今回は、「float」についてご紹介させて頂きます。
以前はグローバルメニューを作成するのによく使用されたプロパティですが、フレックスボックスやグリッドの登場でその使用頻度はかなり少なくなってきています。
但し、本来の使用目的である、画像を包み込むレイアウトでは使用する機会もありますので、基本的な使い方は頭に入れておきましょう。
float使い方
基本的な使い方
HTML
<body>
<div class="box">floatを理解する</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae
exercitationem odio sapiente sint iusto, et praesentium magni quod
necessitatibus provident. Dolorem, obcaecati sed. Illo qui quasi, dolores
repellat blanditiis omnis.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem explicabo
ipsam assumenda vel ratione quos reiciendis sequi laudantium, omnis
dolorem magni amet? Repellendus cumque delectus accusamus maiores eveniet
dolore autem!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores facere
aperiam itaque provident, aliquam ullam odio perferendis earum? Voluptatum
explicabo fuga modi commodi mollitia doloremque quo alias omnis saepe
vero.
</p>
</body>
CSS
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
}
.box {
width: 150px;
height: 100px;
background-color: rgb(5, 175, 118);
border-radius: 5px;
padding: 1em;
color: white;
font-weight: bold;
border: 1px solid rgb(5, 175, 118);
}

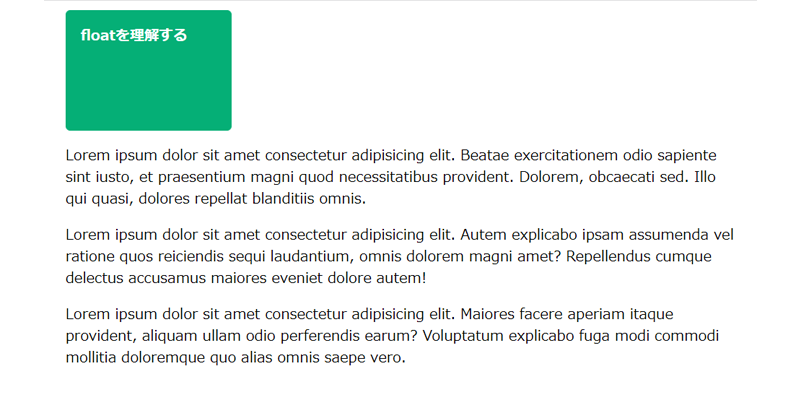
まずはボックスと、幾つかの文章のあるサイトを作成します。
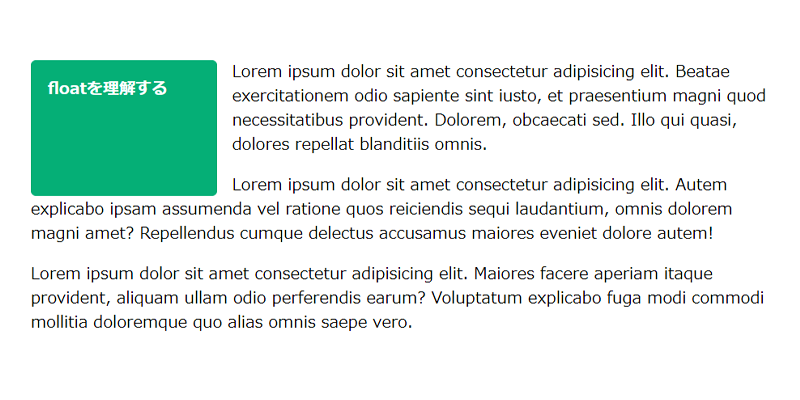
ボックスの右側に文章が回り込むようにするために、「float」を設定します。
CSS
.box {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
background-color: rgb(5, 175, 118);
border-radius: 5px;
padding: 1em;
color: white;
font-weight: bold;
border: 1px solid rgb(5, 175, 118);
}

「float: left;」でテキストを回り込ませて、「margin-right: 15px」でボックスとの余白を指定しています。
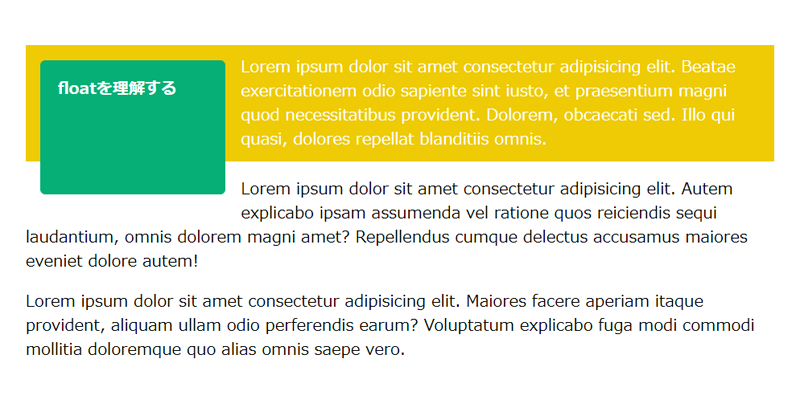
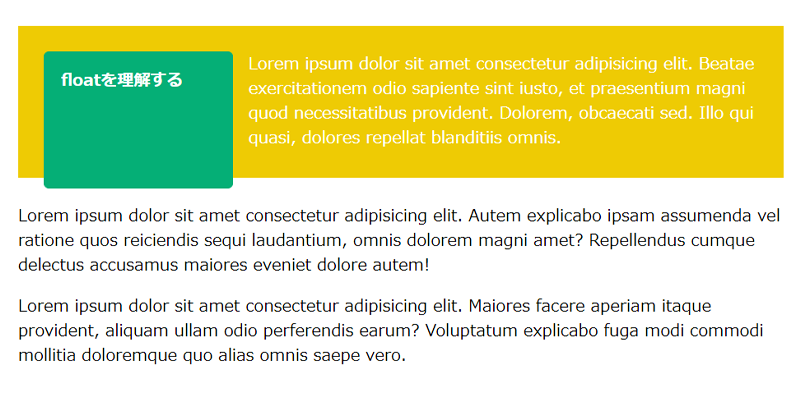
「float」がどのように機能しているのかを確認するために、最初のP要素にクラスを付けて、背景色を指定します。
CSS
.first {
background-color: rgb(238, 203, 4);
padding: 10px;
color: #fff;
}

