-rl:テキストは垂直、右から左へ
- vertical-lr:テキストは垂直、左から右へ
HTML
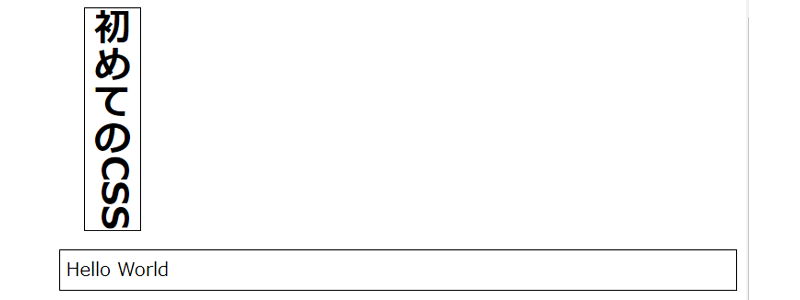
<h1>初めてのCSS</h1>
CSS
h1 {
writing-mode: vertical-lr;
}

inline-size と block-size
縦書きモードを使用する時に気を付けたいのが、サイズ指定がある時です。
HTML
<div class="outbox">
<div class="inline outline">
<h2>テキストの向き</h2>
<p>CSSを理解するのは大変です。</p>
<p>沢山の<span>プロパティ</span>を覚えていかなくてはなりません。</p>
</div>
<div class="sample_text outline">
<h2>CSS Direction</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<p>
distinctio cupiditate <span class="block"> rerum! </span>
</p>
<p>
Facere tenetur iusto explicabo ipsa
eaque! Iste, hic molestiae! Temporibus dicta nemo excepturi aperiam
quis, neque culpa!
</p>
</div>
</div>
CSS
.outbox {
border: 1px solid red;
display: inline-flex;
}
.inline {
writing-mode: horizontal-tb;
border: 1px solid purple;
}
.sample_text {
writing-mode: horizontal-tb;
border: 1px solid purple;
}
.outline {
width: 150px;
margin: 10px;
}

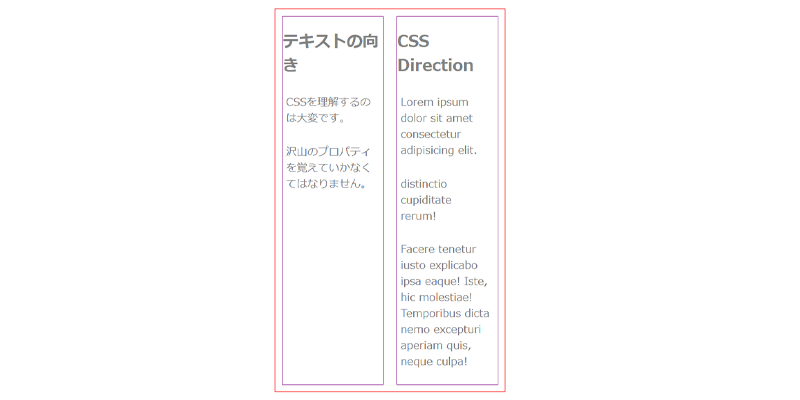
通常このように表示されます。
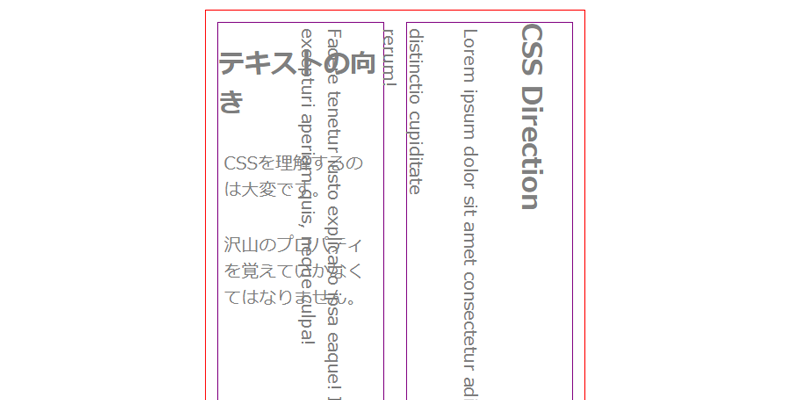
「.sample_text」の「writing-mode: horizontal-tb;」を「writing-mode: vertical-lr;」に変更してみます。
CSS
.sample_text {
writing-mode: vertical-rl;

