今回は「リンクの装飾」についてご紹介させて頂きます。
リンクの装飾には様々な手法がありますが、ここでは擬似クラスを使った装飾を中心にご紹介させて頂きます。
特にグローバルメニューを作成する際によく使われるものですので、しっかりと覚えておきましょう。
デフォルトのリンク
<a>
<a href = “#”></a>
リンクを作成するときは、<a>タグを使用します。
通常は「href属性」を伴います。
標準の装飾
HTML <p><a href="#">これはリンクです</a></p>

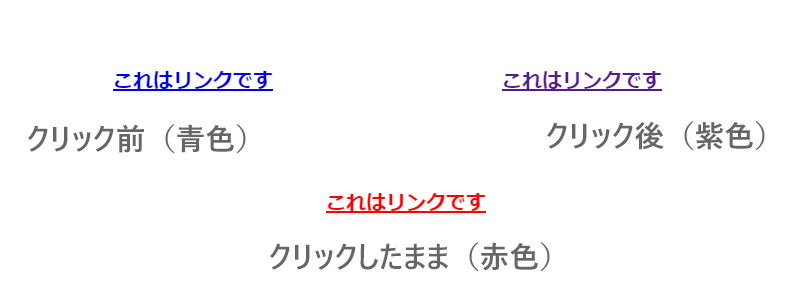
リンク部分はまず青色で表示されます。
リンク部分をクリックすると、紫色に変わります。
リンク部分を押したままにすると、赤色に変わります。
リンク部分には下線が引かれています。
マウスを乗せるとポインターが手のアイコンに変わります。
擬似クラスでリンクを装飾する
:link :visited
CSS
a:link{
color: pink;
}
a:visited{
color: brown;
}

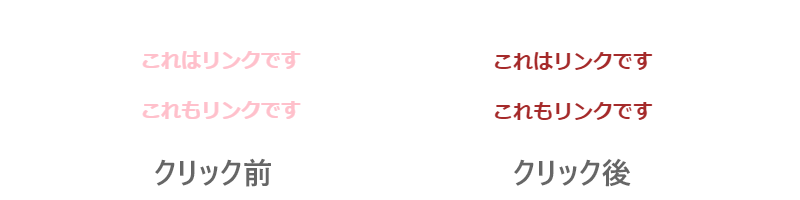
- :link :まだ訪問されていない、デフォルトの状態を表します。
- :visited:すでに訪問された(クリックされた)状態を表します。
:hover
CSS
a:hover{
background: blueviolet;
border-bottom: 2px solid black;
}

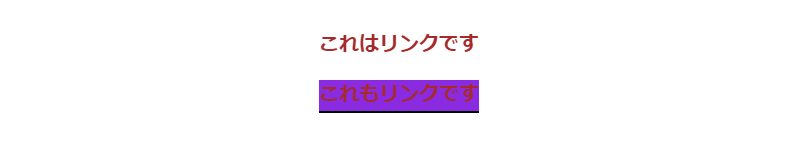
下のテキストにマウスを乗せた状態です。
- :hover:マウスを乗せた時の状態を表します。
:active
CSS
a:active{
background: greenyellow;
}

下のテキストをクリックしたままにしています。
- :active:アクティブ化している状態を表します。リンクの場合はクリックしたままの状態です。
:focus
CSS
a:focus{
background: pink;
}

- :focus:フォーカスしたものを表します。リンクではタブキーなどで選択した状態を表します。
複数の擬似クラスを同時に使用する場合は、:link :visited :hover : active :focus の順で使用するようにしてください。
ボタンのようにリンクを設定する
メニューバーを作る時に使用するのが<ul>と<li>要素になります。
そして出来たメニューには通常リンクを作成します。
リンクには今まで見てきた擬似クラスを使用して装飾しやすいので、ここでどのように装飾するべきか見ていきましょう。
HTML
<ul>
<li><a href="#">コーヒー</a></li>
<li><a href="#">紅茶</a></li>
<li><a href="#">お茶</a></li>
<li><a href="#">ジュース</a></lin>
<li><a href="#">ミルクティー</a></li>
</ul>
CSS
ul {
display: flex;
padding: 0;
list-style: none;
}
flex: auto;
height: 50px;
line-height: 50px;
background-color: aquamarine;
text-align: center;
margin-right: 5px;
}
a {
text-decoration: none;
outline: none;
display: inline-block;
color: white;
width: 100%;
font-weight: bold;
}
a:link,
a:visited,
a:focus {
background-color: aquamarine;
}
a:hover {
background-color: lightsalmon;
}
a:active {
background-color: red;
color: black;
}

解説
ul
ulはブロックボックスなので、「display:flex;」でインラインボックスに変更します。
これでリストが横並びになります。
ブラウザのデフォルトにあるpaddingを解除するために、「padding:0;」と記述します。
リストの中点を消すために、「list-style: none;」を記述します。
li
幅はここでは「flex: auto;」を指定します。
高さは好みで指定してください。
「line-height」で「height」と同じ高さを指定すれば、テキストは縦中央揃えになります。
背景色を指定して、テキストを中央寄せにします。
リストごとの間隔を開けたいので、「margin-right: 5px;」を記述します。
a
「text-decoration: none;」でリンクの下線を消します。
「display: inline-block;」でaタグにサイズを指定出来るようにします。
擬似クラス
背景色を中心に設定しています。
あとがき
今回ご紹介させて頂いたグローバルメニューの作成方法は、数ある作成方法のほんの一例になります。
サイトの作成方法は答えが一つではありませんので、ぜひご自身でコードを書いてみて、様々なパターンを試してみてください。
機会があれば別記事で、グローバルメニューの作成方法の様々なパターンをご紹介させて頂く予定です。
今回も最後までお読み頂きありがとうございました。