今回は「画像サイズの調整方法」についてご紹介させて頂きます。
サイトに画像を挿入することは、サイト制作の上で必須の事項ですが、レイアウトが複雑になると意図した通りに画像が挿入されていないことがよく起こります。
解決方法は状況に応じて色々とあるのですが、ここでは基本的な画像の調整方法について見ていきましょう。
オーバーフロー
画像を挿入するとき、挿入するボックスのサイズが元の画像サイズよりも小さい場合オーバーフローが起こります。
このオーバーフローに対してどのように対処するべきか見ていきましょう。
HTML
<div class="bigbox">
<div class="box">
<img src="space.png" alt="飛行機">
</div>
<div class="box2">
<img src="seaimg.png" alt="海">
</div>
</div>
CSS
.bigbox {
display: flex;
margin: 20px;
}
.box {
margin-right: 50px;
border: 2px solid purple;
width: 150px;
}
.box2 {
border: 2px solid purple;
width: 150px;
}

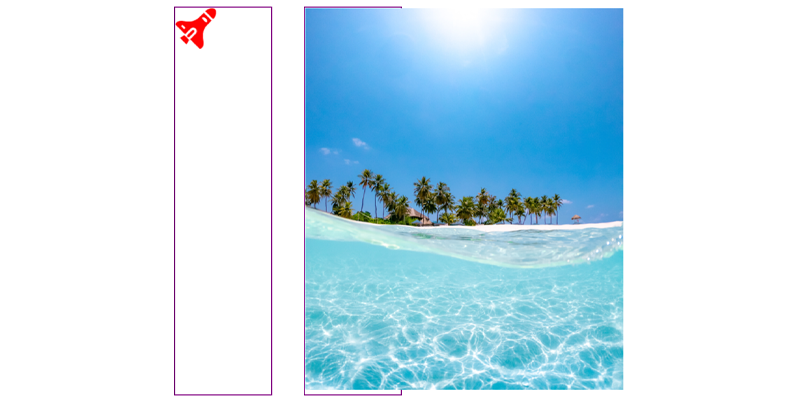
飛行機の画像は問題なくボックスに収まっていますが、海の画像はボックスからはみ出してしまっています。
max-width:;
画像がオーバーフローしたときの一般的な解決策として、「max-width」で要素の最大幅を指定する方法があります。
CSS max-width: 100%;

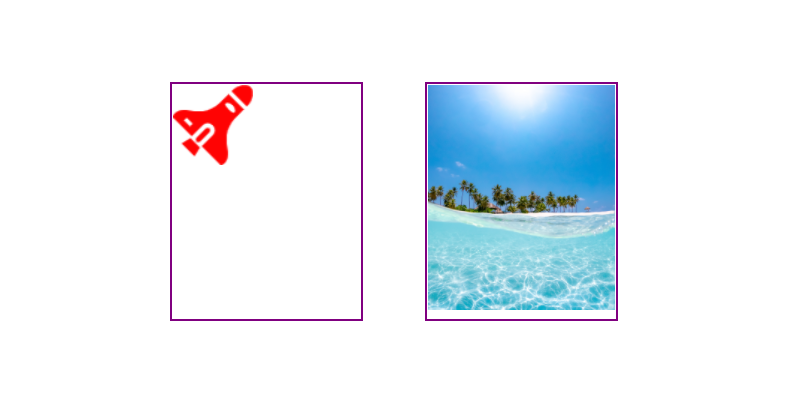
海の画像がボックス内に収まりました。
object-fit:;
オーバーフローした画像を修正する方法でもう一つ代表的な方法が、「object-fit」を使う方法です。
様々な値を指定することが出来ますが、ここでは「cover」と「contain」について見ていきます。
- object-fit: cover; =アスペクト比を維持したまま画像を拡大縮小します。ボックスのアスペクト比と合わない場合は画像の方が合致するように切り取られます。
- object-git: contain; =アスペクト比を維持したまま画像を拡大縮小します。ボックスのアスペクト比と合わない場合はレターボックスのように表示されます。
HTML
<div class="bigbox">
<div class="box">
<img class="object" src="seaimg.png" alt="海">
</div>
<div class="box2">
<img class="object2" src="seaimg.png" alt="海">
</div>
</div>
CSS
img {
width: 100%;
height: 100%;
}
.object {
object-fit: contain;
}
.object2 {
object-fit: cover;
}

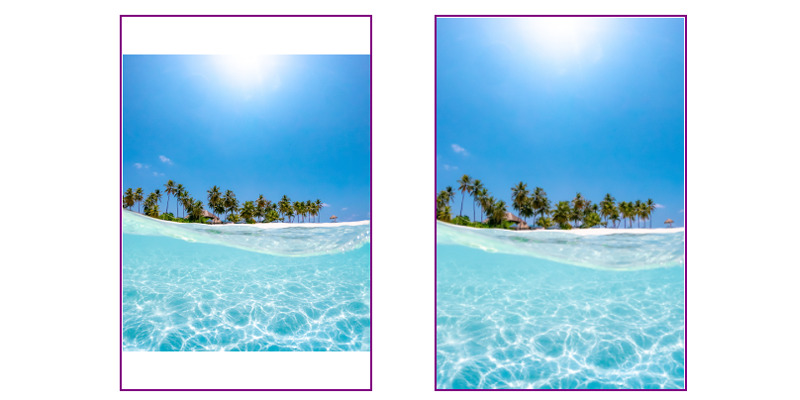
左側が「contain」、右側が「cover」を指定しています。
あとがき
今まで見てきたように、CSSを理解する上で欠かせないのが「ボックス」の概念です。
テキストであれ、画像であれ基本的にはボックスに何かを挿入することになります。
そしてそのボックスに対してどのような処理を行うのかがCSSの役割ということになります。
ここではボックスに画像を挿入した際に、はみ出してしまったり、小さすぎたりする場合の対処方法を見てきました。
画像をボックス内にどのように収めるのかは、サイト全体のバランスを左右する、非常に重要な要素の一つですので、ぜひしっかりとマスターしておくようにしましょう。
今回も最後までお読み頂きありがとうございました。