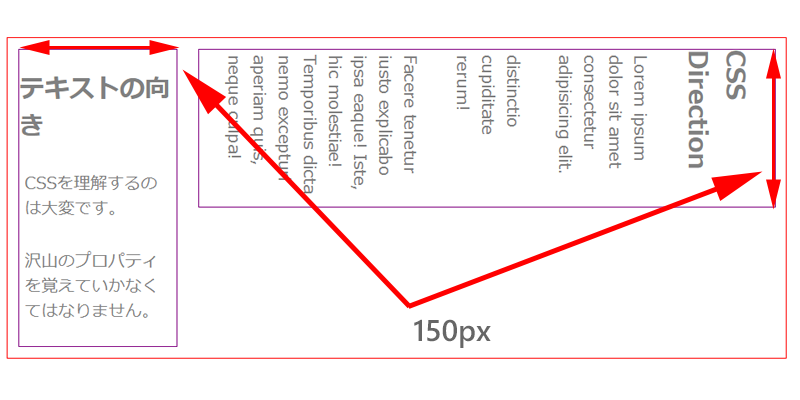
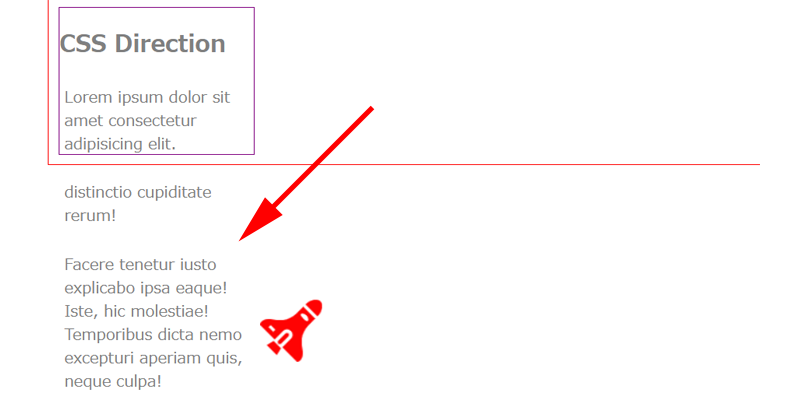
「.sample_text」のテキストは縦向きになりましたが、横幅が150pxに指定されているため、テキストがボックスからはみ出してしまっています。(オーバーフローしてしまっています。)
テキストがしっかりとボックス内に収まるようにするには、「inline-size」プロパティを使用します。
CSS
.sample_text {
writing-mode: vertical-rl;
border: 1px solid purple;
}
.outline {
inline-size: 150px;
margin: 10px;
}

テキストがしっかりとボックス内に収まりました。
inline-size:水平方向の場合は幅、垂直方向の場合は高さ
block-size:水平方向の場合は高さ、垂直方向の場合は幅
ここでは高さと幅、「height」と「width」に変わるプロパティを見てきましたが、margin、padding、borderを使用するときも対応する書き方が用意されています。
膨大な書き方がありますので、詳しくは以下のサイトをご参照ください。
オーバーフロー
オーバーフローとは
ボックスに高さと幅のサイズ指定をしたとき、テキストが想定よりも多くなってしまった場合などに起こるのが「overflow」になります。
CSS
.sample_text {
border: 1px solid purple;
width: 200px;
height: 150px;

パープルの枠線に、幅200px、高さ150pxと指定したので、テキストが下まではみ出してしまっています。
この状態を解消するために、幾つかのプロパティを設定することが出来ます。
overflow:;
hidden
CSS
.sample_text {
border: 1px solid purple;
width: 200px;
height: 150px;
overflow: hidden;

