今回は、「グリッドレイアウト」についてご紹介させて頂きます。
グリッドレイアウトをマスターすると、サイト内に様々なレイアウトを作成出来るようなりますので、しっかりと学習していきましょう。
Gridの基本的な使い方
元になるデータ
HTML
<body>
<div class="container">
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
<div>gridを理解しよう</div>
</div>
</body>
CSS
body {
width: 90%;
max-width: 900px;
}
.container {
border: 1px solid black;
padding: 20px;
}
.container > div {
border-radius: 10px;
padding: 10px;
background-color: rgba(176, 252, 227, 0.37);
border: 1px solid rgb(1, 92, 1);
}

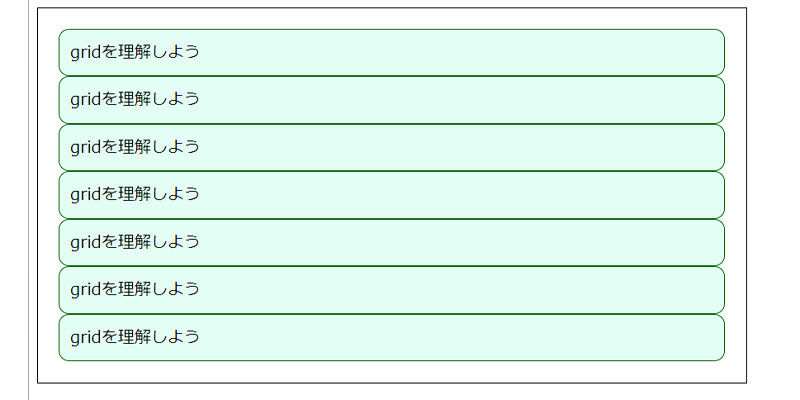
まずは基本となるHTMLとCSSです。
分かりやすいように外のボックスに線を付けていますが、グリッドを指定するときは、この外のボックスを「グリッドコンテナ」、グリッド内の要素にあたる部分を「グリッドアイテム」と呼びます。
gridを定義する
早速「grid」を定義してみましょう。
CSS
.container {
display: grid;
}

「grid」は定義しただけでは見た目の変化はありません。
フレックスボックスが、「display: flex;」と記述しただけでインラインになったのとは対照的ですが、実は「grid」の場合はデフォルトが1列になっているために、何も変化が起きていないように見えるのです。
サイズを指定する
基本的なサイズ指定
次にグリッドのサイズを指定していきましょう。
サイズ指定には以下2つの方法があります。
| プロパティ | 意味 |
|---|---|
| grid-template-columns: ; | 横方向(列)のサイズを指定 |
| grid-template-rows: ; | 縦方向(行)のサイズを指定 |
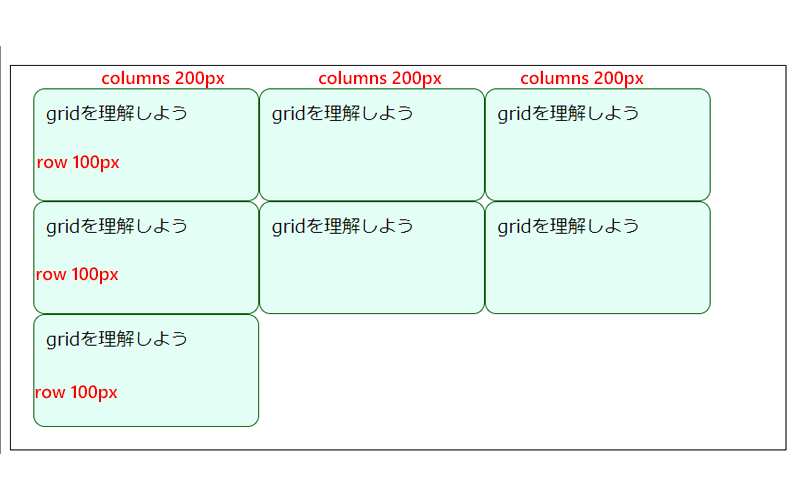
CSS
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px 100px;
}

