今回はサイトをデザインする上でも重要な要素の一つである「背景」と「ボーダー」についてご紹介させて頂きます。
どちらも基本の形は難しくないのですが、関連するプロパティが沢山あるので、初めて学習される方が混乱しやすい項目になっています。
なるべく簡潔に書いてありますので、実際に試しながら読んで頂けると理解が深まると思います。
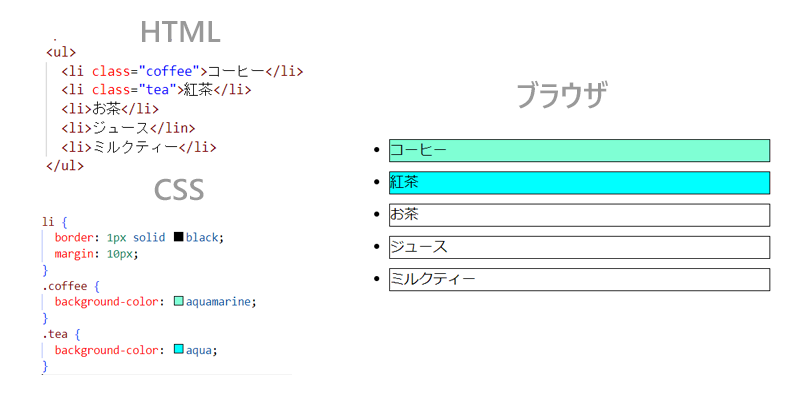
背景色の指定

CSSで背景色を指定するには、以下のように記述します。
background-color: aqua;
「aqua」(値)の部分に好みの色を指定すれば表示されます。
色の指定は、様々な記述に対応しています。
- キーワード:red、black
- 16進数の値:#ff0000、#000000
- RGB:rgb(255,0,0)、rgb(0,0,0)
背景画像の指定
背景画像を挿入する
背景画像を表示させるには、「background-image」を使います。
background-image: url();
()の中は挿入する画像のパスを入力してください。
例
HTML <div class="box"></div>
CSS
.box {
height: 700px;
border: 1px solid black;
background-image: url(seaimg.png);
}
ここでは、heightで高さを確保しないと画像が表示されませんのでご注意ください。

繰り返しの指定
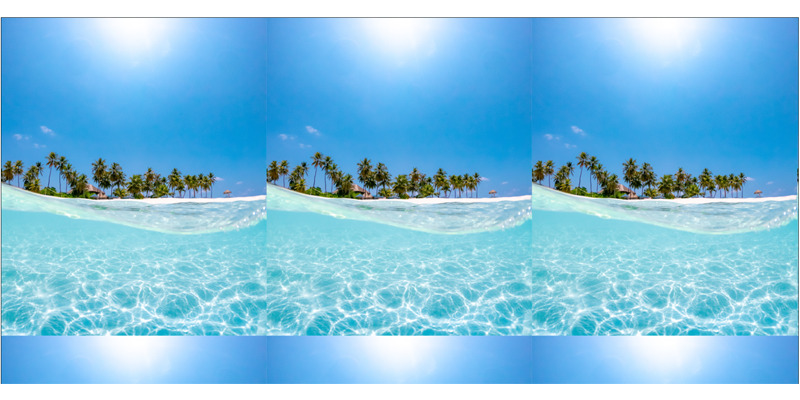
背景に画像が挿入されましたが、画像が繰り返し表示されています。
「background-repeat」で表示方法を調整することが出来ます。
background-repeat: repeat-x;
- no-repeat:繰り返しを行いません。
- repeat-x:水平方向に繰り返します。
- repeat-y:縦方向(垂直)に繰り返します。
- repeat:デフォルトで両方向に繰り返します。
例
CSS
.box {
height: 700px;
border: 1px solid black;
background-image: url(seaimg.png);
background-repeat: no-repeat;
}

「background-repeat: no-repeat;」を追加することで、繰り返しが解消されました。
背景画像のサイズ指
背景画像のサイズを指定することも出来ます。
background-size: 100px 500px;
pxや%と言った数値以外にも以下のキーワードも使用出来ます。
- cover:アスペクト比を維持したままボックスの領域を覆うように表示するため、画像の一部がはみ出す場合があります。
- contain:画像がボックス内に収まるように表示します。
例
CSS
.box {
height: 700px;
border: 1px solid black;
background-image: url(seaimg.png);
background-repeat: no-repeat;
background-size: contain;
}