CSSに「 overflow: hidden;」を追加してみました。
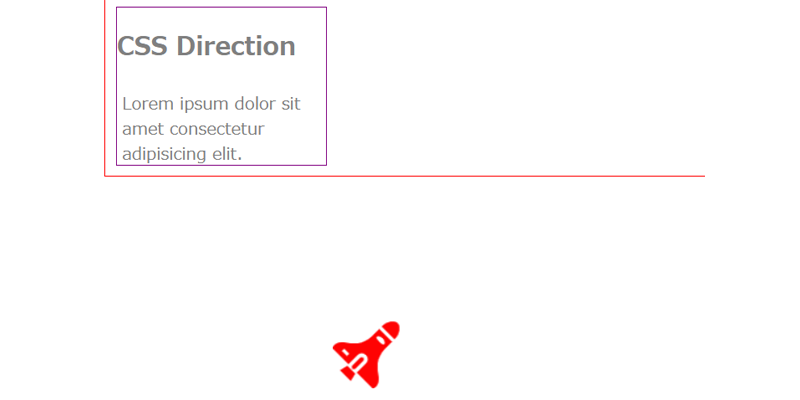
値に「hidden」を記述すると文字通り、はみ出していた部分が消えています。
scroll
CSS
.sample_text {
border: 1px solid purple;
width: 200px;
height: 150px;
overflow: scroll;

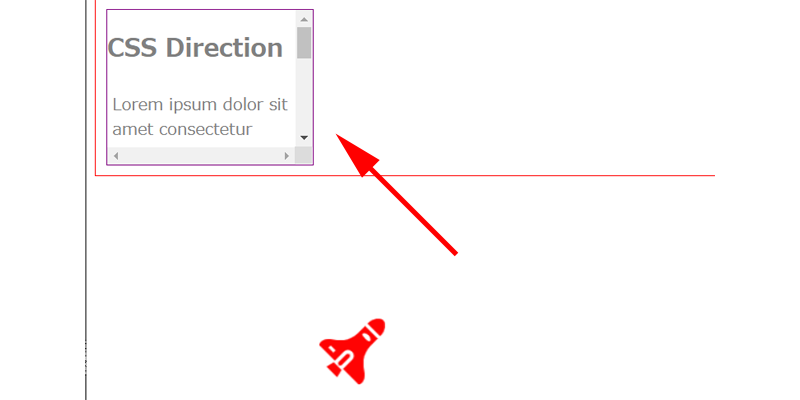
値に「scroll」を記述すると、スクロールバーが表示されました。
CSS
.sample_text {
border: 1px solid purple;
width: 200px;
height: 150px;
overflow-y: scroll;

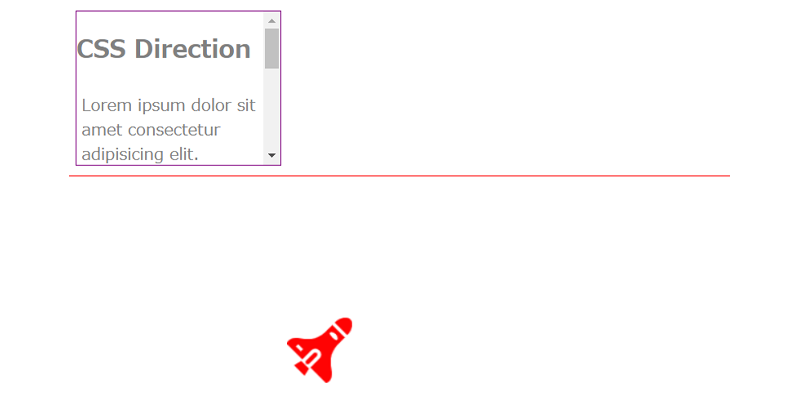
「overflow」に「y」を追加するとスクロールバーが縦軸だけになります。
横軸だけにする場合は、「x」を追加します。
「overflow: auto;」を使用すると、テキストが収まりきらないときだけスクロールが表示されます。
あとがき
ここでご紹介したテキストの向きの指定や、オーバーフローの概念は分かりやすかったのではないでしょうか。
しかし実際にサイトを作成していくと意外とつまずいたり、うまく表示されない原因となることがあるので、基本をしっかりと理解しておくようにしてください。
今回も最後までお読み頂きありがとうございました。