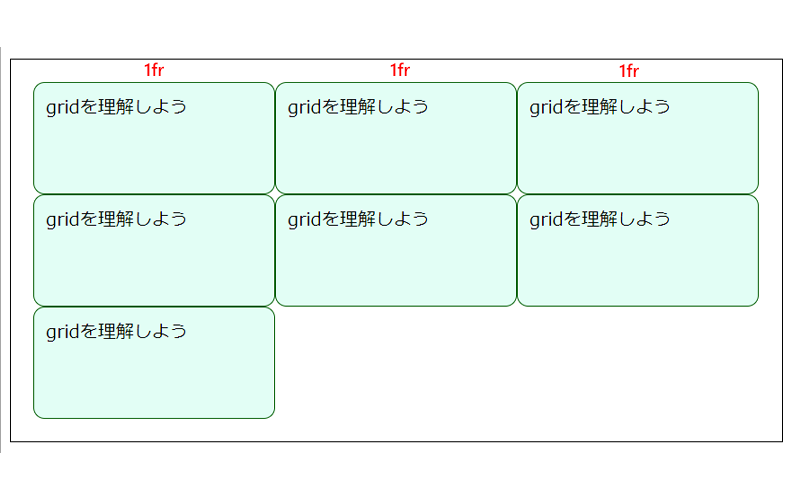
fr を使ったサイズ指定
グリッドアイテムのサイズを指定するのに、「 fr (fraction)」を使用することも出来ます。
「fr」はコンテナのサイズに合わせて、「均等」または「比率」でサイズを調整します。
CSS
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
}

先程のピクセルで指定した時と比べるとコンテナのサイズ内で均等に3分割されているのが分かります。
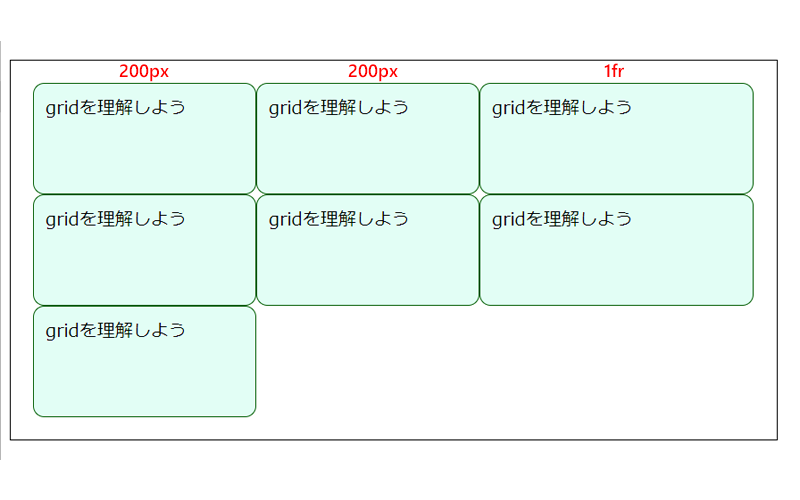
[fr」は色々な組み合わせで記述することが出来ます。
CSS grid-template-columns: 2fr 1fr 1fr;

CSS grid-template-columns: 200px 200px 1fr;

repeat を使った反復記法
サイズ指定の際、「repeat()」を使うと短く記述することが出来ます。
grid-template-columns: 200px 200px 200px; grid-template-rows: 100px 100px 100px;
grid-template-columns: repeat(3,200px); grid-template-rows: repeat(3,100px);
自動配置
「grid-auto」を使うと自動配置されたアイテムの縦横のサイズを指定することが出来ます。
| プロパティ | 意味 |
|---|---|
| grid-auto-rows:; | 縦方向のアイテムの高さ |
| grid-auto-columns:; | 横方向のアイテムの高さ |
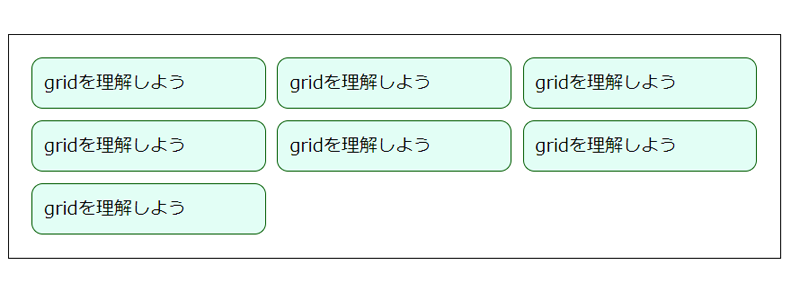
CSS
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}

