今回は「ポジショニング」についてご紹介させて頂きます。
使用するプロパティは、「position」になります。
入り口はそれほど難しく感じないかもしれませんが、奥が深いのが「ポジショニング」になります。
必ずご自身でコーディングしながら、実際にどのように動くのか確かめながら学習するようにしてください。
静的位置指定 position: static;
HTML
<!-- テキストは一部割愛しています -->
<body>
<h1>ポジションの指定</h1>
<p class="first">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae
</p>
<p class="second">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem explicabo
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores facere
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus facilis,
</p>
</body>
CSS
body {
width: 500px;
max-width: 1400px;
margin: 0 auto;
}
p {
background-color: rgb(72, 182, 9);
border: 2px solid blue;
padding: 10px;
margin: 10px;
}

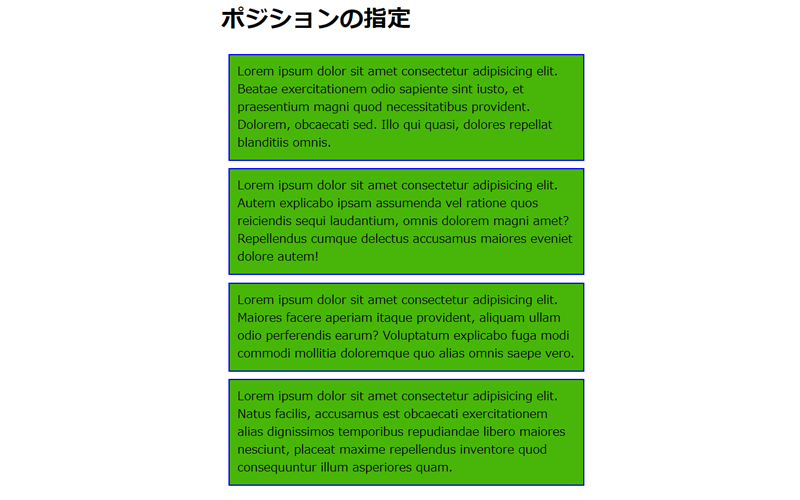
ベースとなる内容です。
ここに、「position: static;」を2番目のテキストに挿入します。
CSS
.second {
position: static;
}
ブラウザに特に変化は起こりません。
これは当たり前のことなのですが、すべての要素のデフォルトが「static」なので、「position: static;」と記述しても変化が起こることはありません。
これを踏まえて、以下の位置指定を見ていきましょう。
「position: static;」には、以下で紹介するプロパティは効きませんのでご注意ください。
相対位置指定 position: relative;
「position: relative;」は「top」、「right」、「bottom」、「left」を伴うことにより、位置指定をすることが出来ます。
CSS
.second {
position: relative;
background-color: rgba(247, 170, 82, 0.678);
top: 30px;
left: 30px;
}

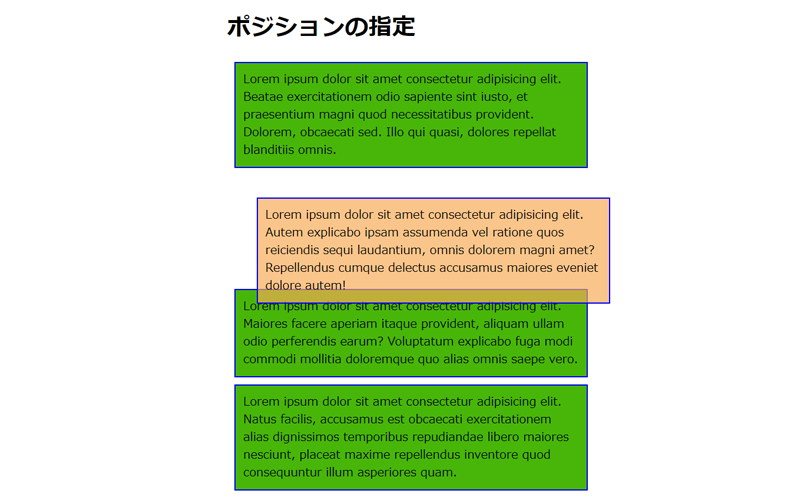
サイズの指定が少し難しく感じる場合があるかもしれません。
上に30px指定した場合は、元の位置より上から30px押されるように移動します。
左に30px指定した場合は、元の位置より左から30px押されるように移動します。
絶対位置指定 position: absolute;
「position: absolute;」は通常のレイアウトから離れて、独立した状態で表示されます。
言葉では意味が分かりにくいと思いますので、実際に見てみましょう。
CSS
.second {
position: absolute;
background-color: rgba(247, 170, 82, 0.678);
top: 30px;
left: 30px;
}