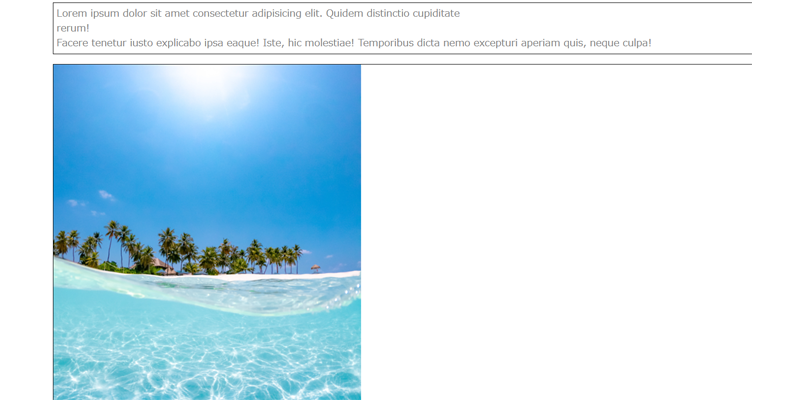
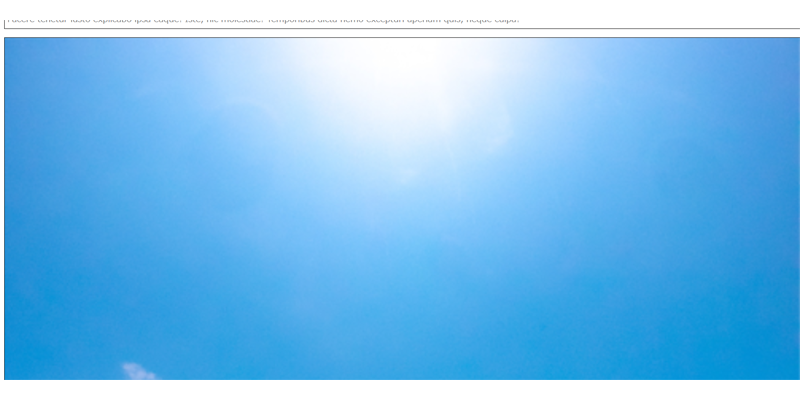
「background-size: contain;」で指定しています。
CSS
.box {
height: 700px;
border: 1px solid black;
background-image: url(seaimg.png);
background-repeat: no-repeat;
background-size: cover;
}