ここでは「row」は自動で決められています。
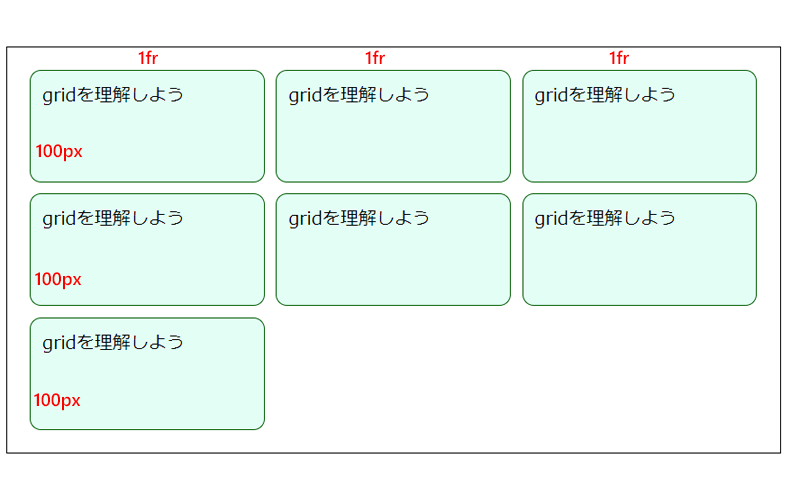
CSS
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
gap: 10px;
}

アイテムの高さが100pxになっています。
minmax() 関数
先程、「grid-auto-rows」を使って高さを100pxに指定しましたが、実際のコンテンツがすべて100pxに収まるかどうかは不明です。
100pxを超えるようなコンテンツがある場合は、オーバーフローを起こしてしまいます。
そこでオーバーフローを起こさないように指定するときに使用するのが、「minmax()関数」になります。
CSS grid-auto-rows: minmax(100px, auto);
最小サイズは100pxになり、最大サイズはautoで決まるようになっています。
アイテム間のギャップの作成
アイテム間のギャップを作成するには以下のプロパティを記述します。
| プロパティ | 意味 |
|---|---|
| gap | 縦横のギャップ |
| row-gap | 縦方向のギャップ |
| column-gap | 横方向のギャップ |
CSS
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
gap: 10px;
}

コンテンツに収まるだけの配置
今まで見てきた、「repeat」、「auto-fill」、「min-max」を使ってアイテムをコンテンツに収まるだけの配置を指定することが出来ます。
ブラウザのサイズによってアイテムの配置が変更されます。
CSS
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
gap: 10px;
}


2枚めの画像はブラウザの幅を狭めています。
実際に記述してその動作を確認してみてください。
ラインベースの配置
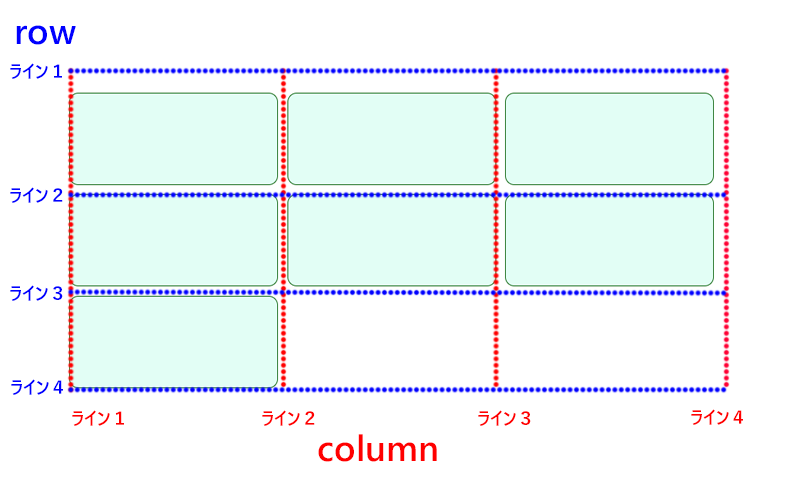
グリッドのライン