ボックスとの重なりを分かりやすくするために、ボックスの「margin-right」を「margin」に変更しています。
floatをクリアする
先程の表示では、2行目もボックスを回り込むようになっていました。
この流れを止めるには、「clear」プロパティを使用します。
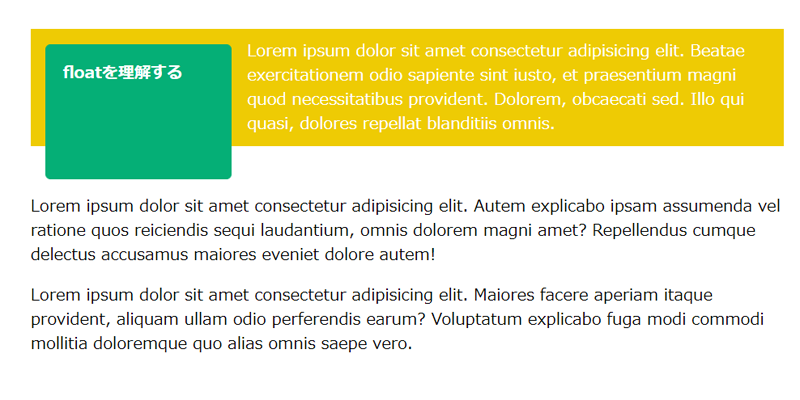
2行目のP要素にクラスを付けて指定します。
CSS.clear {
clear: left;
}

2行目の回り込みが解除されました。
ボックスとテキストを包み込む背景の作成
先程までの表示では、最初のテキストの背景とボックスがずれて表示されていました。
ここではボックスとテキストを包み込むような背景を作成してみます。
HTML
<div class="wrap">
<div class="box">floatを理解する</div>
<p class="first">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae
exercitationem odio sapiente sint iusto, et praesentium magni quod
necessitatibus provident. Dolorem, obcaecati sed. Illo qui quasi,
dolores repellat blanditiis omnis.
</p>
</div>
HTMLを少し書き換えます。
ボックスと最初のテキストを「div」で囲んで、クラスを付けます。
CSS
.wrap {
background-color: rgb(238, 203, 4);
padding: 10px;
color: #fff;
}
.clear {
clear: left;
}
先程P要素に指定した設定を「.wrap」に書き換えます。
2行目以降はクリアしておきます。

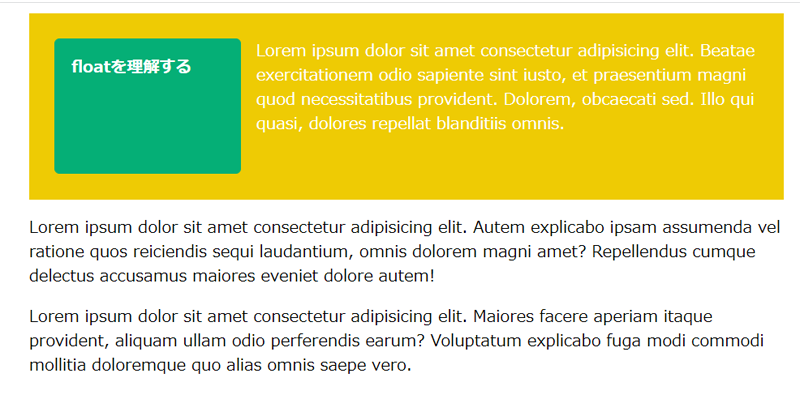
先程よりは良くなりましたが、まだ背景が完全にボックスを囲んではいません。
この問題を解決するには、以下の3つの方法があります。
clearfix
CSS
.wrap::after {
content: "";
clear: both;
display: block;
}

無事にボックスが背景色の中に収まりました。
ここでは、「clearfix」という方法を用いています。
疑似要素「::after」で空のボックス要素を作り、「clear:both;」で回り込みを解除しています。
つまりボックスと最初の一行の周りに他の要素が回り込まないようにボックスのブロックを作った感じです。
分かったような分からない説明ですが、疑似要素「::after」の後に、先程のCSSをそのまま書けばOKです。
overflow
CSS
.wrap {
background-color: rgb(238, 203, 4);
padding: 10px;
color: #fff;
overflow: auto;
}
「.wrap」に「overflow: auto;」と記述すると、先程と同じ表示になります。
本来は、テキストなどがはみ出した時にスクロールを表示させる機能のため、稀に正しく表示されない場合があります。
display: flow-root;
CSS
.wrap {
background-color: rgb(238, 203, 4);
padding: 10px;
color: #fff;
display: flow-root;
}
現在、最も推奨される方法です。
予期しない動作が起こることがありませんので、安心して使用することが出来ます。
あとがき
幾つかの方法をご紹介させて頂きましたが、覚えておいて欲しいのは、「float」の基本的な使い方と、「display: flow-root;」の使い方です。
ここをしっかりと抑えておけば、「float」の使い方で迷うことは少なくなると思います。
今回も最後までお読み頂きありがとうございました。



