今回は「list」の装飾の仕方についてご紹介させて頂きます。
一般的なリストから、ナビゲーションメニューを作成するときなど、サイト作成時に使わないことはないタグになりますので、しっかりと覚えていきましょう。
なお、大変重要なタグですが、実際に使用するパータンは決まったものが多いので、初めて学習される方も比較的覚えやすいと思います。
リストの数え方を変更する方法は、HTMLになりますが、関連する項目になりますので、ここでご紹介させて頂いております。
行の調整
line-height
line-height: 2.5;
行の高さを指定します。
値は数値やem、%などで指定出来ますが、基本的には「数値」で記述した方が良いでしょう。
数値はフォントサイズに掛けたものになります。
リストの装飾
list-style-type
list-style-type: none;
リストのマーカーを指定します。
ナビゲーションメニューを作成する時は、必ずと言ってよいほど使います。
主な値は以下になります。
- none:マーカーを消します。
- disc:デフォルトの中点
- circle:中が空の円
- square:塗りつぶされた四角形
- lower-roman:小文字のローマ数字
- upper-roman:大文字のローマ数字
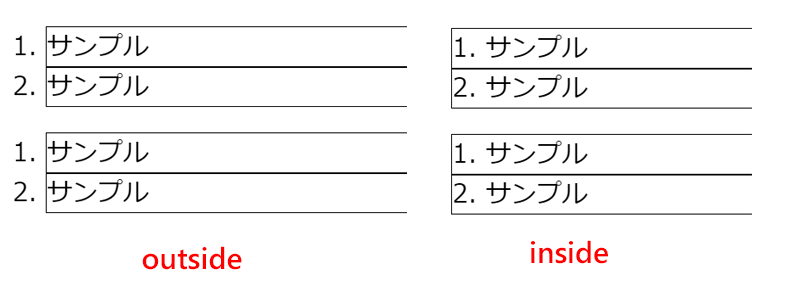
list-style-position
list-style-position: inside;
マーカーの位置を指定します。
値は以下の2つになります。
- inside:ボックスの内側に表示されます。
- outside:ボックスの外側に表示されます。(デフォルト)

list-style-image
list-style-image: url();
マーカーに画像を挿入することが出来ます。
list-style 一括指定
今までご紹介した3つの「list-style」は、以下のようにまとめて書かれることが多いです。
list-style-type: none;
list-style-position: inside;
list-style-image: url();
↓↓↓
list-style: none inside url();
値は順序不同で、1つでも3つでも構いません。
記載しない場合のデフォルトは以下になります。
- type:disc
- position:outside
- image:none
リストの数え方を変える HTML
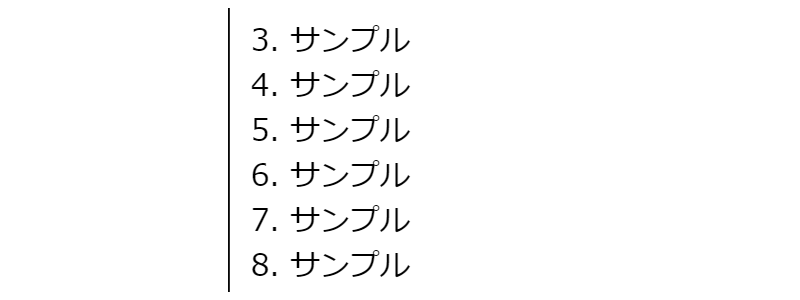
start
<ol start=”3″>
「start属性」で1以外の数字を指定するとその番号から数え始めます。
HTML
<ol start="3">
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
</ol>

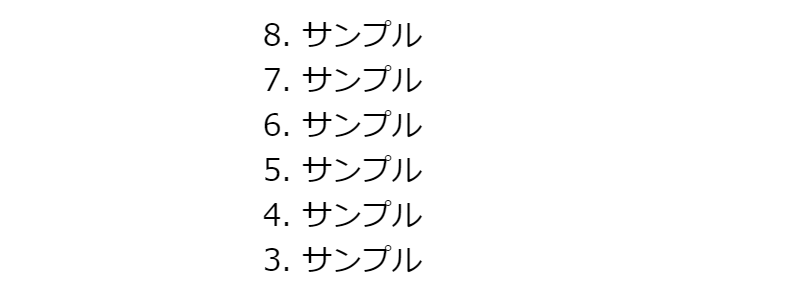
reversed
<ol start=”8″ reversed>
リストをカウントダウンで表示します。
HTML
<ol start="8" reversed>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
<li>サンプル</li>
</ol>

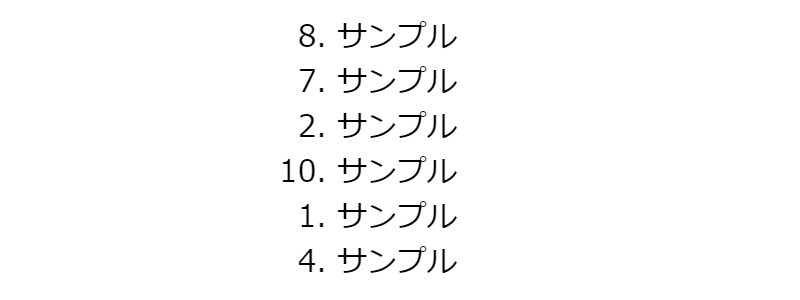
value
<li value=”8″>
リストを特定の数値に指定することが出来ます。
HTML
<ol>
<li value="8">サンプル</li>
<li value="7">サンプル</li>
<li value="2">サンプル</li>
<li value="10">サンプル</li>
<li value="1">サンプル</li>
<li value="4">サンプル</li>
</ol>

途中で数値を指定しない場合は、そのあとのリストには順番に番号が振られます。
(ex)下の2つのリストに数値を入力しない場合は、「11」、「12」が表示されます。「reversed」を指定していれば、「9」、「8」が表示されます。
あとがき
いかがでしたか。
比較的分かりやすかったのではないでしょうか。
あとは実際にご自身でコードを書いてみて、どのように表示されるか色々と試してみてください。
今回も最後までお読み頂きありがとうございました。