グリッドには常にラインがあります。
このラインを使ってアイテムを配置することが出来ます。
配置の仕方は、開始ラインと終了ラインを指定すればOKです。
grid-column と grid-row
| プロパティ | 意味 |
|---|---|
| grid-column-start | 横方向の開始ライン |
| grid-column-end | 横方向の終了ライン |
| grid-row-start | 縦方向の開始ライン |
| gris-row-end | 縦方向の終了ライン |
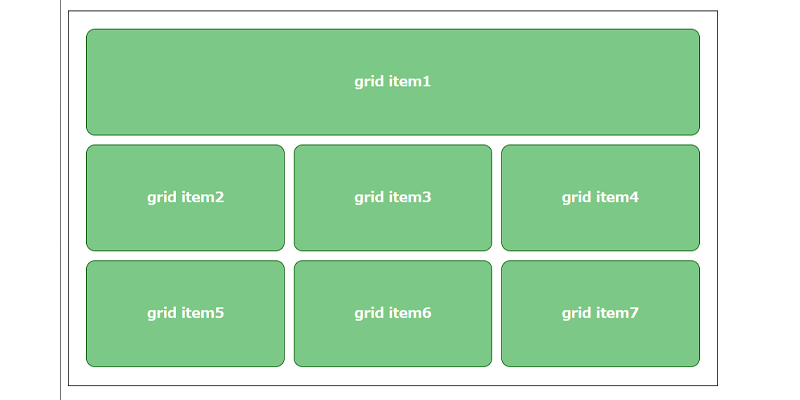
CSS
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}

開始ラインと終了ラインを別々に記述しましたが、ショートハンドを使ってまとめて記述することが出来ます。
grid-column: 1 / 2;
grid-row: 1 / 2;
開始ラインと終了ラインを「/」で挟む形になります。
CSS
.item1 {
grid-column: 1/4;
}
.item2 {
grid-row: 2/4;
}

最初の内は書き方に慣れず、イメージが掴みにくいと思いますが、グリッドレイアウトを幾つも作成しているうちに慣れてしまうと思います。
グリッドエリアに名前をつけて配置
グリッドエリアに名前をつけて配置することも出来ます。
- 親要素:grid-template-areas: ;
- 子要素:grid-are: ;