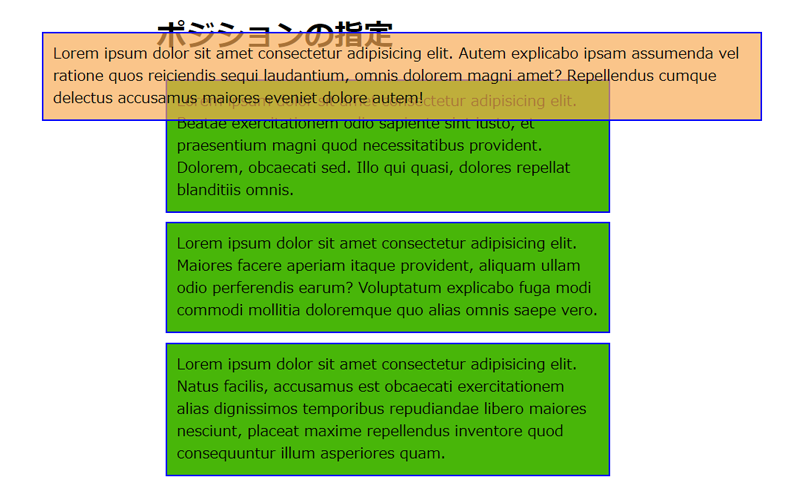
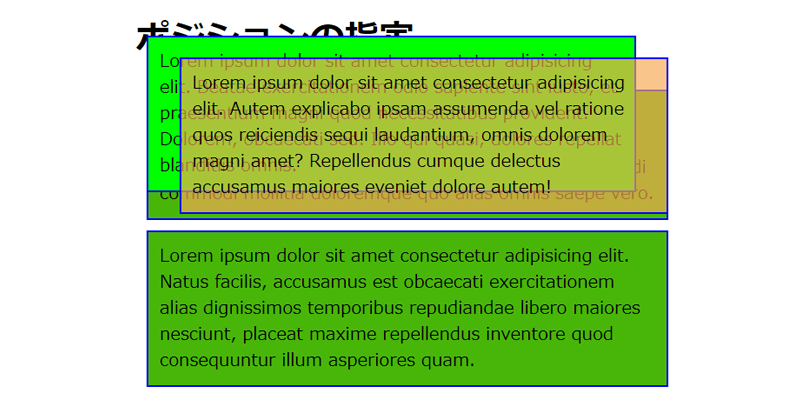
「absolute」を指定すると、もともと2行目があった場所がなくなり、1行目と3行目が隣接して配置されています。
また、2行目が配置された場所も「relative」とは違って、画面の上部の方に配置されています。
画面の左側から30px、上から30pxの場所に配置されています。
「positon: absolute;」は親要素を基準に絶対的な位置を指定します。
なお、ここでは指定していませんが、実際に使用するときは、必ず親要素に、「position: relative;」を指定するようにしてください。
これを指定しないと、「absolute」で指定した位置がずれて表示されてしまうようなことが起きますので注意してください。
重なり合う要素の表示順を指定する z-index
要素が重なり合って表示されたとき、どの要素を一番上に表示するのかを指定する際に使用するプロパティが、「z-index」になります。
まず、一番最初のテキストに「position: absolute;」を指定します。
bodyには、「position: relative;」を指定します。
CSS
.first {
position: absolute;
background: lime;
top: 10px;
right: 30px;
}

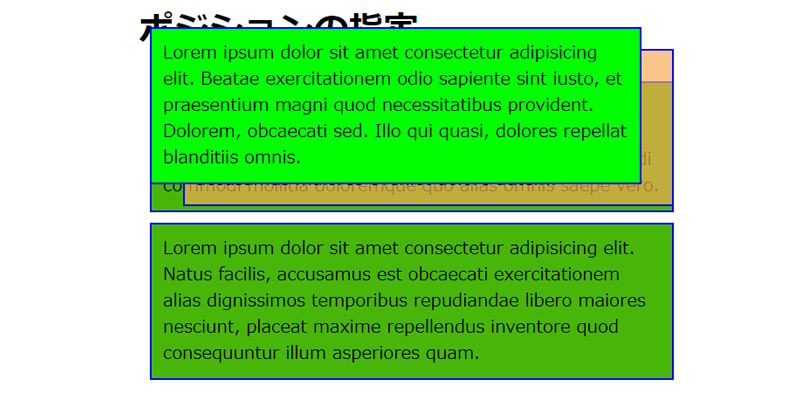
ブラウザではこのように表示されていると思います。
特に何の指定もない場合は、ソース順(HTMLに記載した順)で表示されます。
追加した1行目のテキストを最前面に表示する場合に、「z-index」を使用します。
CSS
.first {
position: absolute;
background: lime;
top: 10px;
right: 30px;
z-index: 1;
}