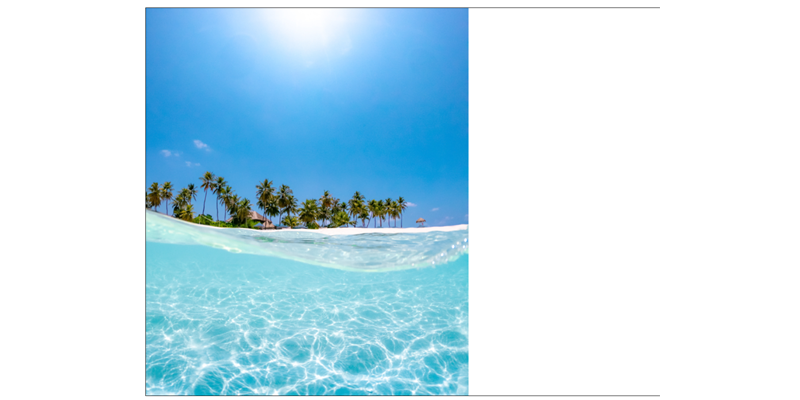
「background-size: cover;」では、ボックスのすべての領域を覆うように指定されますので、画像の上の部分が拡大されて表示されています。
背景画像の位置指定
背景画像の位置を指定することも出来ます。
background-position: center 50px;
値は、「水平」、「垂直」の順番で記述します。
キーワード、ピクセル、%などで記載することが出来ます。
水平
center:中央に配置します。
left:左側に配置します。
right右側に配置します。
垂直
top:上に配置します。
center:中央に配置します。
bottom:下に配置します。
キーワード background-position: left center; ピクセル background-position: 20px 50px; % background-position: 30% 40%;
値を一つしか記載しなかった場合、その値は水平を指定します。
垂直方向は自動的にcenterになります。
グラデーション背景
「background-image」を使って背景をグラデーション表示させることが出来ます。
background-image: linear-gradient(circle, #000000, #ffffff);
linear-gradient(開始位置、開始色、終了色);の書き方になります。
グラデーションには以下の種類があります。
linear-gradient:線状グラデーション
radial gradinet:放射状グラデーション
グラデーション背景の詳細については、別の記事で詳しくご紹介させて頂きます。
backgroundのプロパティの値をまとめて書くことも出来ます。
その際は、「position / size」の記載方法だけを間違わないようにしてください。
CSS
.box {
height: 500px;
background: center / 64px url(space.png) no-repeat blue;
}
border
borderについても簡単に見ていきましょう。
前回学習した「box」や今回の「background」と、とても関係の深いものになりますので、一緒に覚えてしまいましょう。
border : 1px solid #000000;
基本の書き方として、値には、「サイズ」、「種類」、「色」を記述します。
プロパティで特定の場所を指定したり、種類で点線などにすることが出来ます。
borderに関連するプロパティ
特定の線の場所を指定する
border-top
border-right
border-bottom
border-left
特定の場所の線の太さを指定する
border-width
border-top-width
border-right-width
border-bottom-width
border-left-width
特定の場所のスタイルを指定する
border-style
border-top-style
border-right-style
border-bottom-style
border-left-style
特定の場所の色を指定する
border-color
border-top-color
border-right-color
border-bottom-color
border-left-color
borderの値
solid:1本の実線
double:2重線
dashed:破線
dotted:点線
他にも幾つかありますが、基本的にはこの4つを覚えておけば良いと思います。
角を丸める
「border-radius」を使用すると角を丸めることが出来ます。
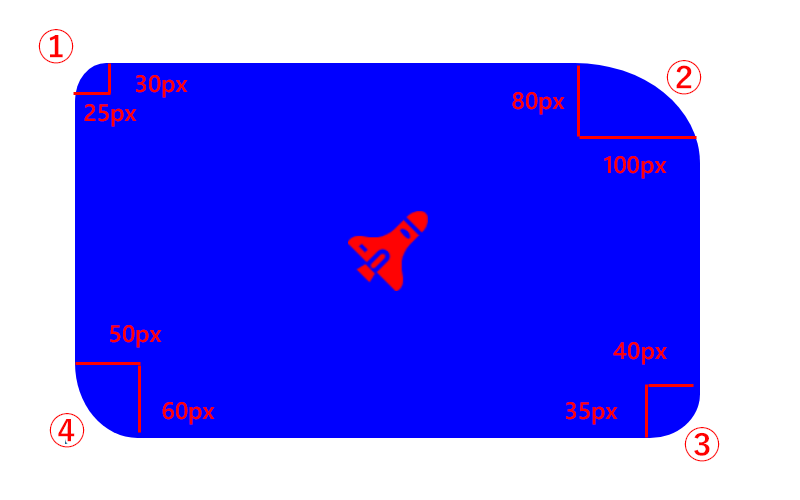
CSS border-radius: 25px 100px 40px 50px / 30px 80px 35px 60px;

値は「水平方向 / 垂直方向」の順番に記述します。
左上から時計回りに左下まで記述します。
特定の角だけを丸くすることも出来ます。
border-top-left-radius:左上
border-top-right-radius:右上
border-bottom-left-radius:左下
border-bottom-right-radius:右下
あとがき
背景やボーダーには沢山のプロパティがあるので、混乱しがちになりますが、最初は基本の形だけ覚えておけば良いと思います。
特定の場所を指定するような書き方は、実際にサイトを作成していくうちに覚えていくと思いますし、分からない時はその都度確認していくのが良いと思います。
お時間のある方は、ここでご紹介しているような内容を実際に書いてみて、色々なプロパティを試してみてください。
今回も最後までお読み頂きありがとうございました。
当記事は以下のサイトを参考に作成しています。
合わせてご覧になってみてください。