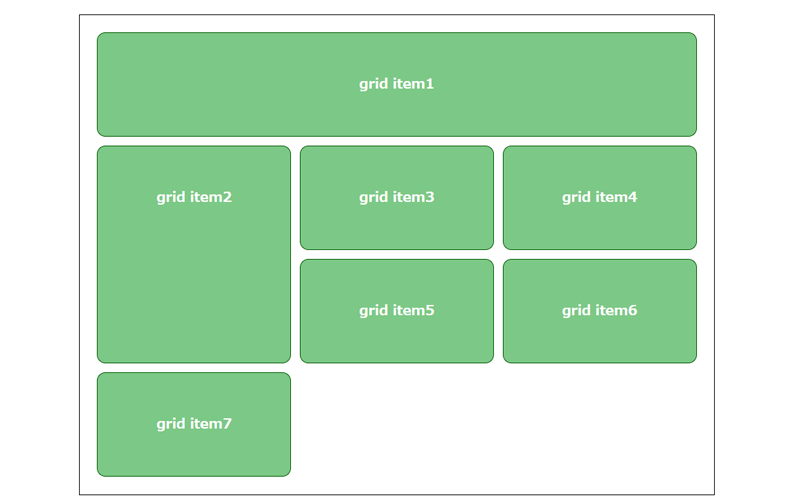
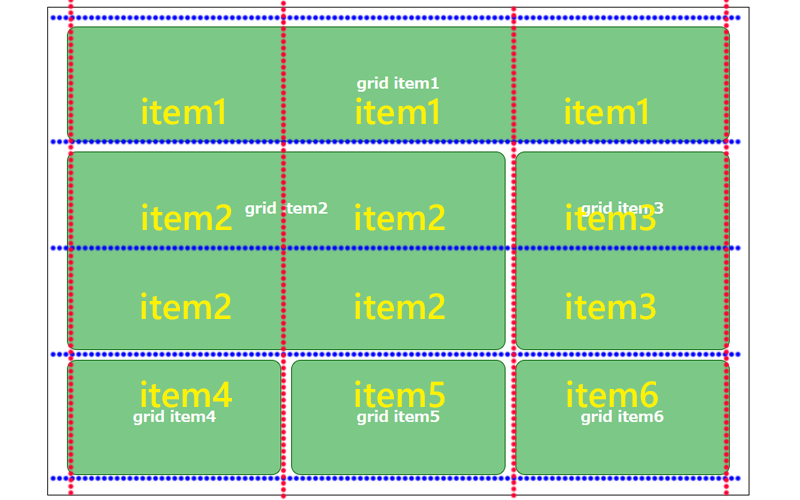
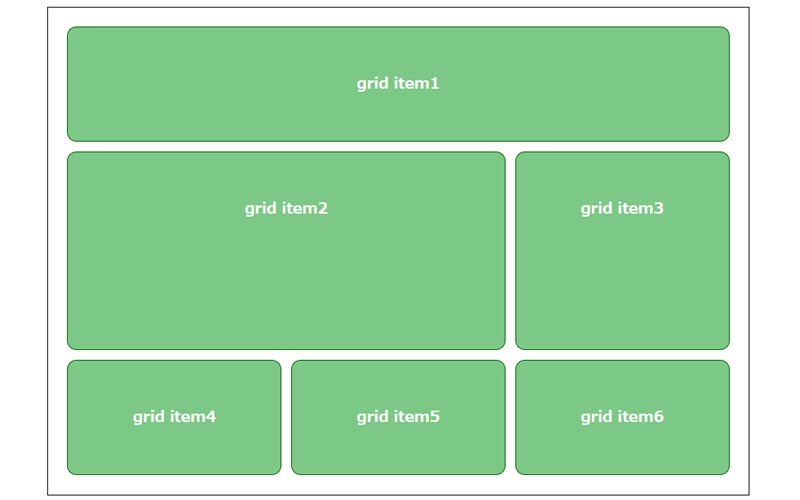
アイテムの配置を元に、各エリアに任意の名前をつけます。
ここでは1行目にitem1を、2行目、3行目にitem2、item3という名前を付けています。
少し分かりにくいとおもいますので、CSSでの記述と比べてみてください。
CSS
grid-template-areas:
"item1 item1 item1"
"item2 item2 item3"
"item2 item2 item3"
"item4 item5 item6";
「””」で囲った中に、任意の名前を記述します。
名前の間にはスペースを入れる必要があります。
あとは該当する子要素にそれぞれの名前を指定します。
CSS
.container {
display: grid;
grid-template-columns: repeat(autofill, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
gap: 10px;
grid-template-areas:
"item1 item1 item1"
"item2 item2 item3"
"item2 item2 item3"
"item4 item5 item6";
}
.item1 {
grid-area: item1;
}
.item2 {
grid-area: item2;
}
.item3 {
grid-area: item3;
}
.item4 {
grid-area: item4;
}
.item5 {
grid-area: item5;
}
.item6 {
grid-area: item6;
}

「grid-template-areas」を使った配置は、実際にはヘッダーやサイドバー、フッターなどを指定する際に使用されることが多いです。
あとがき
グリッドレイアウトは、使用頻度の高いレイアウトの一つです。
使いこなせるようになると、おしゃれなサイトを作成出来るようになりますので、ぜひしっかりとマスターしてください。
また前回ご紹介させて頂いたフレックスボックスと同時に使用することもありますので、それぞれの違いや、どのように使用するべきか様々な例題で学習するようにしましょう。
以下のMNDのページで、グリッドレイアウトのスキルを確認することが出来ます。
ぜひ理解度をチェックしてみてください。
今回も最後までお読み頂きありがとうございました。