「z-index: 1;」と指定したことにより、1行目のテキストが最前面に表示されました。
「z-index」は、指定した数値の大きい順に並びます。
使用できる数値は整数のみで、小数点等は使用出来ません。
数値はマイナスでも指定することが出来ます。
但し、デフォルトの値が「0」ですので、マイナスの値を使う際は注意してください。
複数の要素が重なり合うようなサイトを作成するときには、数値を「10」、「100」など少し大きめの単位で指定するようにしてください。
「1,2,3,4」のような小さい数値で指定してしまうと、後で要素を追加する時に大きな修正が必要となる場合があります。
固定位置指定 position: fixed;
「position: fixed;」は、表示位置を固定することが出来ます。
CSS
h1 {
position: fixed;
top: 0;
width: 500px;
padding: 1opx;
margin: 10px;
}
.first {
margin-top: 60px;
}

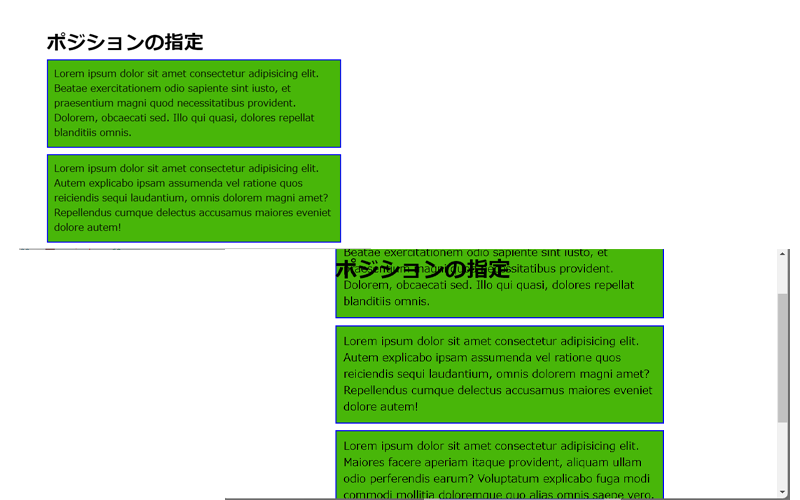
通常のレイアウトは左上のようになりますが、右下の表示のように、ページをスクロールした時に、「h1」の見出しは同じ場所に固定されたままになっています。
position: sticky;
今まで見てきた「position」の4つの値、「static」、「relative」、「absolute」、「fixed」これらの特徴を併せ持つ値が、「sticky」になります。
どのように動作するのか例を見てみましょう。
テキストを新たに3行目に追加します。
HTML <p class="sticky">POSITION STICKY</p>
CSS
.sticky {
position: sticky;
top: 30px;
left: 30px;
width: 200px;
background-color: rgba(241, 76, 103, 0.281);
color: white;
font-weight: bold;
}

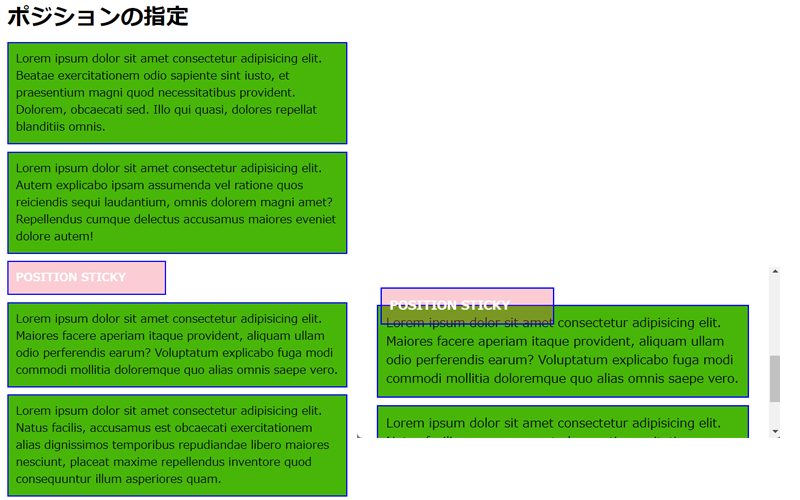
通常は左側の表示になりますが、スクロールすると、「fixed」のように動きます。
スクロールした時に、本来の高さは空白のまま維持されています。(relativeのように)
あとがき
ポジショニングについてご紹介させて頂きましたが、分かりやすそうで分かりにくいのがポジショニングです。
まずは、「relative」と「absolute」の基本的な使い方を覚えるようにしましょう。
そして慣れてきたら、「fixed」を使用してみてください。
「sticky」はとても簡単な説明になってしまいましたが、とても便利でユニークな使い方が沢山あります。
機会があれば別の記事でご紹介させて頂く予定ですが、ご興味のある方は、様々なサイトを調べて学習してみてください。
今回も最後までお読み頂きありがとうございました。